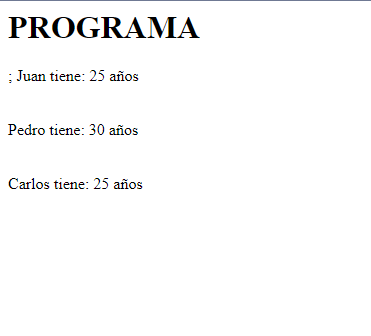
Hola compañeros en el tema me di cuenta que en la línea numero 10 justo antes del nombre de "Juan" me aparecen los siguientes caracteres "; " pero no los eh escrito y tampoco aparecen en el código, mas sin embargo al visualizar el HTML en el navegador, ah si que aparecen. ¿Cuál será el motivo de este error? Muchas gracias por su tiempo.
<meta charset="UTF-8">
<h1>PROGRAMA</h1>;
<script>
var anho = 2025;
var saltodelinea = "<br><br><br>"
document.write("Juan tiene: " + (anho-2000) + " años");
document.write(saltodelinea);
document.write("Pedro tiene: " + (anho-1995) + " años");
document.write(saltodelinea);
anho = 2030
document.write("Carlos tiene: " + (anho-2005) + " años");
</script>