
`
</canvas>
<script>
var screen = document.querySelector("canvas");
var pencil = screen.getContext("2d");
// Definimos el color de la pizarra
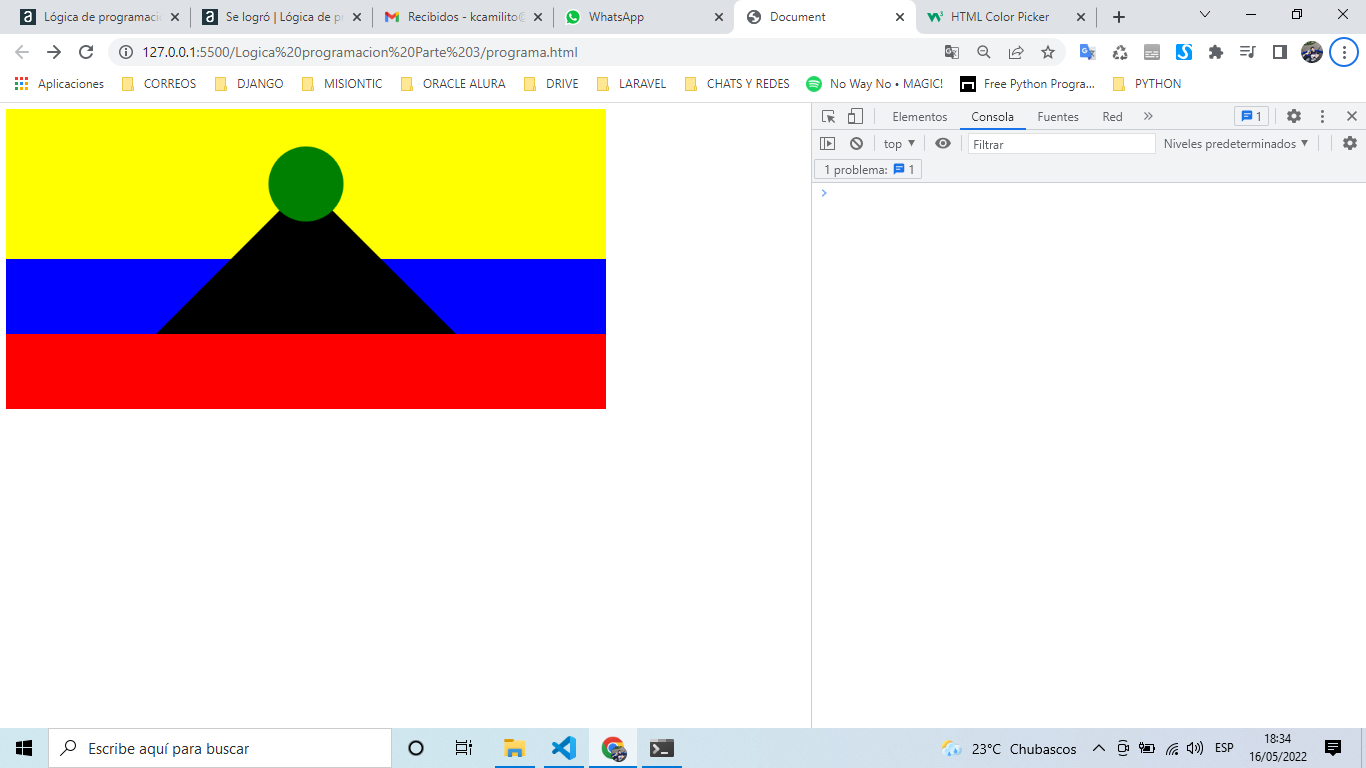
pencil.fillStyle = "yellow";
pencil.fillRect(0, 0, 800, 200);
pencil.fillStyle = "blue";
pencil.fillRect(0, 200, 800, 300);
pencil.fillStyle = "red";
pencil.fillRect(0, 300, 800, 400);
pencil.fillStyle = "#000000";
pencil.beginPath(); //Comenzar un nuevo camino
pencil.moveTo(400, 100);
pencil.lineTo(200, 300);
pencil.lineTo(600, 300);
pencil.fill();
pencil.fillStyle = "green";
pencil.beginPath();
pencil.arc(400, 100, 50, 0, 2 * 3.4);
pencil.fill();
</script>

