Hola!!
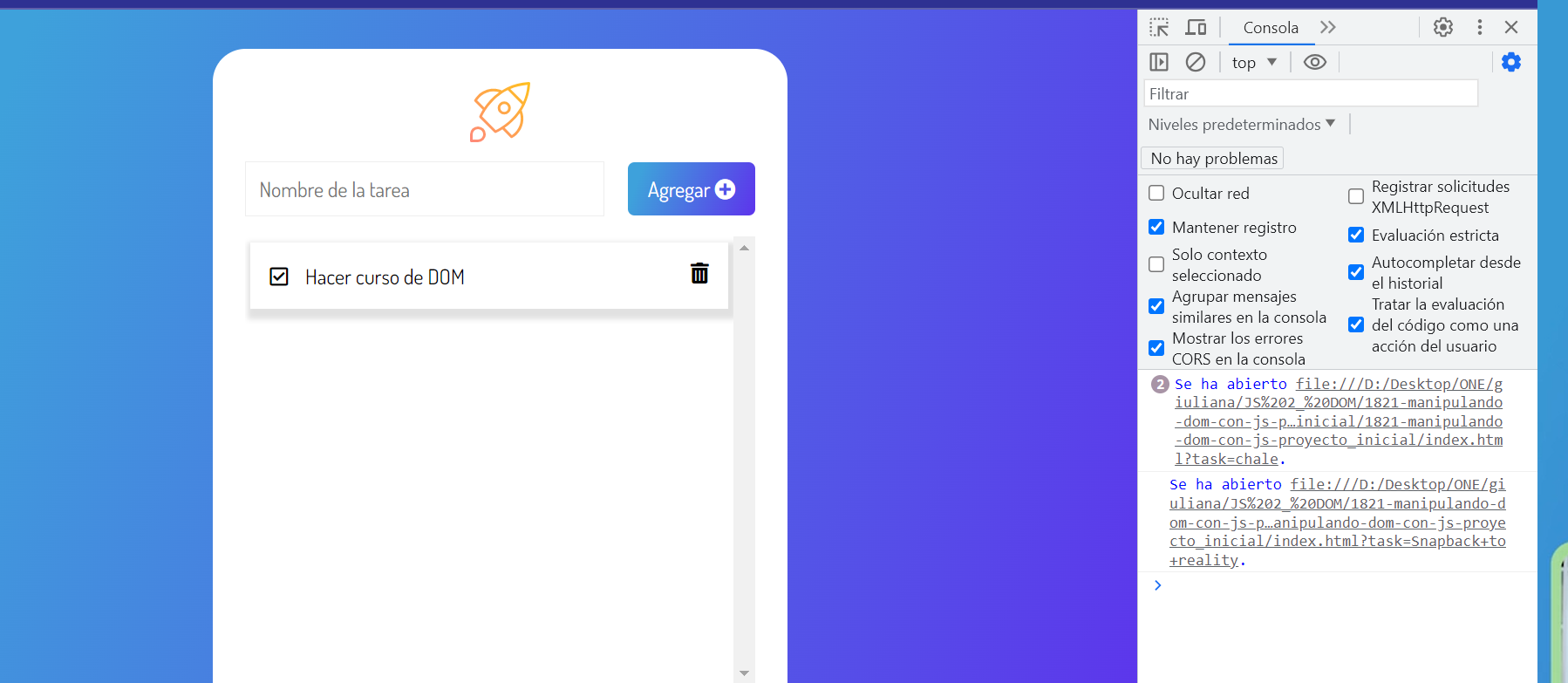
Sucede que en mi consola del navegador, cuando agrego texto y le doy click al botón, no ocurre nada en la consola:
 Mi código JS es el siguiente:
Mi código JS es el siguiente:
const btn = document.querySelector("[data-form-btn]");
const createTask = (evento)=> {
evento.preventDefault();
const input = document.querySelector("[data-form-input]");
console.log(input.value);
}
console.log(btn);
btn.addEventListener("click", )


