
)Hola chicos! No entiendo donde coloca el profesor para trabajar lo de contenidos.

)Hola chicos! No entiendo donde coloca el profesor para trabajar lo de contenidos.
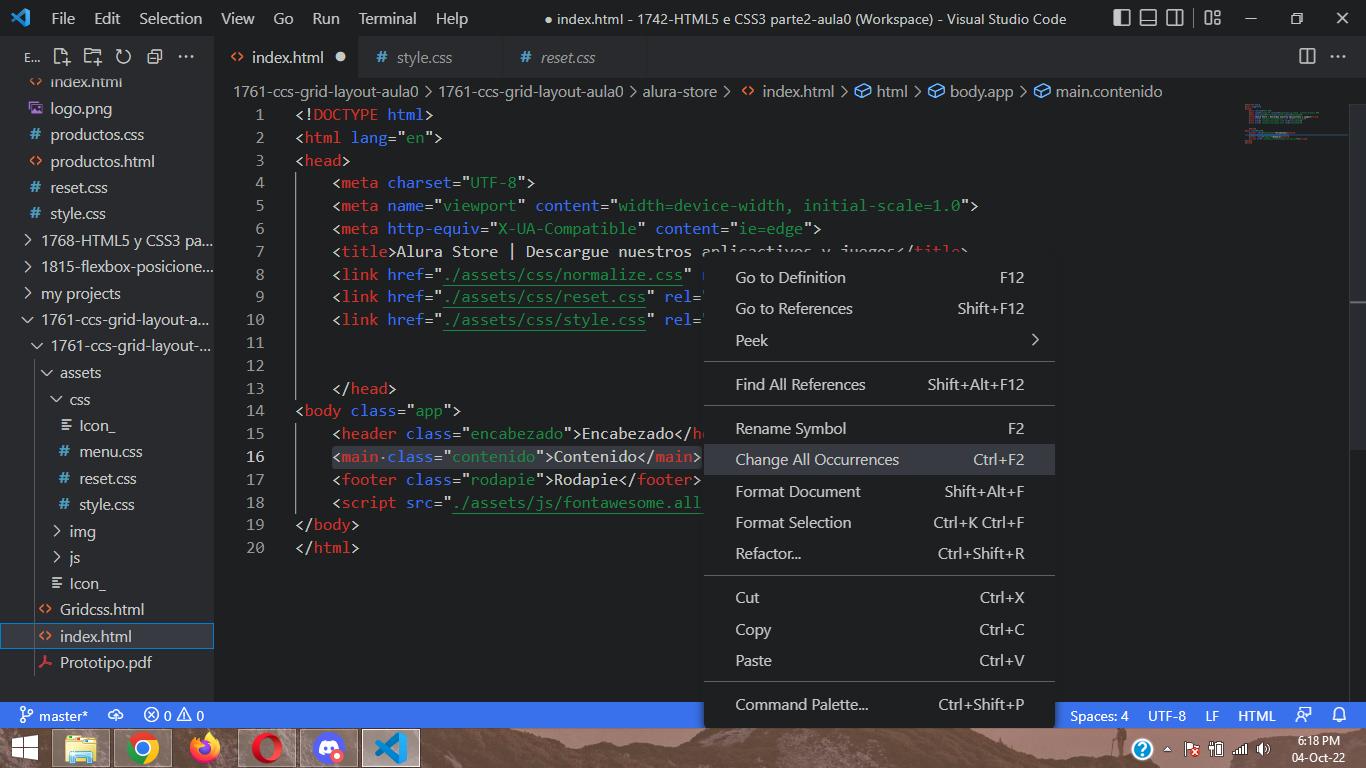
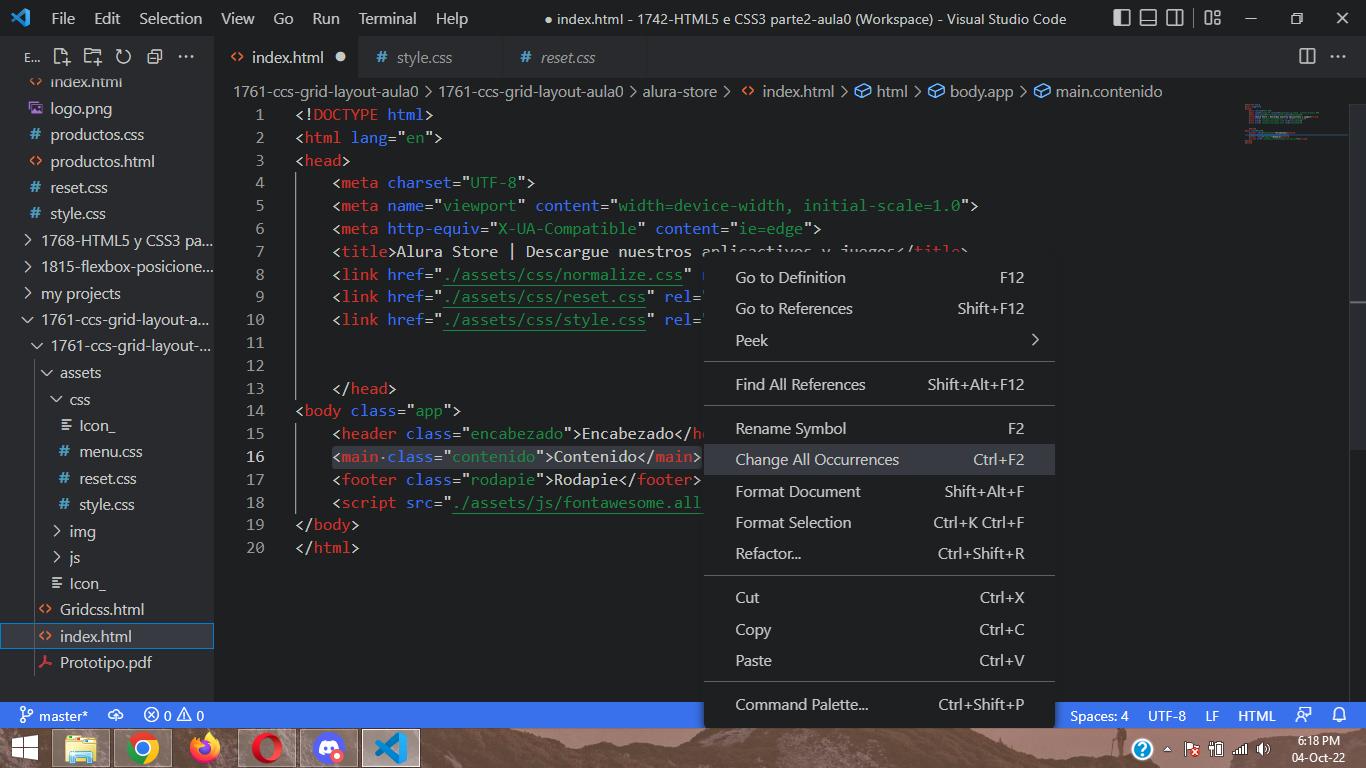
hola buenas (hay donde dice contenido que esta de color blanco , borra y pegas hay para trabajar con contenidos.

Muchas gracias pero no se despliega como lo indica el profesor
No se ve en mi pagina la seccion de destacados
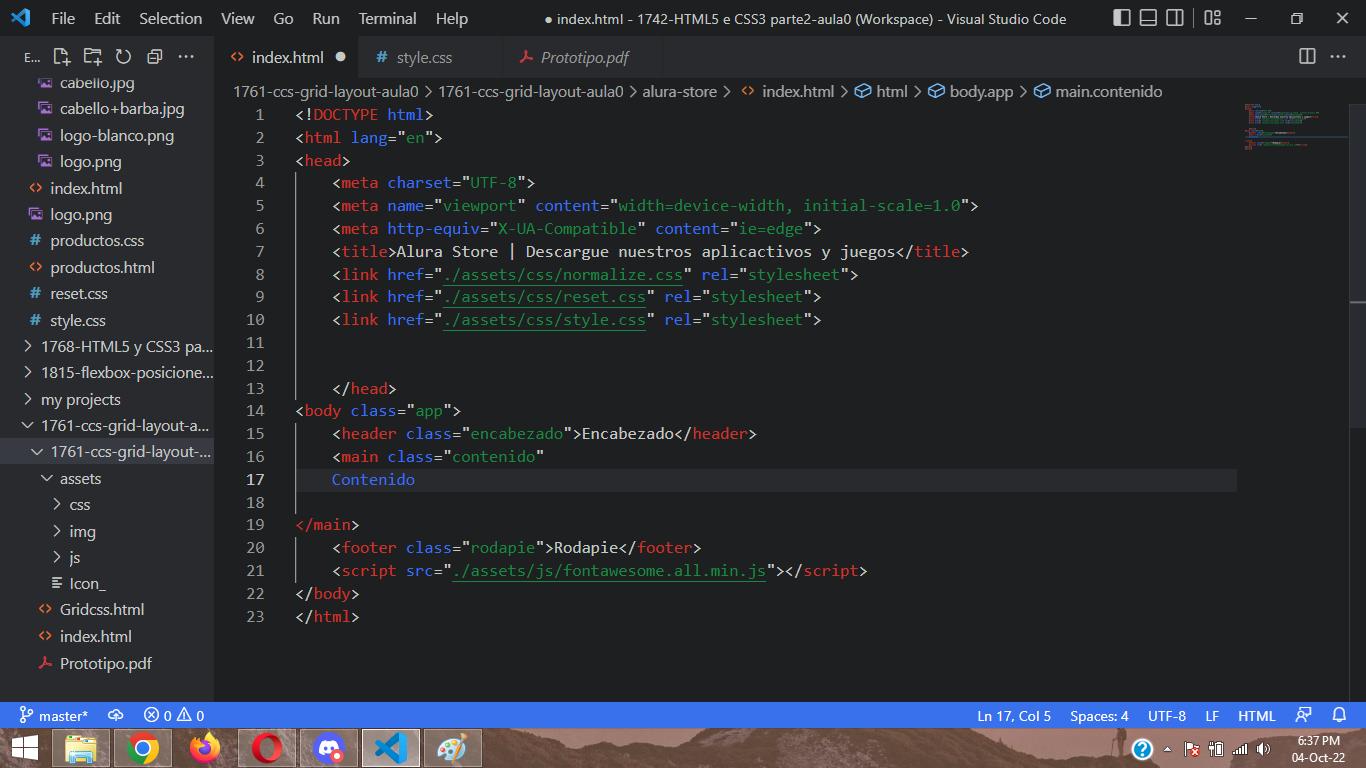
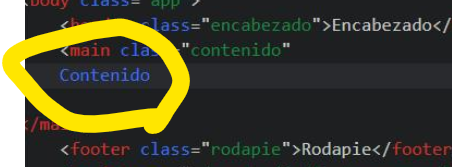
No se ve porque solo tienes la palabra contenidos escrita en la sección principal y porque tienes mal la sintaxis de la etiqueta main.
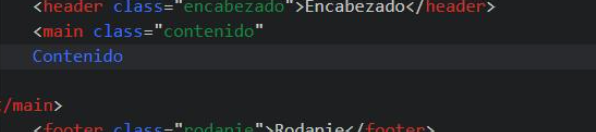
 La etiqueta esta abierta. Tú lo escribiste así:
La etiqueta esta abierta. Tú lo escribiste así:
<main class="contenido" contenido /main>la palabra contenido está en azul porque tu etiqueta está abierta (le falta un > a ambas etiquetas) y piensa que Contenido es un atributo más de la etiqueta main. Deberías escribirlo así:
<main class="contenido"> contenido< /main> Corrige eso y sustituye esa palabra por el código de esta página https://app.aluracursos.com/course/css-grid-simplificando-layouts/task/75513
Corrige eso y sustituye esa palabra por el código de esta página https://app.aluracursos.com/course/css-grid-simplificando-layouts/task/75513
<section class="destaques">
<div class="destaques__principal box">
<h3 class="destaques__titulo">Fornite</h3>
</div>
<div class="destaques__secundario box">
<h3 class="destaques__titulo">PUBG</h3>
</div>
<div class="destaques__secundario box">
<h3 class="destaques__titulo">Slack</h3>
</div>
<div class="destaques__secundario box">
<h3 class="destaques__titulo">Whatsapp</h3>
</div>
<div class="destaques__secundario box">
<h3 class="destaques__titulo">CS: GO</h3>
</div>
<div class="destaques__categorias">
<ul class="destaques__categorias___lista">
<li class="destaques__categorias___item">
<a class="destaques__categorias___link" href="#">
<i class="destaques__categorias___icon fab fa-buromobelexperte"></i>
Aplicaciones populares
</a>
</li>
<li class="destaques__categorias___item">
<a class="destaques__categorias___link" href="#">
<i class="fas fa-list-ol"></i>
Juegos populares
</a>
</li>
<li class="destaques__categorias___item">
<a class="destaques__categorias___link" href="#">
<i class="far fa-star"></i>
En Destaque
</a>
</li>
<li class="destaques__categorias___item">
<a class="destaques__categorias___link" href="#">
<i class="far fa-bell"></i>
Novedades
</a>
</li>
</ul>
</div>
</section>Presiona ctrl+s o guarda los cambios en tu archivo index.html (es lo mismo) y ya deberían aparecer los elementos en la página
Perfecto! Mil gracias Alejandro!!
Gracias Alejandro! no sabía de donde había que sacar ese código para pegarlo en el html.