Hola, que tal, me he fijado que muchos tienen el problema que al usar el "height=250px", el ultimo item de la primera columna se mueve a la siguiente. Esto es debido a que si se fijan, en el apartado de "Lenguajes Backend", en el archivo que se descarga, se tiene 8 items, mientras que en el del instructor solo tiene 7.
Archivo Alura:
Lenguajes Backend
- Java
- PHP
- Pascal
- Scala
- Python
- Java Web
- Assembly
- Lógica de programación
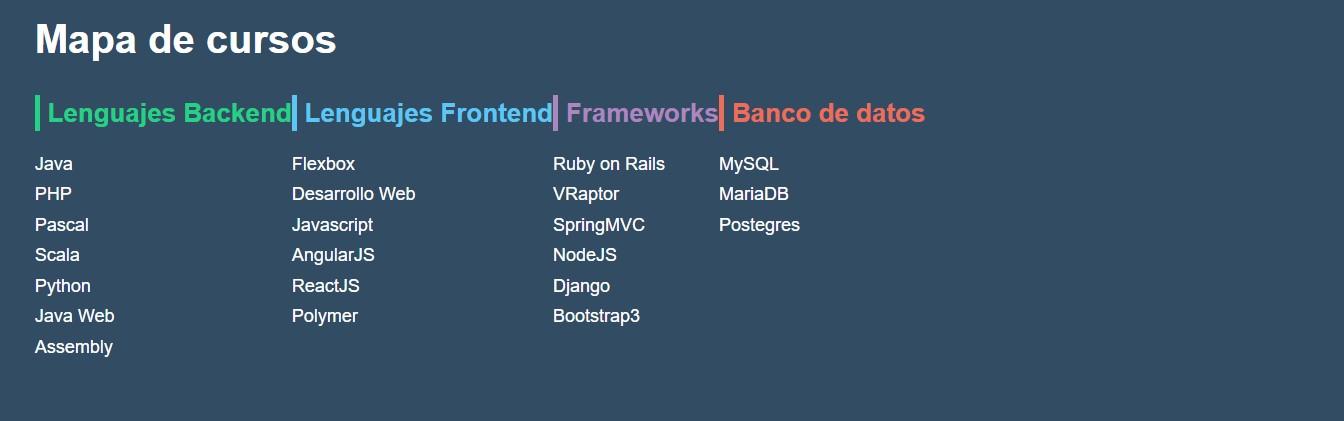
Instructor:
Lenguajes Backend
- Java
- PHP
- Pascal
- Scala
- Python
- Java Web
- Assembly
Si se fijan, el del instructor llega hasta "Assemby", mientras que el de nosotros llega hasta "Lógica de programación", es decir, este último lo tenemos demás.
SOLUCIÓN:
- La primera solución es colocarle en el height 10 px más. Es decir:
height: 260px; - La segunda solución es borrar el literal 8 que corresponde a "Lógica de programación" y asi colocarle
height: 250px;
Espero les haya servido. Saludos,





 Lo que si no quedo igual que la del instructor que habia una separacion. Les quedo este apartado tal cual muestra el instructor compañeros?
Lo que si no quedo igual que la del instructor que habia una separacion. Les quedo este apartado tal cual muestra el instructor compañeros?