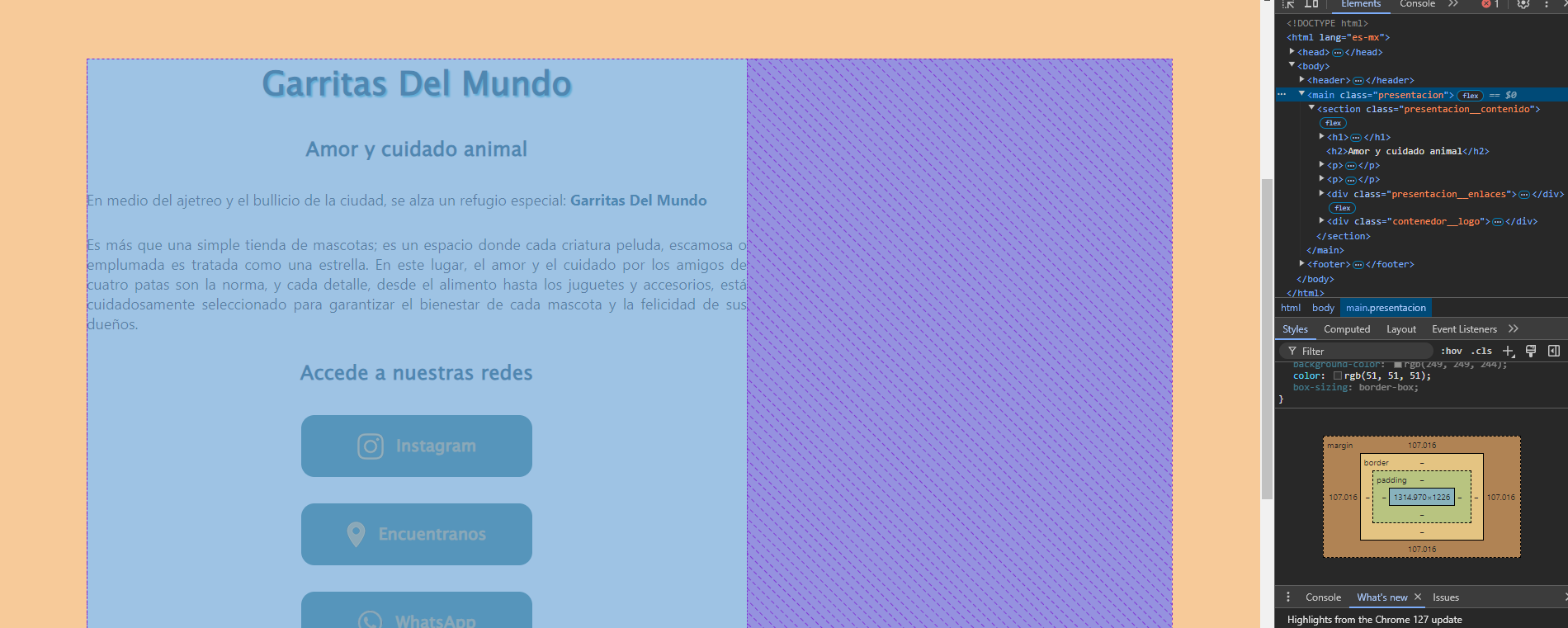
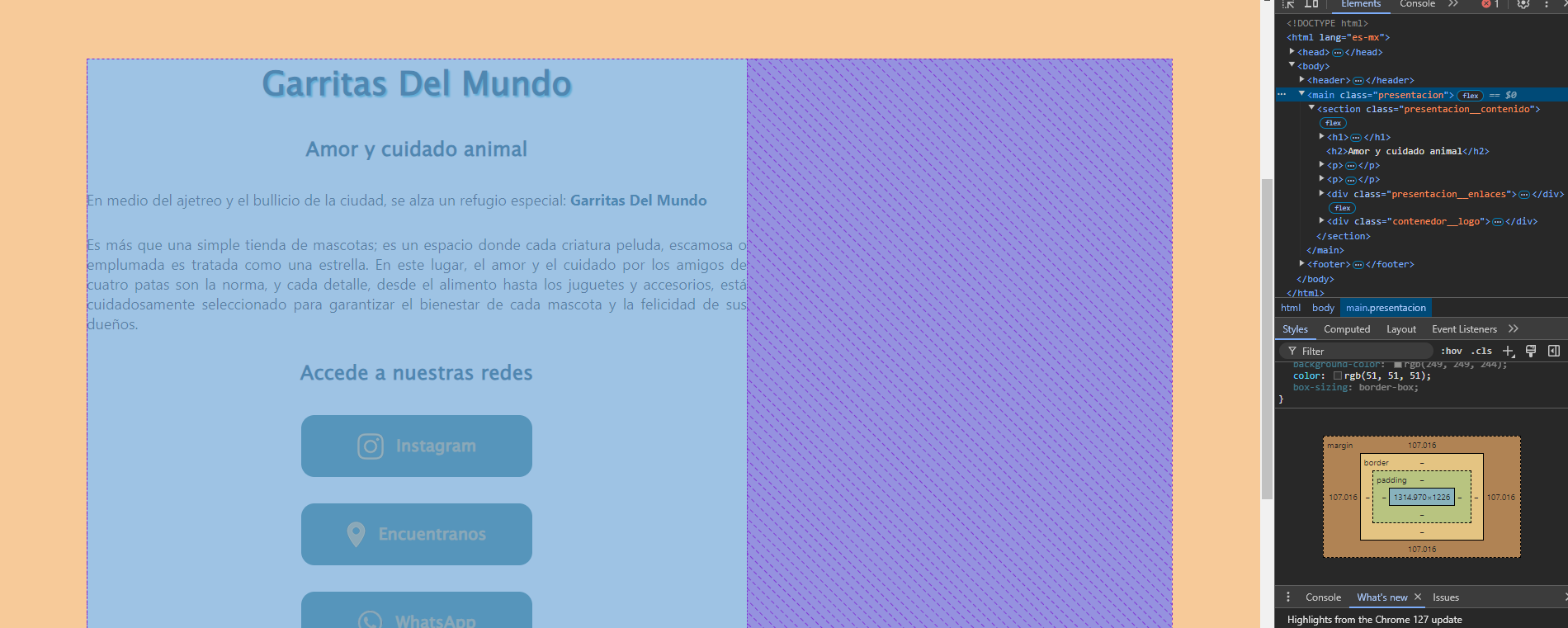
Disculpen es que al inspeccionar mis elementos, me encuentro con una dificultad en la distribución, pero no se como solucionar para poder minimizar ese espacio en color morado o a qué se debe.

Disculpen es que al inspeccionar mis elementos, me encuentro con una dificultad en la distribución, pero no se como solucionar para poder minimizar ese espacio en color morado o a qué se debe.

¡Hola Óscar, espero que estés bien!
De acuerdo con la inspección de los elementos, esta parte en púrpura es parte de la etiqueta main y la clase presentacion, así que sugiero visualizar en su proyecto lo que se ha definido del CSS para esta composición.
Tal vez es una alineación equivocada del contenido a la izquierda, que puede ser ajustado con el CSS.
Si quieres, puedes enviar aquí tu proyecto HTML + CSS para que veamos juntos cuál es el problema.
Espero que esta información te ayude a solucionar el problema. Si necesitas más ayuda, no dudes en preguntar.
Espero haber ayudado y buenos estudios!

:root{ --color-primario: #F9F9F4; --color-secundario: #134A5E; --color-terciario: #333333; --color-links: #BEAB72; --color-botones: #27717A; --color-hoover: #42B5C5; --color-compra: #6E2229;
--fuente-lucida:'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
--fuente-roboto: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
}
*{ padding: 0; margin: 0; }
body { background-color: var(--color-primario); color: var(--color-terciario); box-sizing: border-box; }
.header{ padding: 0% 5% 0% 5%; width: 95%; height: 10%; }
.presentacion__banner{ width: 95%; height: 10%; }
.header__menu{ width: auto; display: flex; gap: 2rem; align-items: center; justify-content: center; }
.header__menu__link{ width: auto; font-family: var(--fuente-lucida); font-size: 1.5rem; font-weight: 600; color: var(--color-links); text-decoration: none; text-align: center; }
.header__menu__link:hover{ text-decoration: underline; color: var(--color-compra); }
.presentacion{ display: flex; align-items: center; padding: 5%; justify-content: space-between; }
.presentacion__contenido{ display: flex; flex-direction: column; gap: 1.25rem; font-family: var(--fuente-roboto); font-size: 1.125rem; }
.texto-destacado{ font-weight: bold; color:var(--color-secundario); }
.presentacion__enlaces{ width: auto; display: flex; justify-content: space-between; flex-direction: column; align-items: center; gap: 1rem; }
.presentacion__enlaces__link{ width: 17.5rem; background-color: var(--color-botones); text-align: center; padding: 1.34375rem 0rem; border-radius: 1rem; font-family: var(--fuente-lucida); font-size: 1.25rem; text-decoration: none; font-weight: bold; color: var(--color-links); display: flex; justify-content: center; gap: 1rem; }
.presentacion__enlaces__link:hover{ background-color: var(--color-hoover); }
.contenedor__logo{ width: 18rem; display: block; margin-left: auto; margin-right: auto; }
h1{ color: var(--color-secundario); font-weight: bold; font-family: var(--fuente-lucida); font-size: 2.5rem; text-align: center; text-shadow: 2px 2px 2px var(--color-hoover); }
h2{ color: var(--color-secundario); font-family: var(--fuente-lucida); font-size: 1.5rem; text-align: center; }
p{ color: var(--color-terciario); font-family: var(--fuente-roboto); font-size: 1.125rem; text-align: justify; }
ul{ margin-left: 3%; }
.footer{ width: 100%; height: 3%; background-color: var(--color-secundario); display: flex; justify-content: space-between; flex-direction: column; align-items: center; padding: 1.5rem; }
h3, h4{ color: var(--color-links); font-family: var(--fuente-lucida); text-align: left; font-size: 1.125rem; }
.resaltar{ color: var(--color-primario); font-size: 0.9375rem; }
@media (min-width:200px) and (max-width:800px){ .header{ padding: 0% 5% 0% 5%; }
.header__menu{
justify-content: center;
flex-direction: column;
width: auto;
align-items: center;
}
.presentacion__contenido{
width: auto;
}
}
Hola Óscar,
Soluciones posibles:
Si deseas que todo el contenido, incluyendo los enlaces, esté centrado horizontalmente dentro del contenedor, puedes ajustar la propiedad justify-content del contenedor principal:
.presentacion {
display: flex;
align-items: center;
justify-content: center; /* Centra los elementos hijos horizontalmente */
padding: 5%;
}
Con esta configuración, todo el contenido dentro de .presentacion se alineará al centro.
Si deseas un control más granular y centrar elementos específicos dentro de sus contenedores, puedes utilizar las siguientes propiedades:
margin: 0 auto;: Centra un elemento de bloque horizontalmente dentro de su contenedor.text-align: center;: Centra el texto dentro de un bloque.flex: 1;: En un contenedor flex, hace que un elemento ocupe todo el espacio disponible en el eje principal. Combinado con justify-content: center en el contenedor padre, centra el elemento.Ejemplo:
.presentacion__contenido {
/* ... */
text-align: center; /* Centra el texto dentro del contenido */
}
.presentacion__enlaces {
/* ... */
flex: 1; /* Hace que los enlaces ocupen todo el espacio disponible */
justify-content: center; /* Centra los enlaces dentro de su contenedor */
}
Puedes combinar las técnicas anteriores para lograr una distribución más compleja. Por ejemplo, puedes centrar el contenedor principal y luego ajustar la alineación de los elementos internos según sea necesario.
Consideraciones adicionales:
em, rem o %) para los tamaños y espaciados.margin y padding para lograr un diseño equilibrado.Ejemplo completo (centrando todo el contenido):
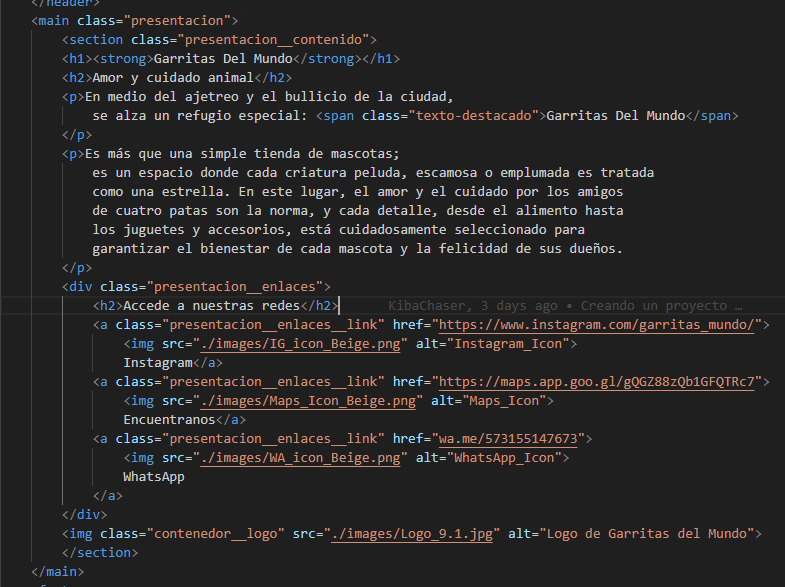
<div class="presentacion">
<div class="presentacion__contenido">
</div>
<div class="presentacion__enlaces">
</div>
</div>
.presentacion {
display: flex;
align-items: center;
justify-content: center;
padding: 5%;
}
.presentacion__contenido {
text-align: center;
}
.presentacion__enlaces {
flex: 1;
justify-content: center;
}
¿Qué más necesitas?
Si aún tienes dudas o necesitas una solución más específica, por favor proporciona más detalles sobre:
.presentacion?Sugerencia: Es posible establecer el valor de width para cada elemento de la página, incluyendo el main de clase .presentacion - en este caso sugiero cambiar el valor a 100% para ver si se queda como planeado originalmente.
Con esta información adicional, puedo ayudarte a crear una solución personalizada y efectiva.
Si el error persiste, por favor infórmame en este topico :)
Saludos y buenos estudios