Buena tarde estimados. es un gusto saludarlos.
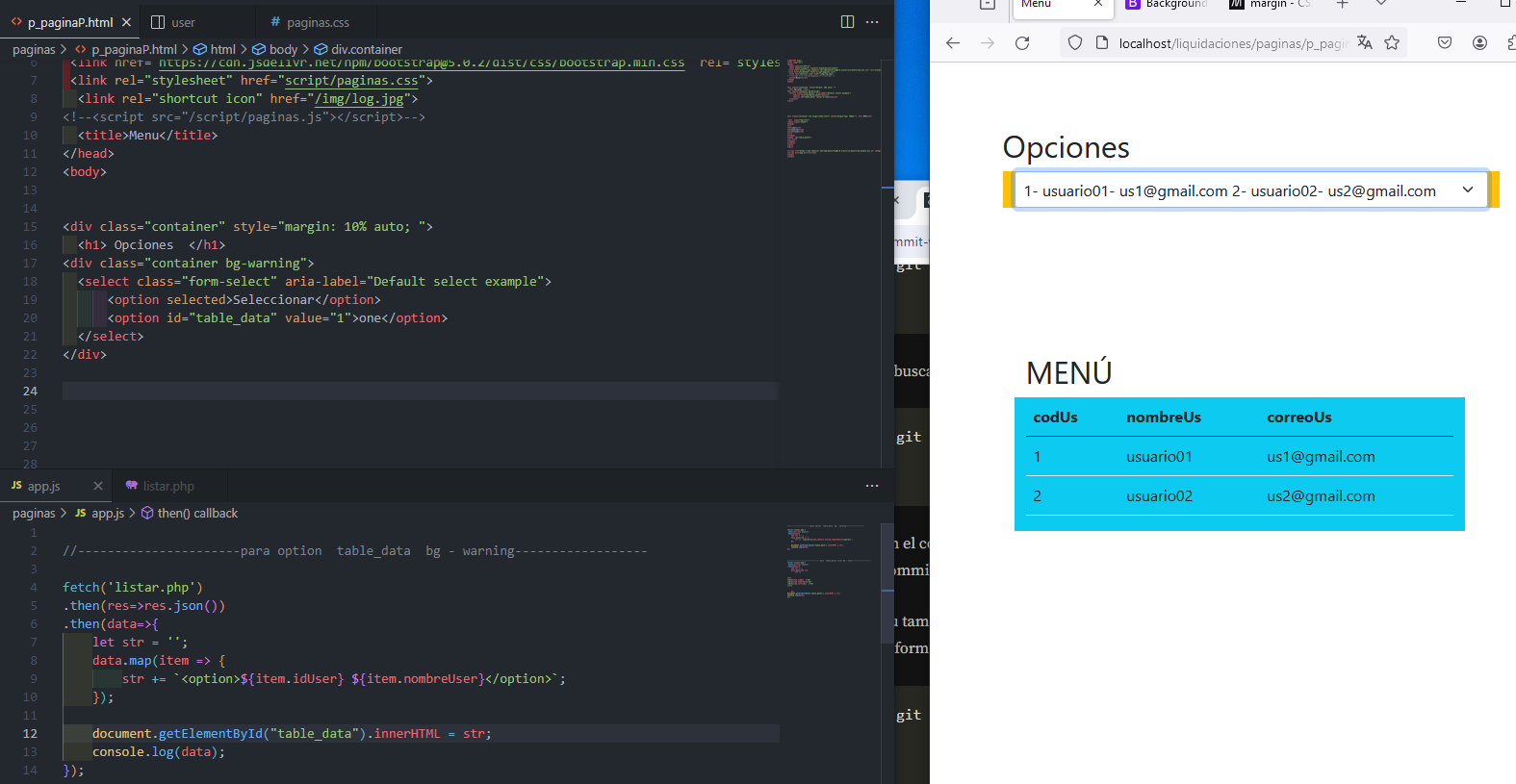
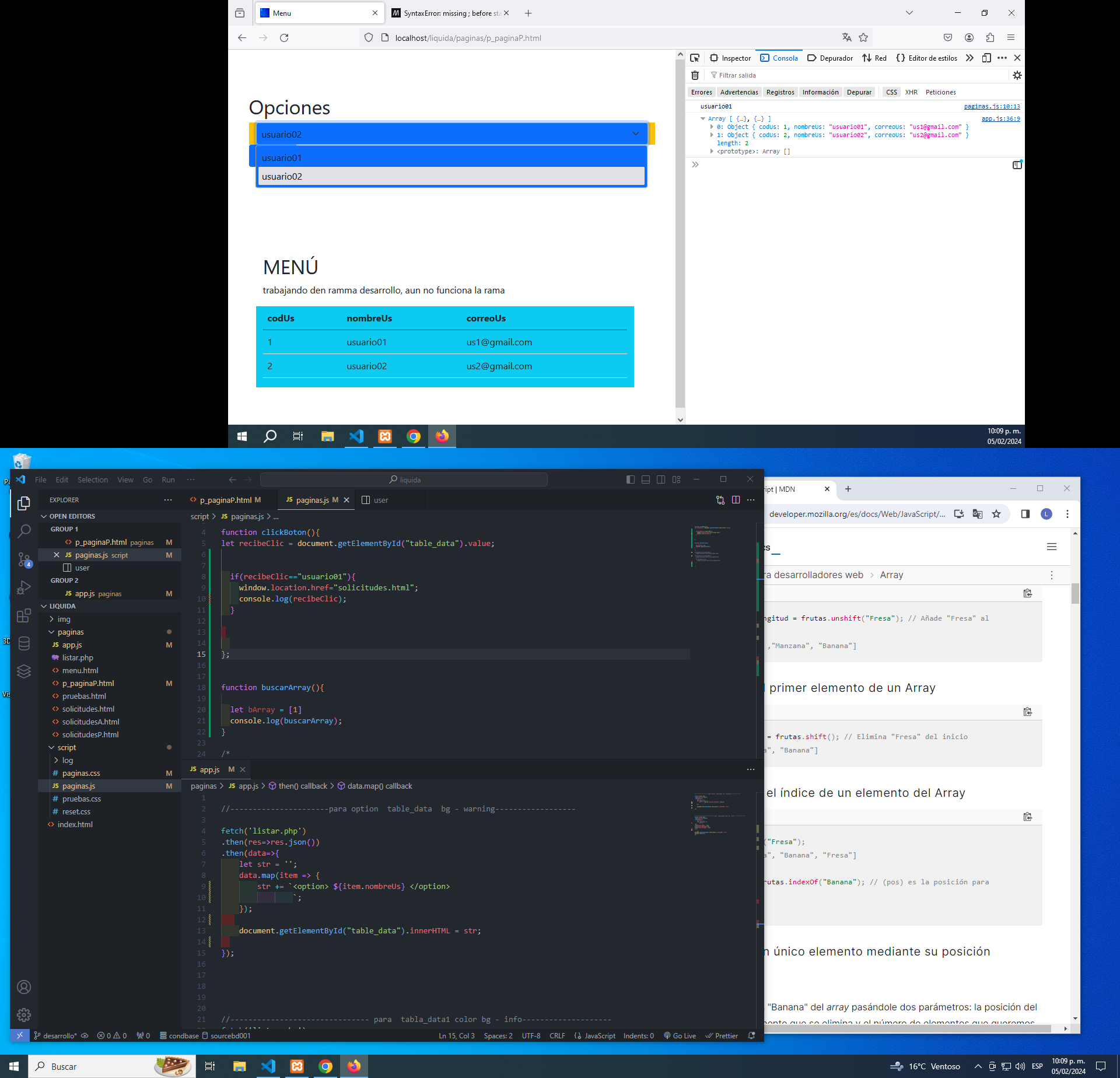
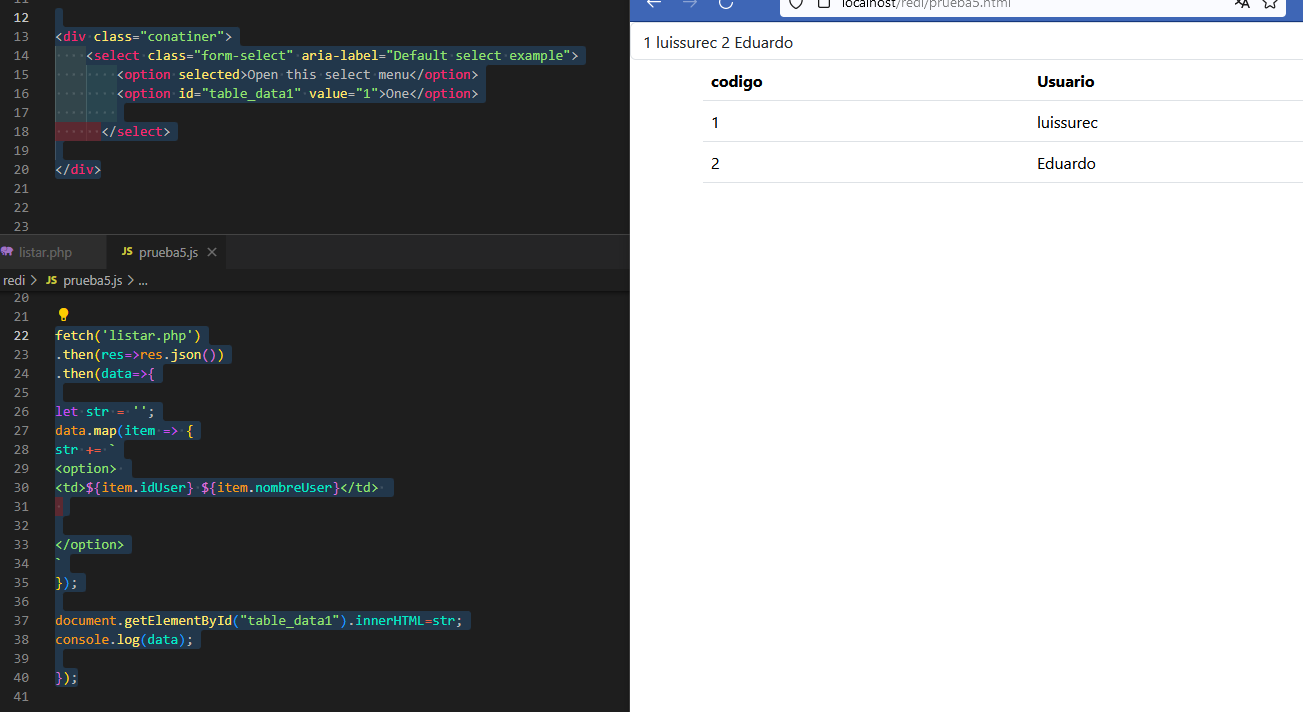
Me pueden apoyar. El resultado de una consulta la quiero cargar en un select-option, pero obtengo los dos valores en la misma lineá, como puedo hacer para desplegar los valores en forma de lista.
Saludos.
Adjunto Imagen.

----------html--------------
</select>
--------codigo javascript------
fetch('listar.php') .then(res=>res.json()) .then(data=>{ let str = ''; data.map(item => { str += `
| ${item.idUser} ${item.nombreUser} |
document.getElementById("table_data1").innerHTML=str; console.log(data);
});