Buenas, podrías crear una función que calcule la posición, por ejemplo:
<canvas width="320" height="320"></canvas>
(En este caso el canvas es de 320 x 320 a diferencia del ejemplo del curso que es de 600 x 400)
/**
* Pixel 1x1 in canvas 8x8
* @param {*} x Horizontal direction.
* @param {*} y Vertical direction.
* @param {*} color Color of the pixel.
*/
function pixel(x, y, color) {
x *= 40;
y *= 40;
pincel.fillStyle = color;
pincel.fillRect(x, y, 40, 40);
}
La función toma 3 parámetros, la coordenada "x", la coordenada "y", y el color que desees ponerle.
En este caso, al ser el canvas de 320 x 320 es más factible crear "pixeles" (o bloques), los cuales tendrán un tamaño de 40 x 40.
De este modo cuando pongamos la posición que querramos, podremos ponerlo con números (por ejemplo en este caso) del 0 al 7.
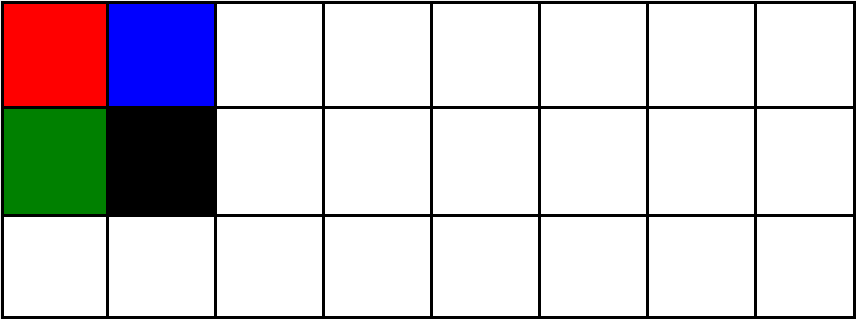
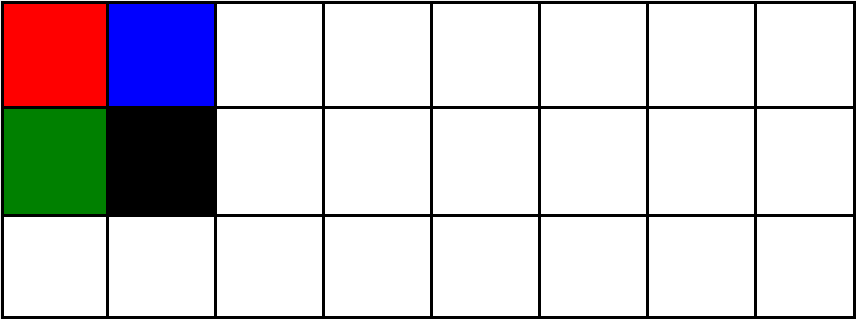
pixel(0, 0, "red"); // A
pixel(1, 0, "blue"); // B
...
pixel(0, 1, "green"); // C
pixel(1, 1, "black"); // D
...
Vamos a pintar estas cuatros funciones en el canvas como ejemplo.
A: le decimos que va a estar en la posición 0 de "x" y 0 de "y". (Su posición sería 0, 0).
B: estará una posición más adelante que la anterior (x), pero en la misma línea (y). (Su posición sería 40, 0).
C: vuelve a estar en la posición 0 de "x" pero una fila más abajo ya que la "y" pasa a ser 1. (Su posición sería 0, 40).
D: aumenta una posición de x, pero sigue en la misma fila "Y" que la "C". (Su posición sería 40, 40).
Resultado:
(Canvas 320x320, cada pixel es de 40x40).

Saludos, espero haber sido de ayuda :)