Hola Adrian, no estoy seguro de haber comprendido tu pregunta. Pero si te refieres a que representan los argumentos que debemos pasarle a fillRect son los siguientes: fillRect(x,y,width,height) ese es el orden y representacion de cada uno, si los vas cambiando y vez los cambios que va realizando podras comprenderlo mejor.
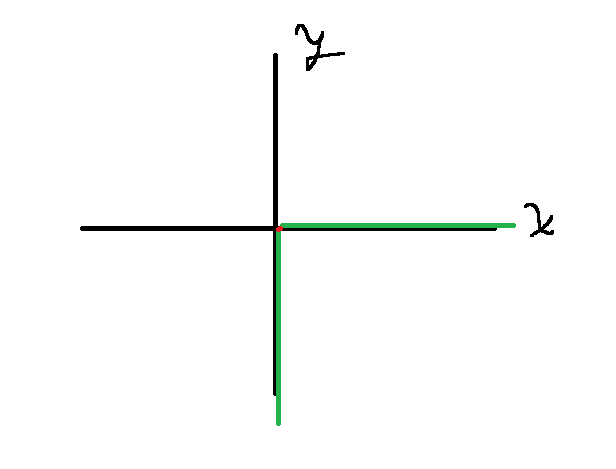
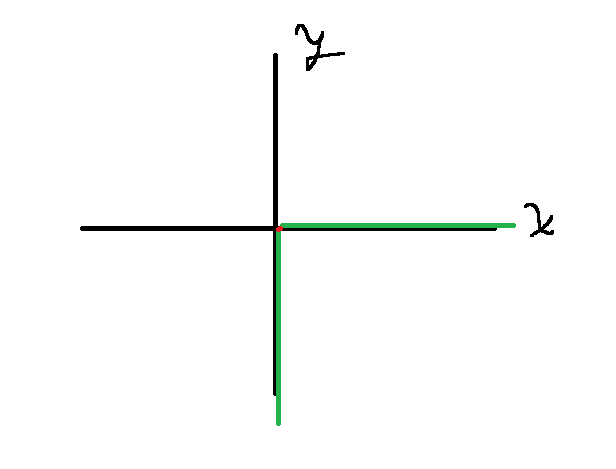
 La parte marcada con verde es nuestra referencia para dibujar en canvas, el punto inicial esta marcado con rojo que seria las coordenadas (0,0),
si aumentas el eje x, el dibujo se correra para ese lado y empezara a dibujar a partir de ahi, lo mismo sucede con el eje y. El ancho crece de manera horizontal, o sea en direccion al eje x, y el alto crece en vertical con direccion al eje y. Ambos se empiezan a dibujar a partir del punto inicial (x,y).
La parte marcada con verde es nuestra referencia para dibujar en canvas, el punto inicial esta marcado con rojo que seria las coordenadas (0,0),
si aumentas el eje x, el dibujo se correra para ese lado y empezara a dibujar a partir de ahi, lo mismo sucede con el eje y. El ancho crece de manera horizontal, o sea en direccion al eje x, y el alto crece en vertical con direccion al eje y. Ambos se empiezan a dibujar a partir del punto inicial (x,y).
Espero haberte ayudado te mando un saludo!




 La parte marcada con verde es nuestra referencia para dibujar en canvas, el punto inicial esta marcado con rojo que seria las coordenadas (0,0),
si aumentas el eje x, el dibujo se correra para ese lado y empezara a dibujar a partir de ahi, lo mismo sucede con el eje y. El ancho crece de manera horizontal, o sea en direccion al eje x, y el alto crece en vertical con direccion al eje y. Ambos se empiezan a dibujar a partir del punto inicial (x,y).
La parte marcada con verde es nuestra referencia para dibujar en canvas, el punto inicial esta marcado con rojo que seria las coordenadas (0,0),
si aumentas el eje x, el dibujo se correra para ese lado y empezara a dibujar a partir de ahi, lo mismo sucede con el eje y. El ancho crece de manera horizontal, o sea en direccion al eje x, y el alto crece en vertical con direccion al eje y. Ambos se empiezan a dibujar a partir del punto inicial (x,y).