De acuerdo con el reto dejo mi respuesta

De acuerdo con el reto dejo mi respuesta

¡Hola Carlos!
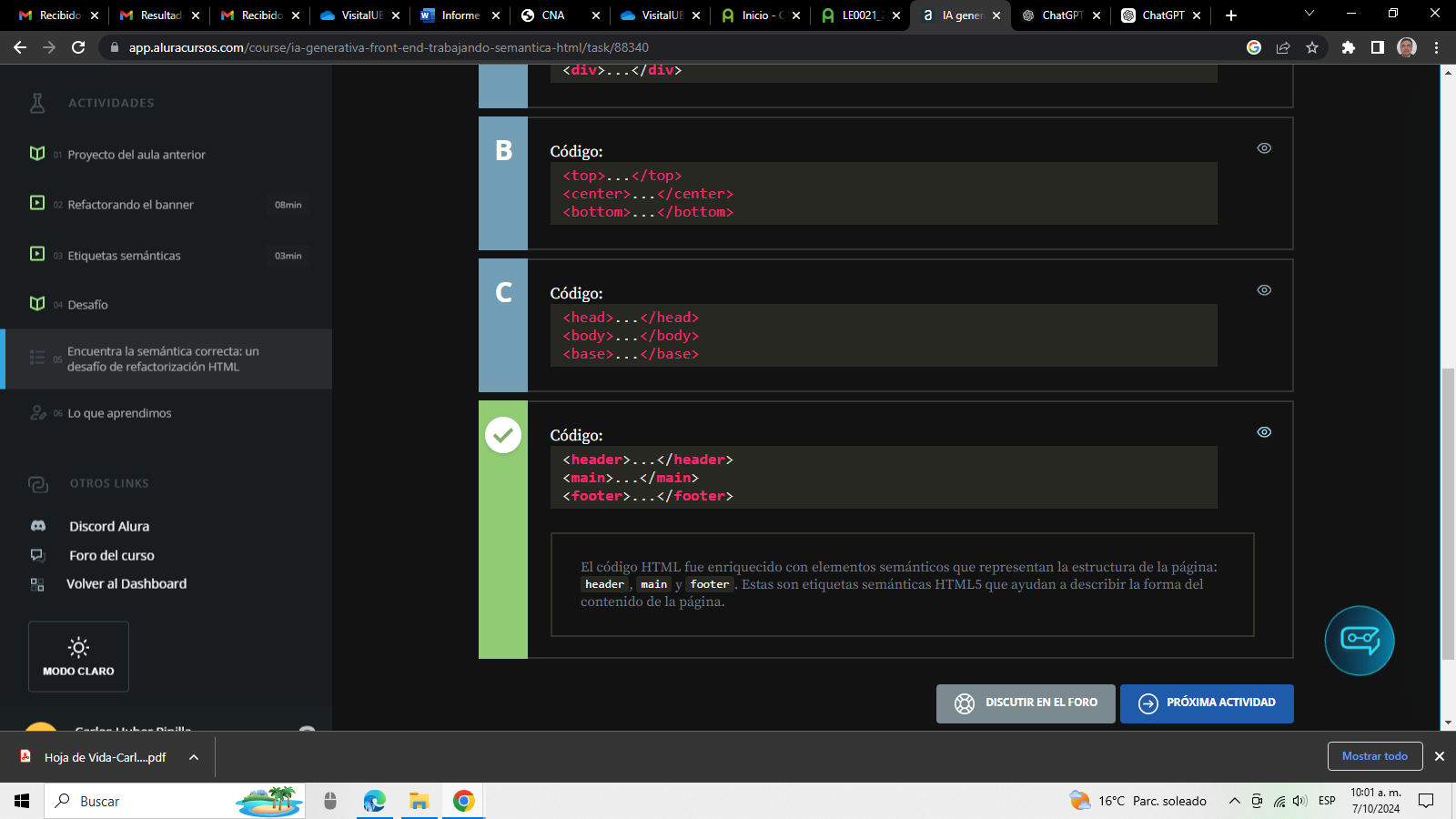
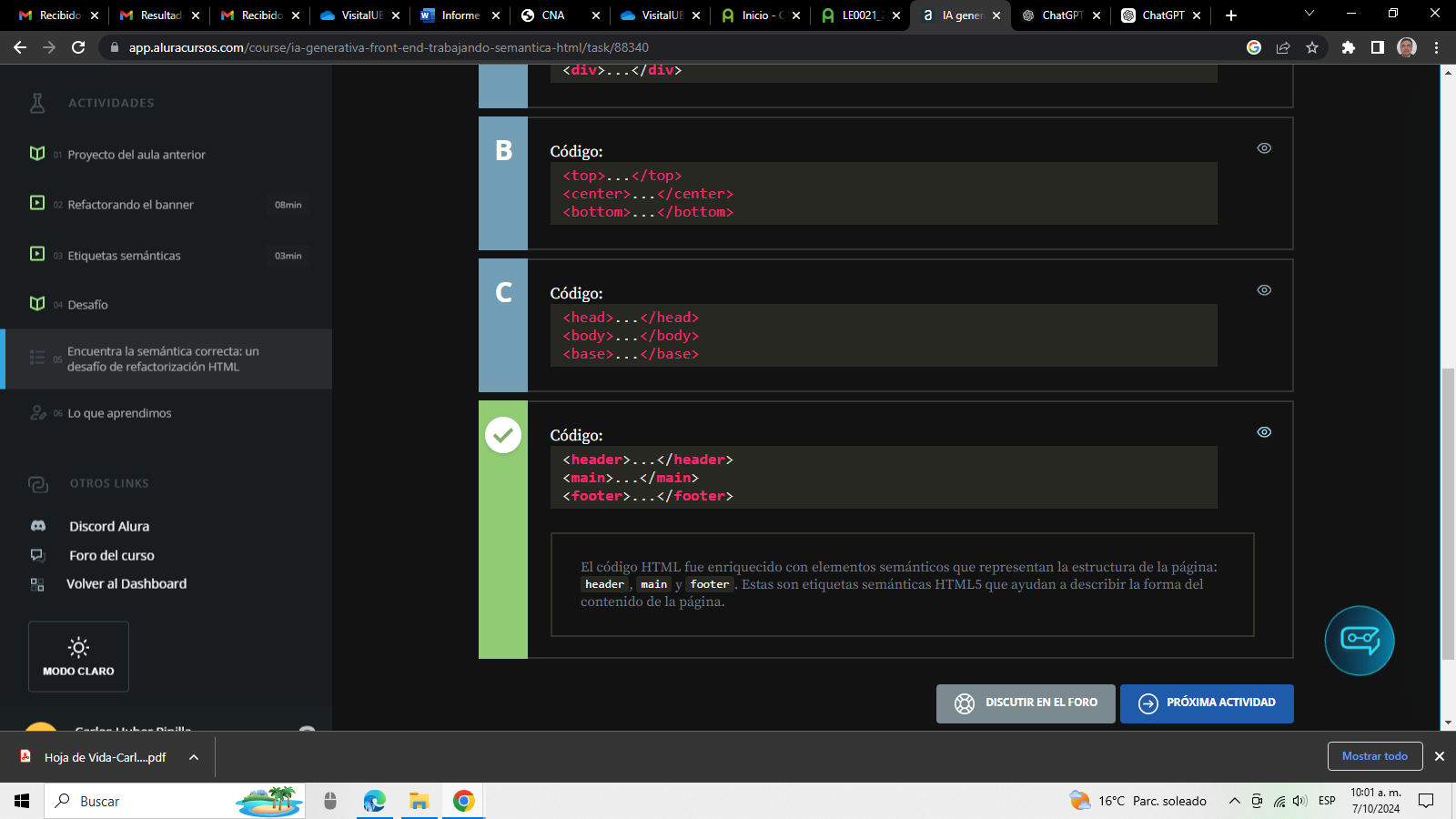
Entiendo que estás buscando la forma adecuada de agregar semántica al código HTML. En el contexto de buenas prácticas y semántica HTML, la opción que refactorea correctamente el código en términos de semántica y es más fácil de ser interpretada tanto por personas como por mecanismos de búsqueda es la opción D:
<header>...</header>
<main>...</main>
<footer>...</footer>
Al utilizar las etiquetas semánticas como <header>, <main> y <footer>, estás proporcionando un significado claro al contenido de tu página, lo que facilita su interpretación tanto para los usuarios como para los motores de búsqueda.
Espero que esta información te sea útil. ¡Buena suerte con tu desafío de refactorización HTML!
Espero haber ayudado y buenos estudios!