¡Hola Augusto!
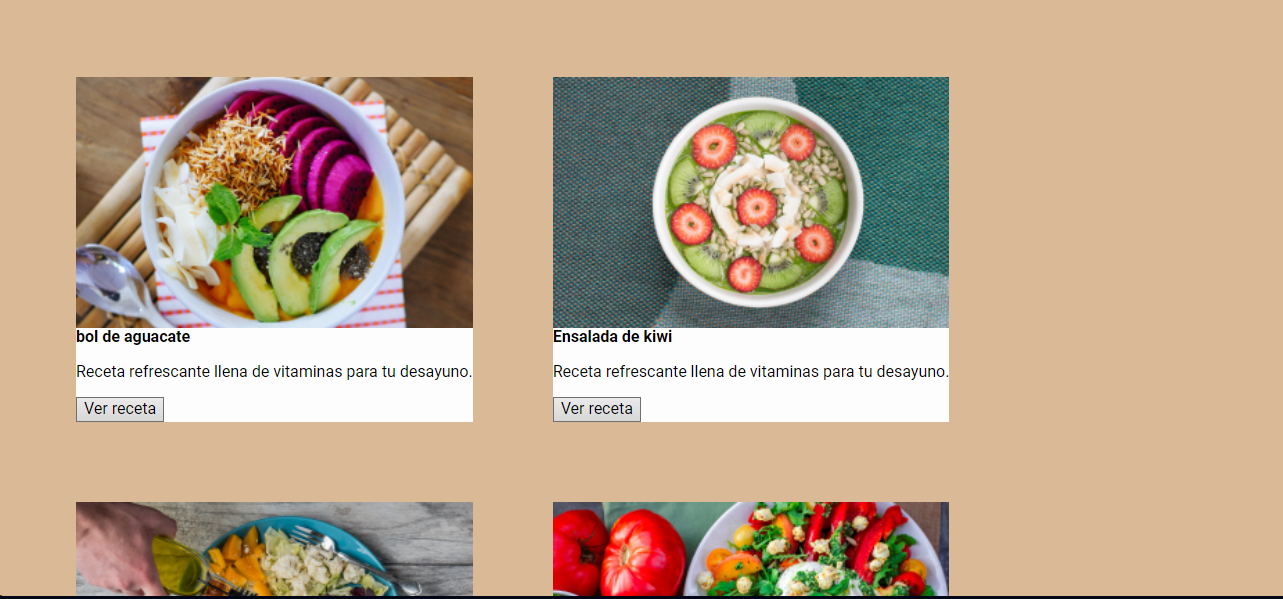
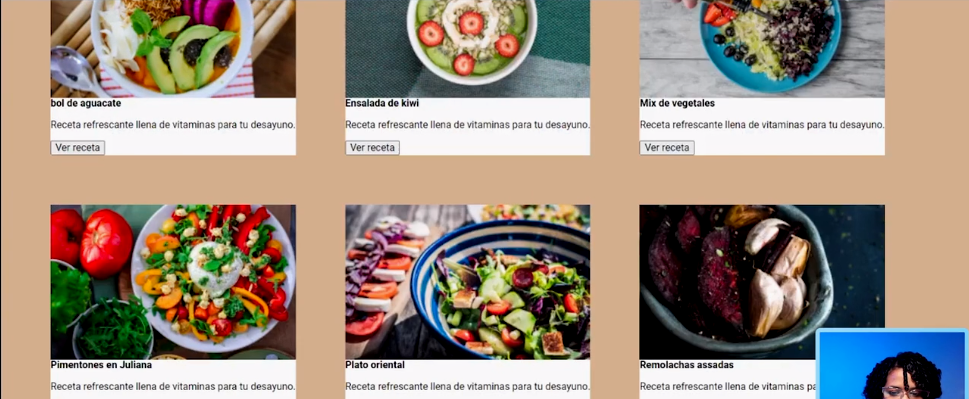
Gracias por compartir tu duda. Parece que estás teniendo problemas para desplazar tus tarjetas en tu archivo HTML. Según el contexto que compartiste, parece que estás trabajando en la estilización de las tarjetas de recetas.
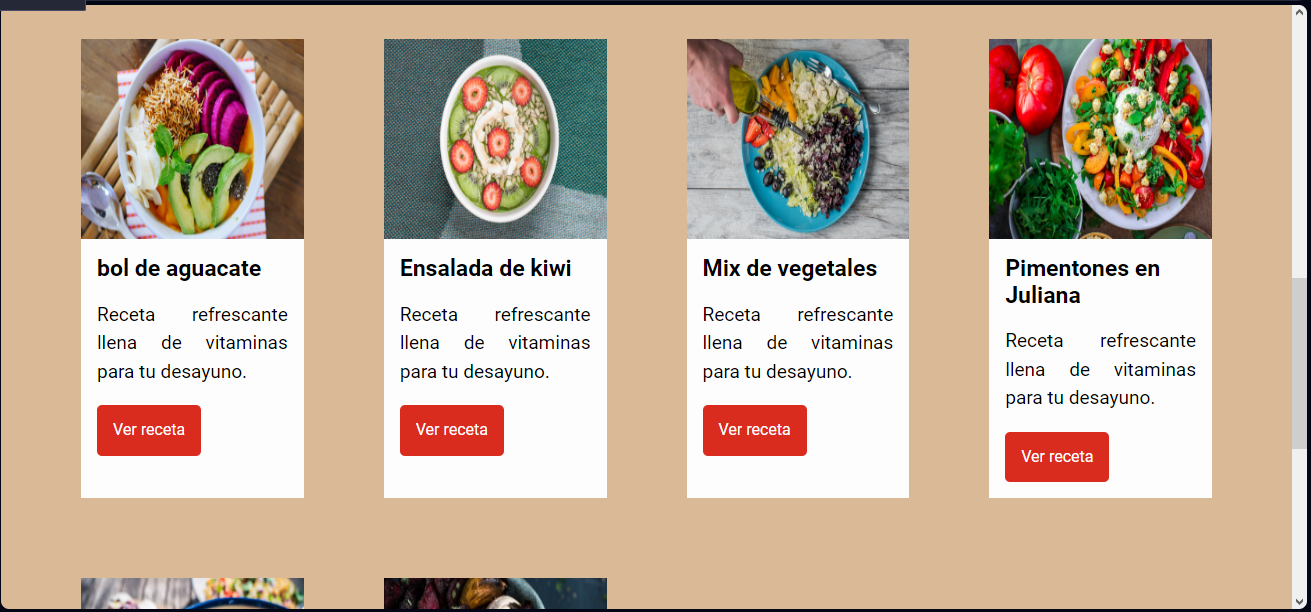
Una posible razón por la que tus tarjetas no se están desplazando como en el video es el cálculo del ancho (width) en tu archivo CSS. En el video, se utiliza la función "calc" para calcular el ancho de las tarjetas y se resta el espacio que deseas entre ellas.
Aquí tienes un ejemplo de cómo podrías aplicar esto en tu archivo CSS:
.receta {
width: calc(25% - 5rem);
/* Resto de los estilos para tus tarjetas */
}
En este ejemplo, el ancho de cada tarjeta se calcula como el 25% del contenedor menos 5rem de espacio entre ellas. Puedes ajustar estos valores según tus necesidades.
Recuerda que también es importante asegurarte de que tus tarjetas estén dentro de un contenedor con display: flex y flex-direction: row para que se muestren en filas.
Espero que esta solución te ayude a resolver tu problema. Si tienes alguna otra pregunta, ¡no dudes en preguntar! ¡Buena suerte con tu proyecto de estilización de recetas!
Espero haber ayudado y ¡buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios! :)