<meta charset="UTF-8">
<script>
function imprimir(frase) {
document.write(frase);
saltarlinea();
}
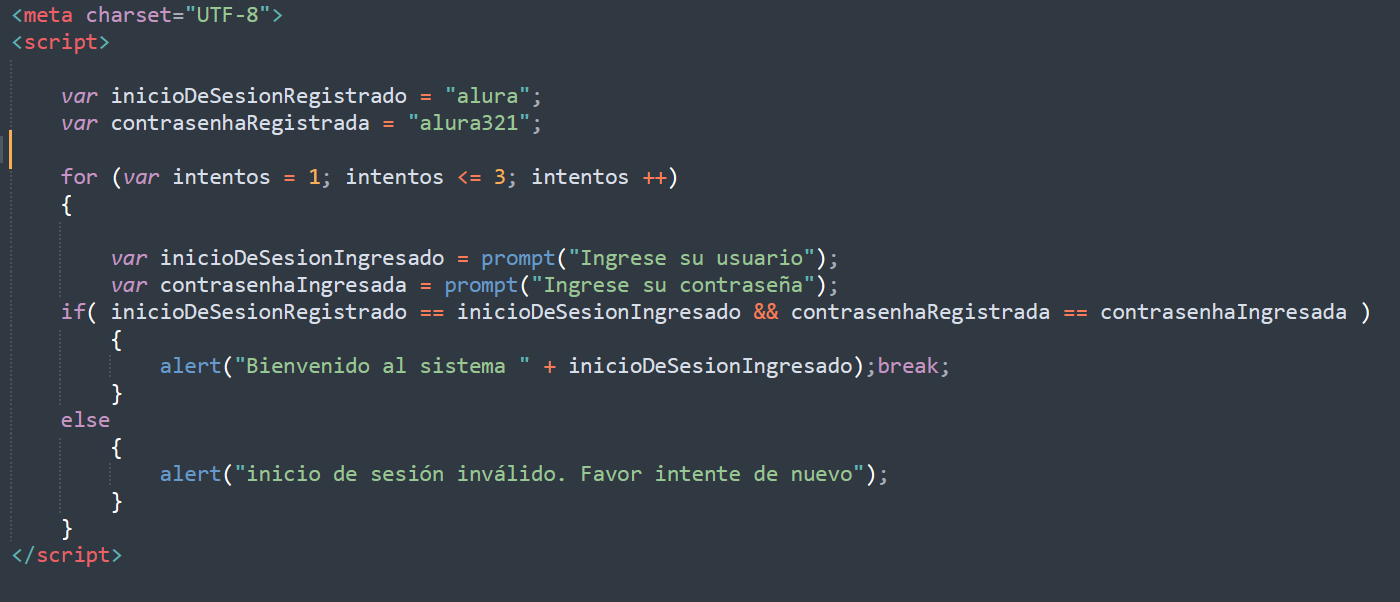
var inicioDeSesionRegistrado = "alura";
var contrasenhaRegistrada = "alura321";
var intentos = 3;
var contador = 1;
while(contador <= intentos){
var inicioDeSesionIngresado = prompt("Ingrese su usuario");
var contrasenhaIngresada = prompt("Ingrese su contraseña");
if( inicioDeSesionRegistrado == inicioDeSesionIngresado && contrasenhaRegistrada == contrasenhaIngresada ) {
alert("Bienvenido al sistema " + inicioDeSesionIngresado);
break;
}
else {
alert("inicio de sesión inválido. Favor intente de nuevo");
}
contador++
}
if( inicioDeSesionRegistrado == inicioDeSesionIngresado && contrasenhaRegistrada == contrasenhaIngresada ) {
imprimir("Bienvenido al sistema " + inicioDeSesionIngresado);
}
else {
imprimir("inicio de sesión inválido. Se enviara un correo electrónico para recuperar el acceso a su cuenta.");
}
</script>