¡Hola Luis!
Gracias por compartir tu solución para levantar el servidor en React. Es genial que hayas encontrado una solución y que quieras compartirla con la comunidad.
Sin embargo, es importante señalar que eliminar el puerto puede tener consecuencias en la funcionalidad de la aplicación. El puerto es la forma en que el servidor y el navegador se comunican. Si eliminas el puerto, es posible que la aplicación no funcione correctamente.
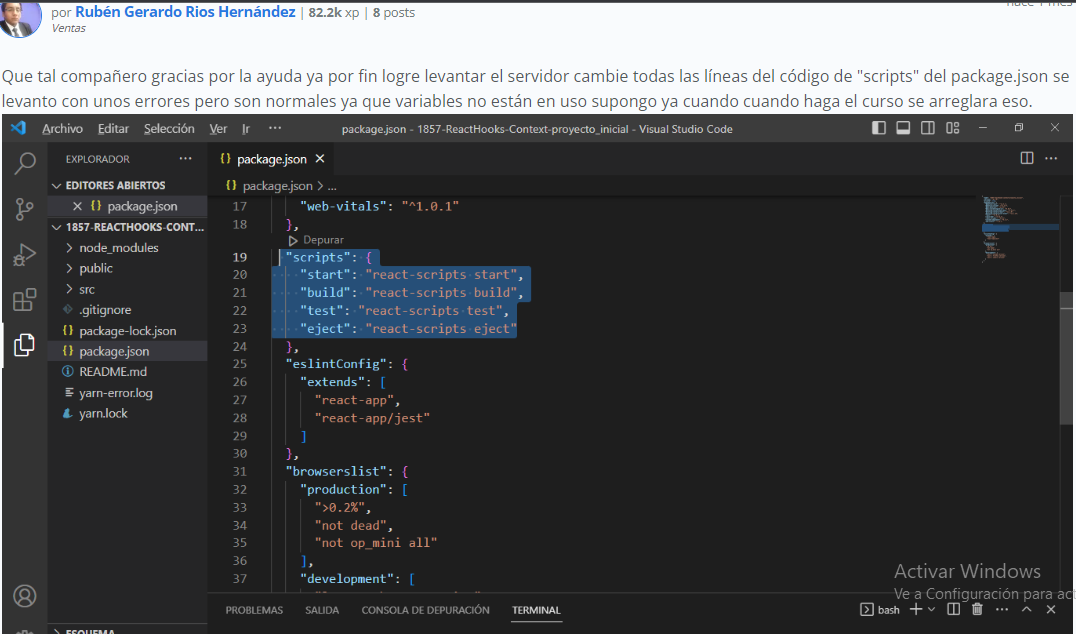
En su lugar, te sugiero que utilices otro puerto disponible para levantar el servidor. Puedes hacerlo agregando la siguiente línea en el archivo package.json:
"start": "set PORT=3006 && react-scripts start",
Esto establecerá el puerto en 3006 y levantará el servidor correctamente.
Espero que esta solución sea útil para ti y para otros estudiantes que puedan tener el mismo problema. ¡Buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios! :)