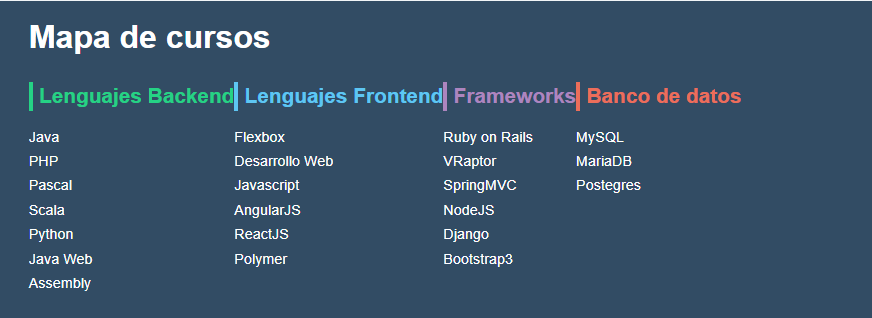
Estoy siguiendo el video a detalle, pero al momento de posicionar las columnas como en el video no quedan separadas entre si mientras que en el video si..
como queda en el video..  )
)
les comparto el código html y Css... `
<nav class="rodapePrincipal-navMap-list">
<h4 class="navmap-list-title navmap-list-title-backend">Lenguajes Backend</h4>
<a class="rodapePrincipal-navMap-link" href="#">Java</a>
<a class="rodapePrincipal-navMap-link" href="#">PHP</a>
<a class="rodapePrincipal-navMap-link" href="#">Pascal</a>
<a class="rodapePrincipal-navMap-link" href="#">Scala</a>
<a class="rodapePrincipal-navMap-link" href="#">Python</a>
<a class="rodapePrincipal-navMap-link" href="#">Java Web</a>
<a class="rodapePrincipal-navMap-link" href="#">Assembly</a>
<h4 class="navmap-list-title navmap-list-title-frontend">Lenguajes Frontend</h4>
<a class="rodapePrincipal-navMap-link" href="#">Flexbox</a>
<a class="rodapePrincipal-navMap-link" href="#">Desarrollo Web</a>
<a class="rodapePrincipal-navMap-link" href="#">Javascript</a>
<a class="rodapePrincipal-navMap-link" href="#">AngularJS</a>
<a class="rodapePrincipal-navMap-link" href="#">ReactJS</a>
<a class="rodapePrincipal-navMap-link" href="#">Polymer</a>
<h4 class="navmap-list-title navmap-list-title-framework">Frameworks</h4>
<a class="rodapePrincipal-navMap-link" href="#">Ruby on Rails</a>
<a class="rodapePrincipal-navMap-link" href="#">VRaptor</a>
<a class="rodapePrincipal-navMap-link" href="#">SpringMVC</a>
<a class="rodapePrincipal-navMap-link" href="#">NodeJS</a>
<a class="rodapePrincipal-navMap-link" href="#">Django</a>
<a class="rodapePrincipal-navMap-link" href="#">Bootstrap3</a>
<h4 class="navmap-list-title navmap-list-title-bancoDeDados">Banco de datos</h4>
<a class="rodapePrincipal-navMap-link" href="#">MySQL</a>
<a class="rodapePrincipal-navMap-link" href="#">MariaDB</a>
<a class="rodapePrincipal-navMap-link" href="#">Postegres</a>
</nav>`.rodapePrincipal-navMap-list{
display: flex;
flex-direction: column;
height: 250px;
flex-wrap: wrap ;
}




