

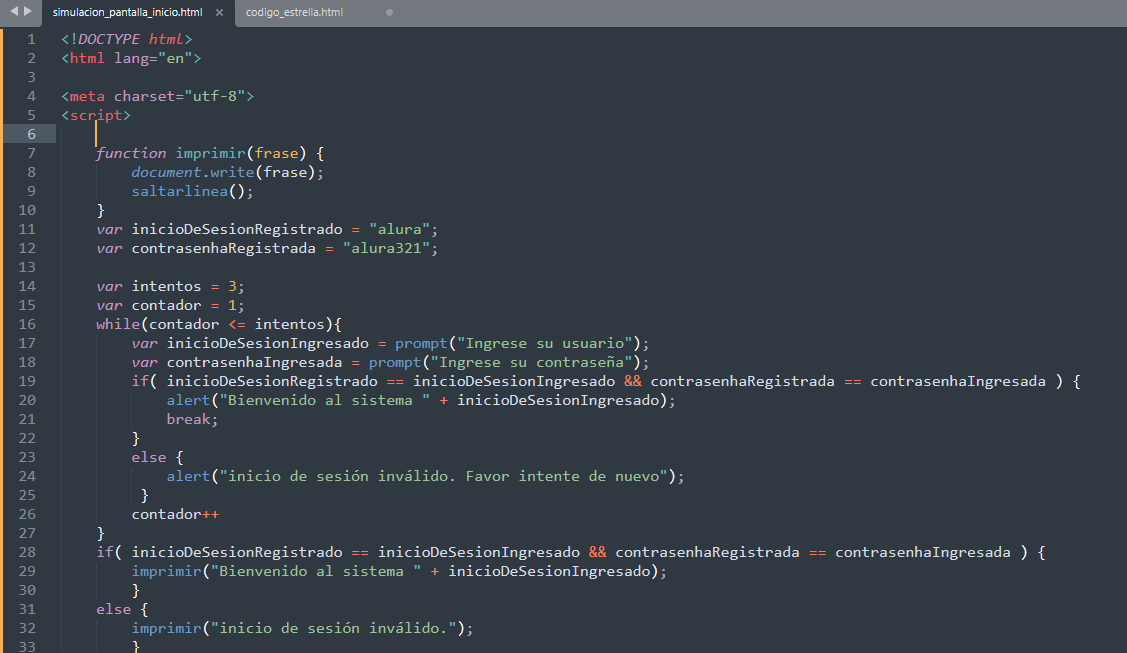
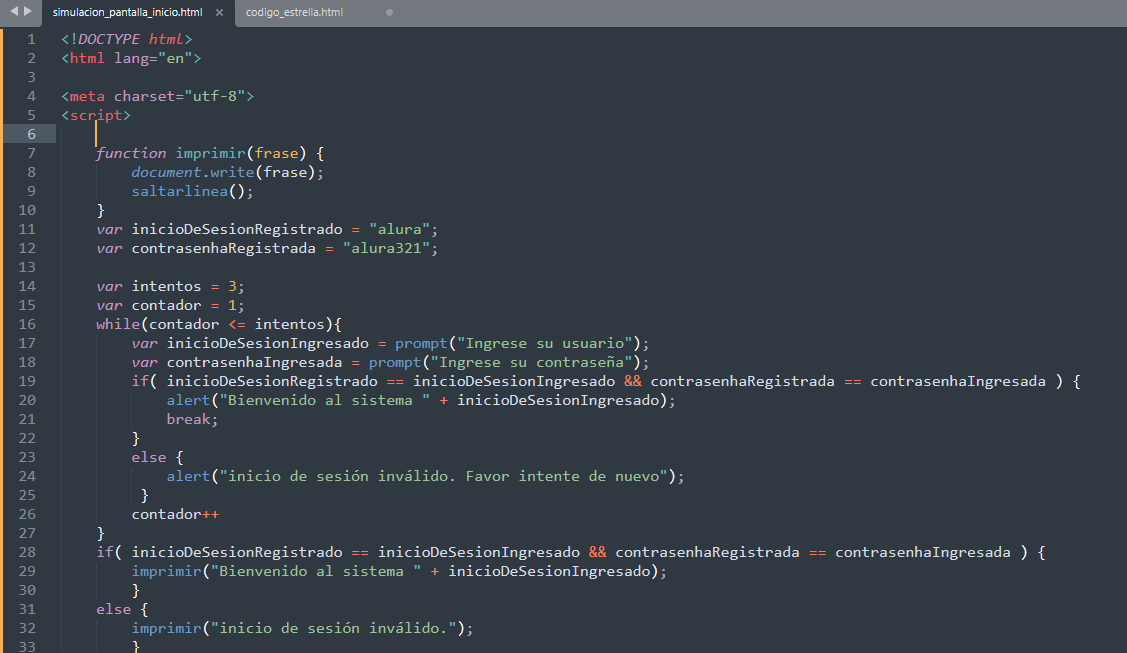
Si le pones comillas dentro del if, lo tomará como texto, y no hará las comparaciones. Vi el código y no corre debido a que hay un error en el nombre de las variables: cuando define var intentoAtual más abajo lo llama como intentoActual , ( si te das cuenta en esta parte : Atual -->Actual), por ende se toman como varibles diferentes si no tienen el mismo nombre.
*Aquí dejo el codigo corregido.
<meta charset="UTF-8">
<script>
var inicioDeSesionRegistrado = "alura";
var contrasenhaRegistrada = "alura321";
var maximoIntentos = 3;
var intentoActual = 1;
while(intentoActual <= maximoIntentos){
var inicioDeSesionIngresado = prompt("Ingrese su usuario");
var contrasenhaIngresada = prompt("Ingrese su contraseña");
if(inicioDeSesionRegistrado == inicioDeSesionIngresado && contrasenhaRegistrada == contrasenhaIngresada){
alert("Bienvenido al sistema" + inicioDeSesionIngresado);
intentoActual = maximoIntentos; // Lo hice bien, así que paso todos los intentos que falten y salgo del loop. Allá abajo aumentará +1!
} else {
if (intentoActual == 3) {
alert("Agotaste el número permitido de intentos!");
} else {
alert("Inicio de sesión inválido. Favor intente de nuevo");
}
}
// vaya al próximo intento
intentoActual = intentoActual +1 ;
}
</script>Por lo que vi hay algunos errores al nombrar y llamar a tus variables ten mucho cuidado, en Sesion y Actual:
<meta charset="UTF-8">
<script>
var inicioDeSesionRegistrado = "alura";
var contrasenhaRegistrada = "alura321";
var maximoIntentos = 3;
var intentoActual = 1;
while(intentoActual <= maximoIntentos){
var inicioDeSesionIngresado = prompt("Ingrese su usuario");
var contrasenhaIngresada = prompt("Ingrese su contraseña");
if(inicioDeSesionRegistrado == inicioDeSesionIngresado && contrasenhaRegistrada == contrasenhaIngresada){
alert("Bienvenido al sistema");
break;
}
else {
if(intentoActual != 3) {
alert("Inicio de sesión inválido. Favor intente de nuevo");
document.write(intentoActual)
intentoActual = intentoActual +1;
}
else {
alert("Agotaste el número permitido de intentos!");
break;
}
}
}
</script>Aca dejo tu programa funcionando. Espero te sirva. Saludos!
muchas gracias a alumno y Kevin por su apoyo se recibe muy bien sus opiniones estare arreglando el código gracias por su apoyo.