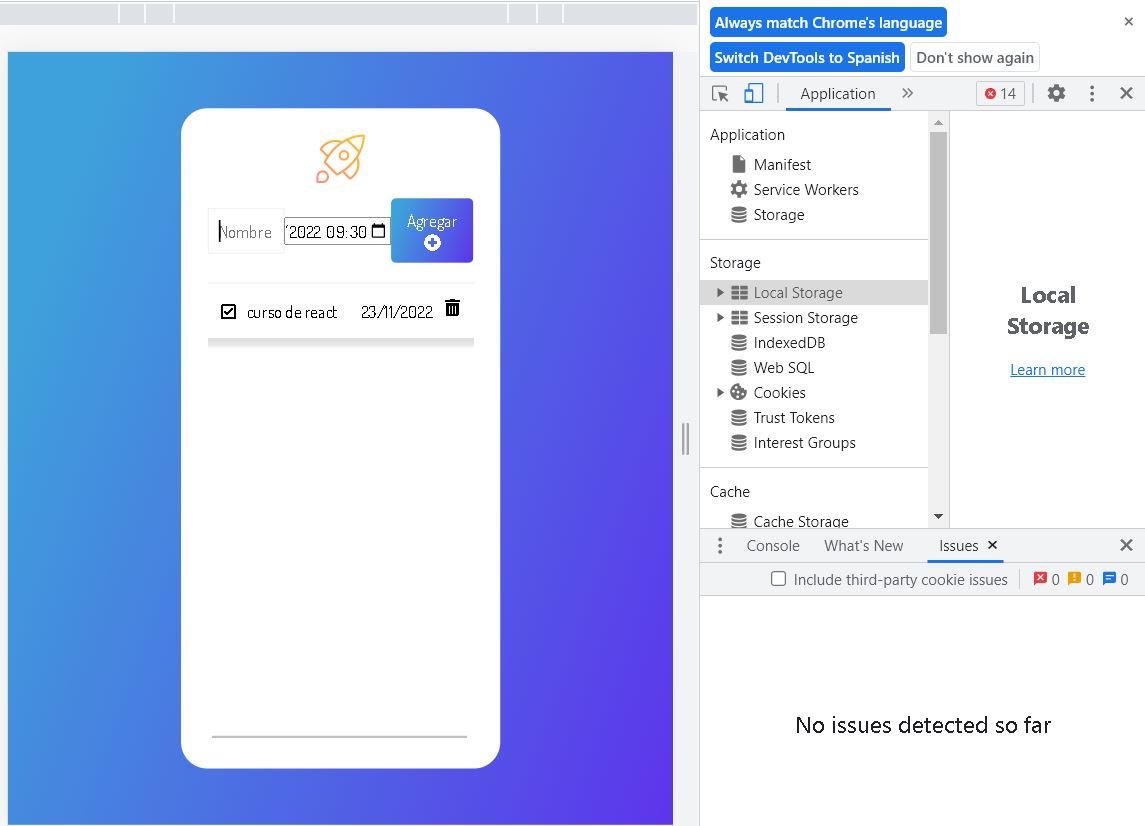
Buenas!! ami por alguna razon no se me cargan en application del navegador ninguno de los 2 no se donde esta el error e seguido el paso a paso y revisado y no me aparece. Aqui dejo parte del codigo:
const addTask = (evento) => {
const list = document.querySelector('[data-list]');
const task = createTask(evento);
list.appendChild(task);
};
const taskList = []
const createTask = (evento) => {
evento.preventDefault();
const input = document.querySelector('[data-form-input]');
const calendar = document.querySelector("[data-form-date]");
const value = input.value;
const date = calendar.value;
const dateFormat = moment(date).format("DD/MM/YYYY");
console.log(dateFormat);
const task = document.createElement('li');
task.classList.add('card');
input.value = '';
//backticks
const taskContent = document.createElement('div');
const taskObj = {
value,
dateFormat
};
taskList.push(taskObj);
localStorage.setItem("tasks",JSON.stringify(taskObj));
const titleTask = document.createElement('span');
titleTask.classList.add('task');
titleTask.innerText = value;
taskContent.appendChild(checkComplete());
taskContent.appendChild(titleTask);
// task.innerHTML = content;
const dateElement = document.createElement('span');
dateElement.innerHTML = dateFormat;
task.appendChild(taskContent);
task.appendChild(dateElement);
task.appendChild(deleteIcon());
return task;
};