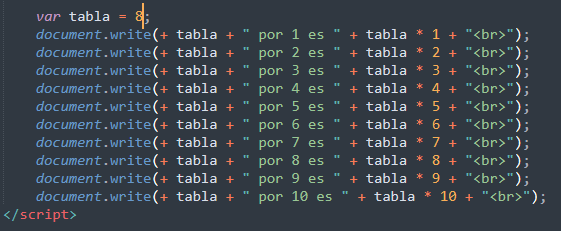
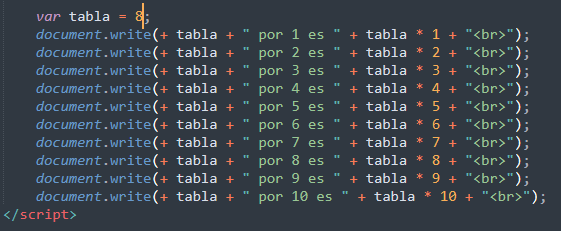
 Colocamos una variable para que al cambiar solo esto cambie toda la tabla y sea mas sencillo de realizar.
Colocamos una variable para que al cambiar solo esto cambie toda la tabla y sea mas sencillo de realizar.
 Colocamos una variable para que al cambiar solo esto cambie toda la tabla y sea mas sencillo de realizar.
Colocamos una variable para que al cambiar solo esto cambie toda la tabla y sea mas sencillo de realizar.
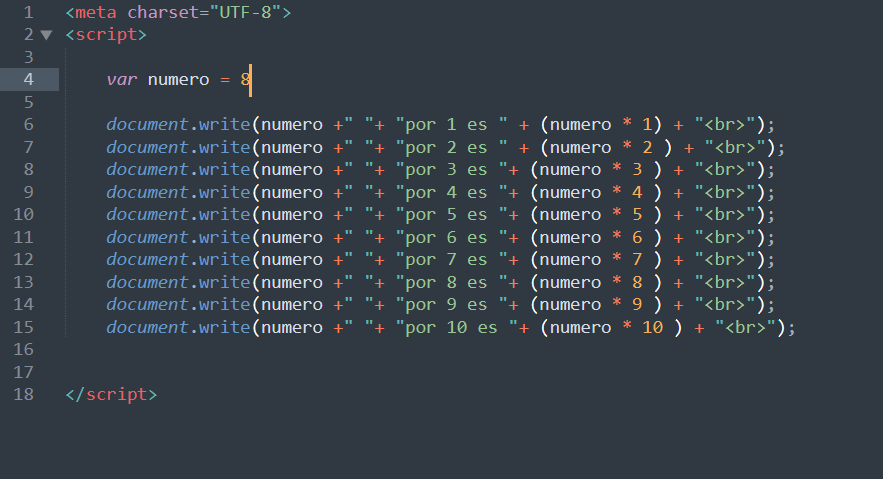
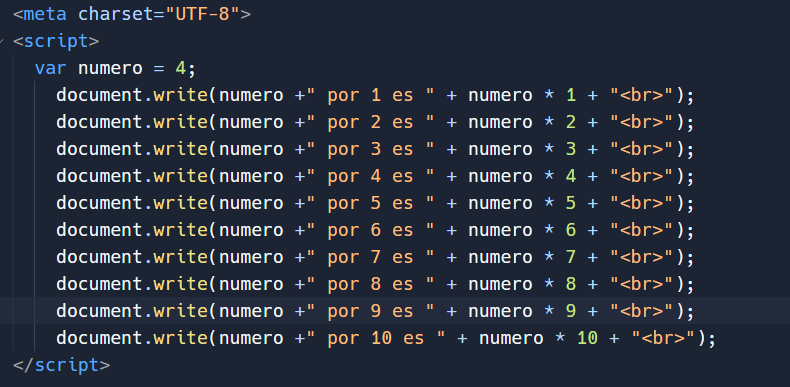
asi es, yo lo realice sin colocarle el + al pricipio de la variable y me funciono


Una opción mas optimizada de realizarlo es con un ciclo for y una variable, la cual podriamos alimentar con un prompt al usuario y que el indique que numero quiere multiplicar
Ejemplo solo con una variable ya declarada:
<script>
// Tabla de multiplicar haciendo uso de variable y ciclo for
var tablaDeMultiplicar = 8;
// Loop para imprimir la tabla de una manera mas optimizada
for (var i = 1; i <= 10; i++) {
document.write(tablaDeMultiplicar + " x " + i + " = " + tablaDeMultiplicar * i + "<br>");
}
</script>Ejemplo con el uso de prompt para indicar que numero se quiere multiplicar:
<script>
// Tabla de multiplicar haciendo uso de variable y ciclo for
let tablaDeMultiplicar;
tablaDeMultiplicar=prompt('Ingresa el numero que quieres multiplicar');
// Loop para imprimir la de una manera mas optimizada
for (var i = 1; i <= 10; i++) {
document.write(tablaDeMultiplicar + " x " + i + " = " + tablaDeMultiplicar * i + "<br>");
}
</script>Este es mi código
<meta charset="UTF-8">
<script>
var factor = 8;
document.write(factor + " por 1 es " + factor * 1 + "<br>");
document.write(factor + " por 2 es " + factor * 2 + "<br>");
document.write(factor + " por 3 es " + factor * 3 + "<br>");
document.write(factor + " por 4 es " + factor * 4 + "<br>");
document.write(factor + " por 5 es " + factor * 5 + "<br>");
document.write(factor + " por 6 es " + factor * 6 + "<br>");
document.write(factor + " por 7 es " + factor * 7 + "<br>");
document.write(factor + " por 8 es " + factor * 8 + "<br>");
document.write(factor + " por 9 es " + factor * 9 + "<br>");
document.write(factor + " por 10 es " + factor * 10 + "<br>");
</script>