En el video anterior, aprendimos cómo utilizar justify-content para alinear elementos dentro de un contenedor Flexbox. ¡Ahora es tu turno de poner en práctica esos conocimientos!
El desafío: Te han proporcionado un código que presenta un error de alineación. Tu misión es analizar el código y las imágenes para identificar el problema y seleccionar la opción que solucione correctamente la alineación.
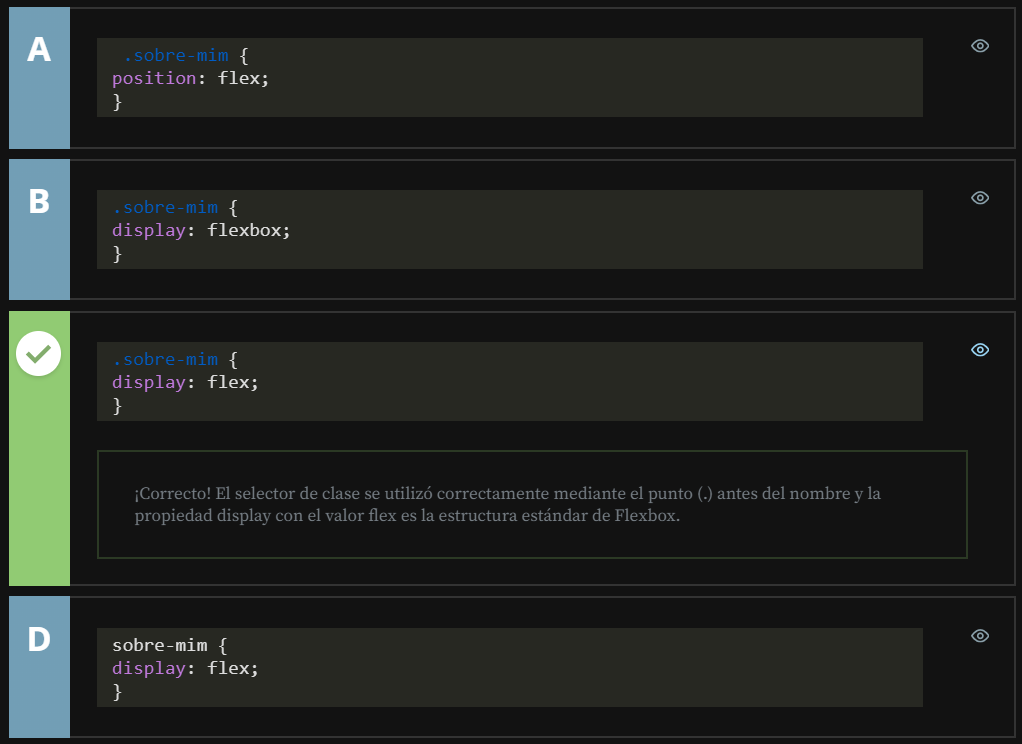
Código actual: CSS main { display: flexbox; justify-content: center; }
¿Cuál de las siguientes opciones corregirá el error y logrará la alineación deseada?

Recuerda: Observa detenidamente las imágenes de "cómo está" y "cómo debería ser" para tomar la mejor decisión.
#Flexbox #CSS #diseñoWeb #desarrolloWeb #webdesign #codigodesdecero #aprendizajeCSS #solucionarErrores #debuggin #alineación #diseñoResponsivo




