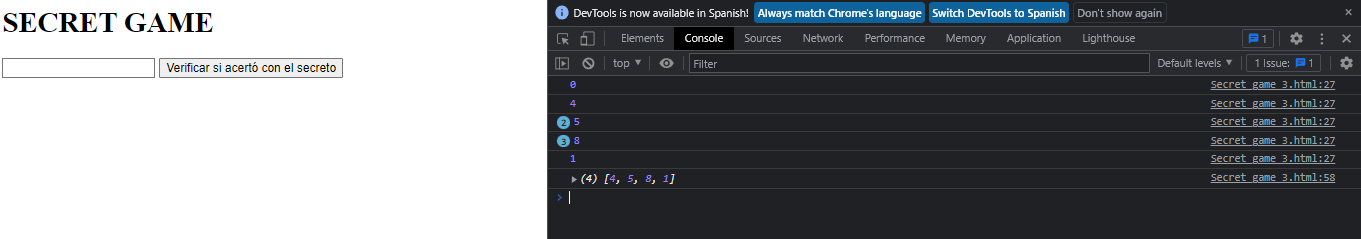
Después de revisar me di cuenta que sí sale el 0 cuando se genera los números aleatorios y el if que se utiliza los excluye del array, pero al final si aparecen los 0.
<meta charset="UTF-8">
<h1>SECRET GAME</h1>
<input/>
<button>Verificar si acertó con el secreto</button>
<script>
//var secret = Math.round(Math.random()*10);
function random() {
return Math.round(Math.random()*10);
}
function draw_numbers(amount){
var secrets = [];
var counter = 1;
while(counter <= amount){
var randomNumber = random();
console.log(randomNumber)
var found = false;
if (randomNumber != 0){
// El siguiente ciclo for sirve para no repetir números iguales una vez elegidos
for(var position = 0; position < secrets.length; position++){
if (randomNumber == secrets[position]){
found = true;
break;
}
}
if (found == false){
secrets.push(randomNumber);
counter++;
}
}
}
return secrets
}
var secrets = draw_numbers(4);
console.log(secrets)
var input = document.querySelector("input"); // Se captura el elemento de html
input.focus();
function verificar(){
var found = false;
for (var position = 0; position <= secrets.length; position++){
if (parseInt(input.value) == secrets[position] ){
alert("Usted acertó");
found = true;
break;
}
}
if(found == false){
alert("Usted erró");
}
input.value = "";
input.focus();
}
var button = document.querySelector("button");
button.onclick = verificar;
</script>