No utilizar parseInt es una mala practica de programación. Recuerda que lo que introduce el usuario se guarda como dato de tipo String, por lo que siempre debes convertirlo a números enteros para realizar la operación matemática.
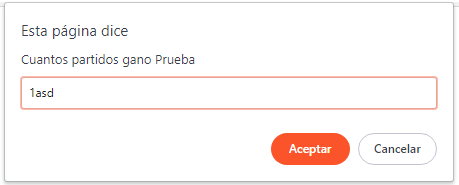
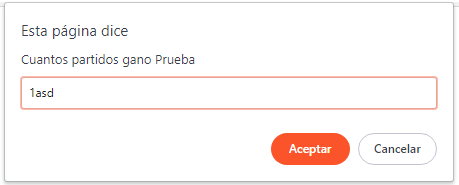
Por defecto JavaScript si detecta un número trata de convertirlo a dato de tipo Int, pero y si el usuario por casualidad introduce una letra? Veamos que pasa:

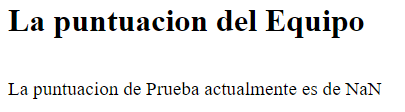
 JavaScript falla y te devuelve un tipo de dato NaN, que se traduce como "Not a number".
JavaScript falla y te devuelve un tipo de dato NaN, que se traduce como "Not a number".
Conclusiones:
- Por ahora siempre que necesites obtener números es de obligación utilizar parseInt o parseFloat.
- Es buena práctica que te vayas acostumbrado a utilizar funciones como parseInt ya que si bien en JavaScript automáticamente trata de convertir el texto entregado en números esto no ocurre en todos los lenguajes.
Espero haber sido útil, saludos!




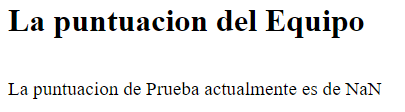
 JavaScript falla y te devuelve un tipo de dato NaN, que se traduce como "Not a number".
JavaScript falla y te devuelve un tipo de dato NaN, que se traduce como "Not a number".