`
<style>
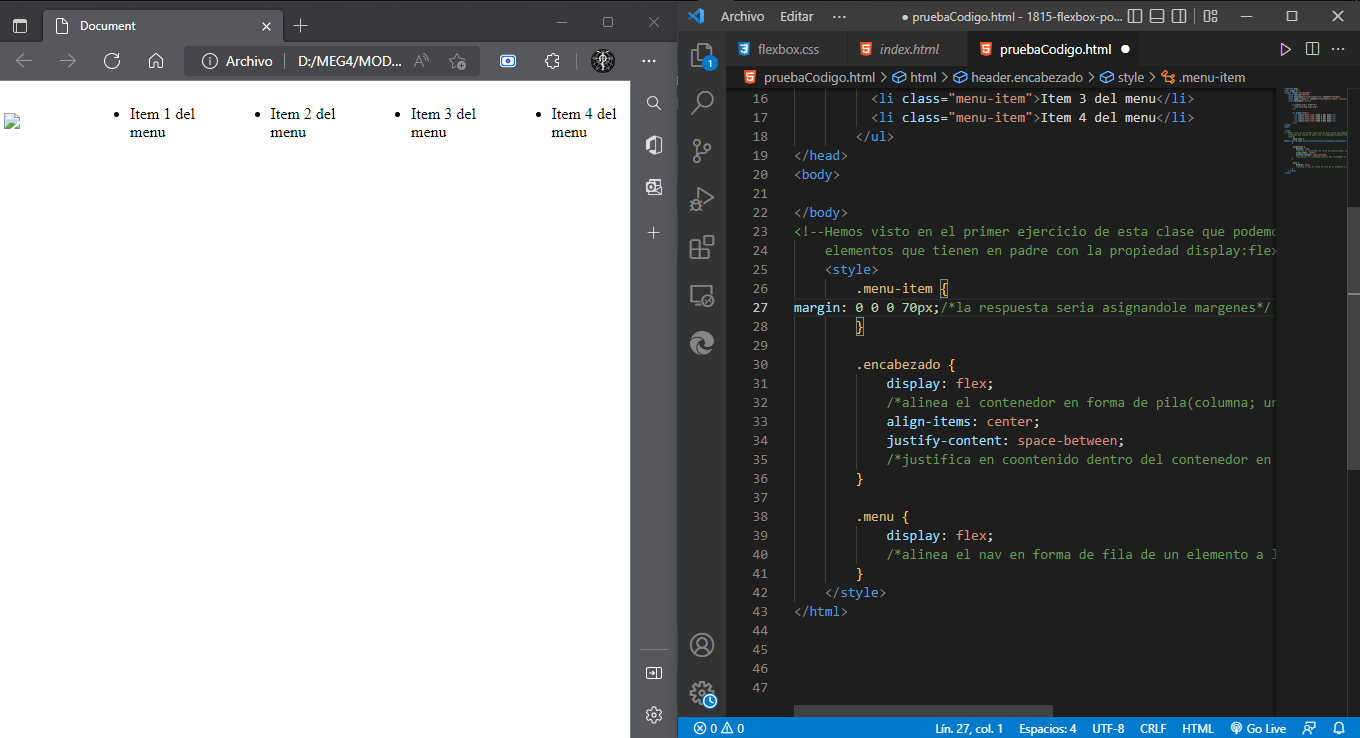
.menu-item { margin: 0 0 0 70px;/*la respuesta seria asignandole margenes*/
}
.encabezado {
display: flex;
/*alinea el contenedor en forma de pila(columna; un elemento encima de otro elemente)*/
align-items: center;
justify-content: space-between;
/*justifica en coontenido dentro del contenedor en relacion al espacio que existe entre los elementos*/
}
.menu {
display: flex;
/*alinea el nav en forma de fila de un elemento a la par de otro elemente)*/
}
</style>`