


Les comparto compañeros, estuvo entretenido realizarle modificaciones!
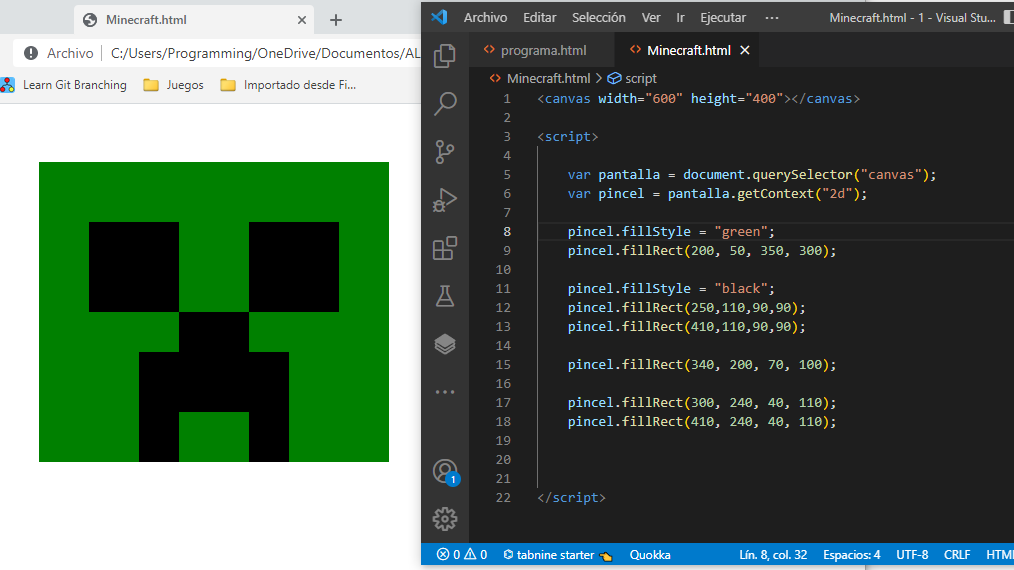
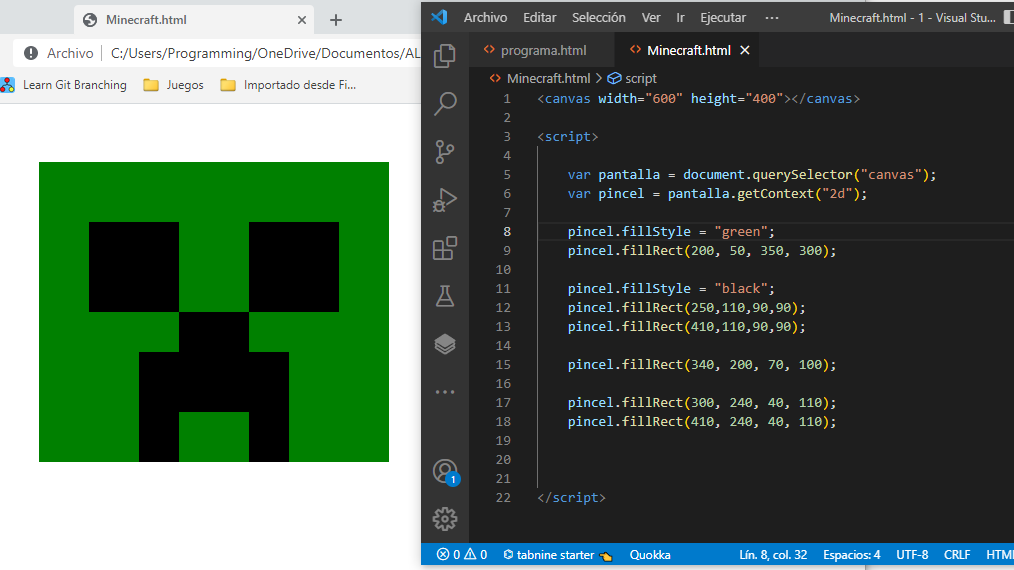
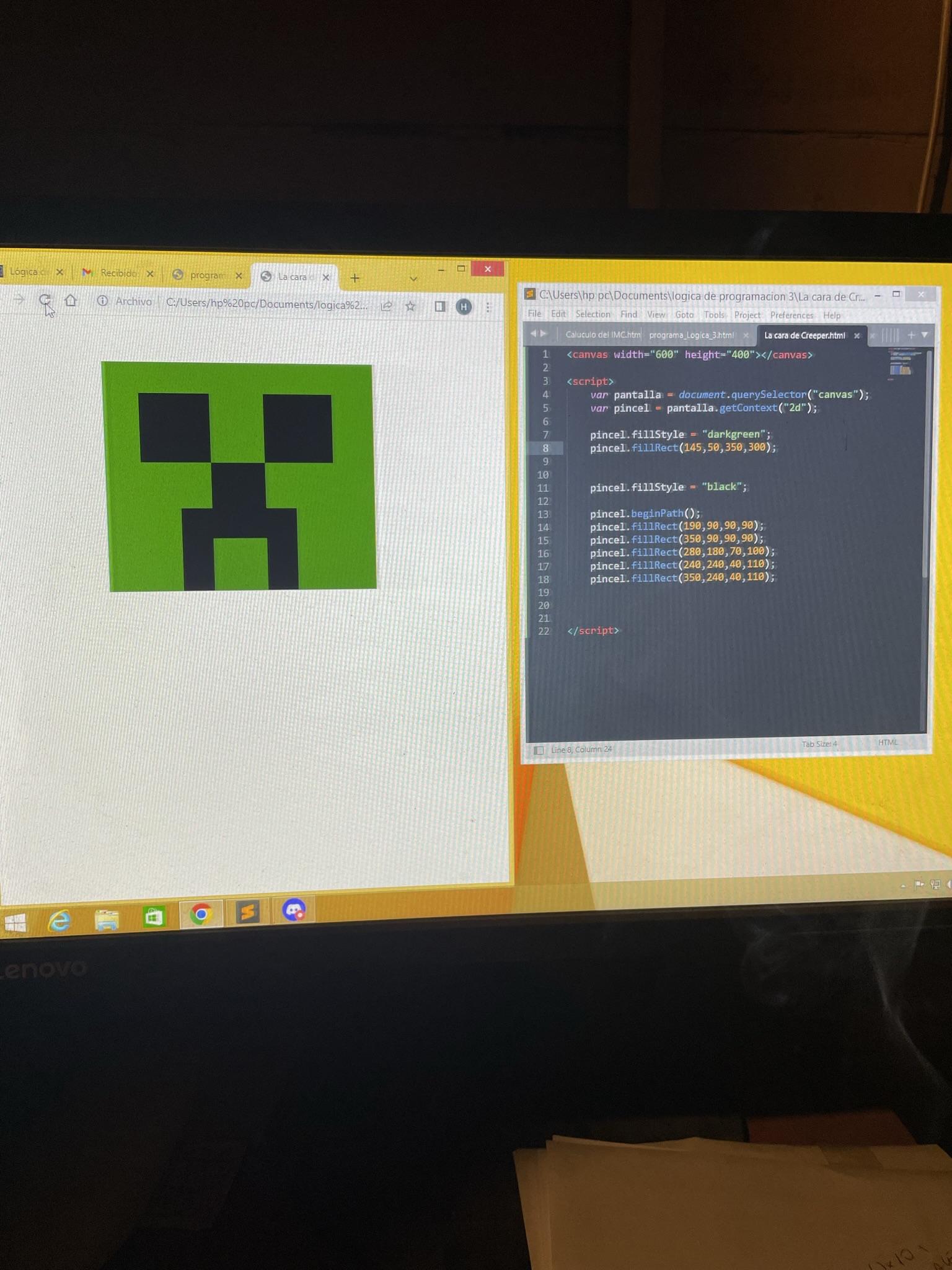
<canvas width="600"height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(0,0,600,400); //función
pincel.fillStyle = "darkgreen"; //propiedad
pincel.fillRect(110,100,350,300); //función
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(160,160,90,90); //función
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(320,160,90,90); //función
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(250,250,70,100); //función
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(210,300,40,110); //función
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(320,300,40,110); //función
</script>