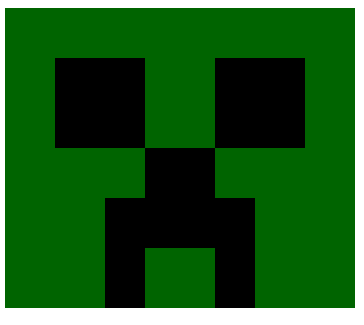
Comparto la solución que hice para este ejercicio `
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle ="darkgreen"
pincel.fillRect(0,0,350,300); // cabeza
pincel.fillStyle ="black"
pincel.fillRect(50,50,90,90); //ojo izquierdo
pincel.fillStyle ="black"
pincel.fillRect(210,50,90,90); //ojo derecho
pincel.fillStyle ="black"
pincel.fillRect(140,140,70,100); //nariz
pincel.fillStyle ="black"
pincel.fillRect(100,190,40,110); //parte izquierda boca
pincel.fillStyle ="black"
pincel.fillRect(210,190,40,110); //parte derecha boca
</script>`