Hola, no se porque si he tratado de hacer todo lo que dicen en el video. Cuando creo por ejemplo 3 colaboradores y quiero eliminar a uno, se me eliminan todos. Alguien me podria ayudar please?


Hola, no se porque si he tratado de hacer todo lo que dicen en el video. Cuando creo por ejemplo 3 colaboradores y quiero eliminar a uno, se me eliminan todos. Alguien me podria ayudar please?


¡Hola Ismael!
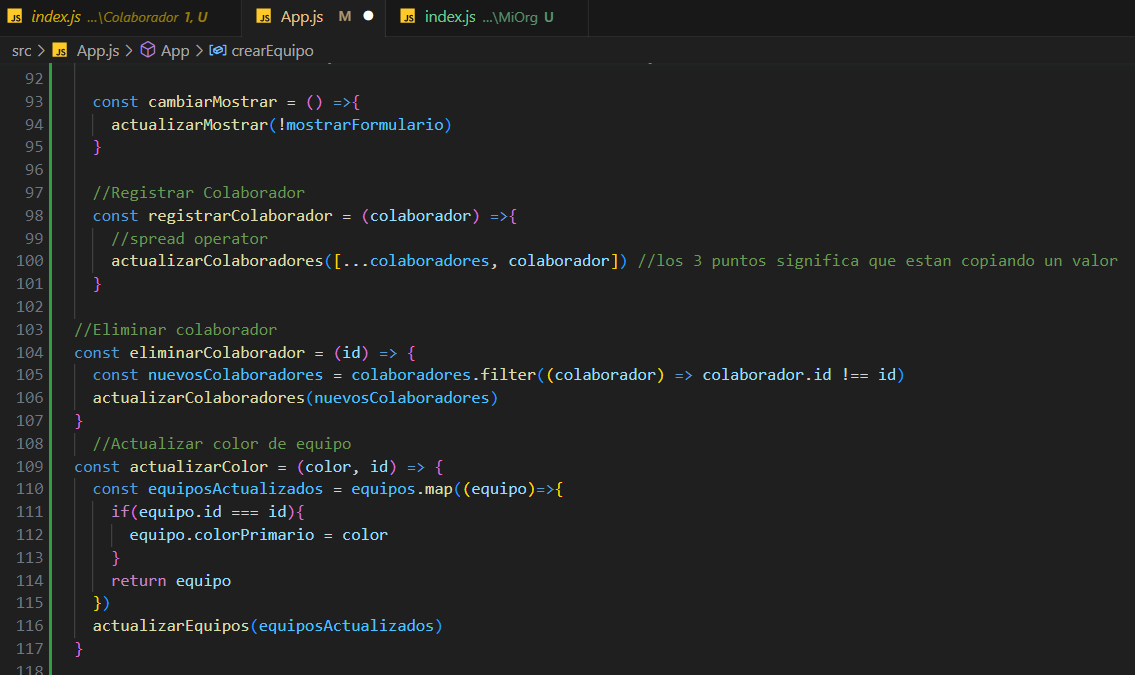
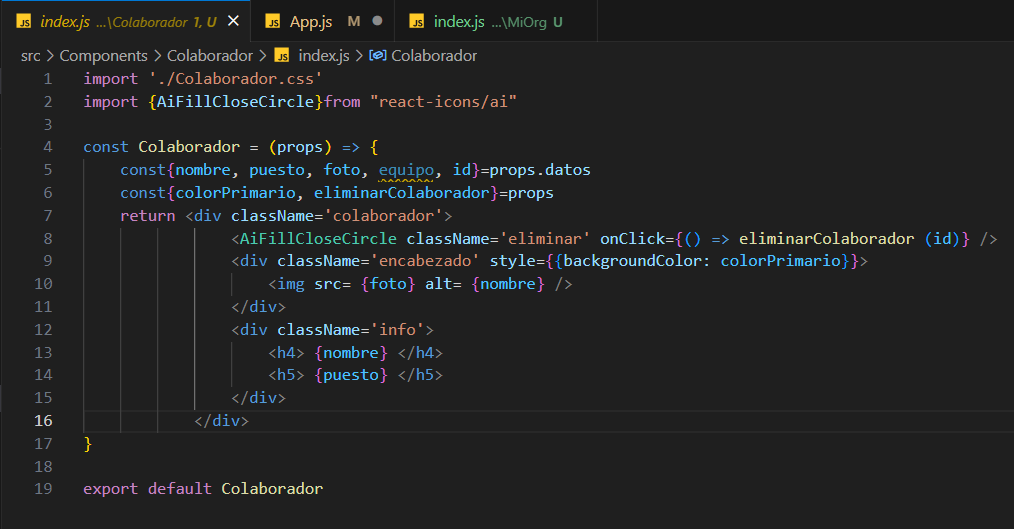
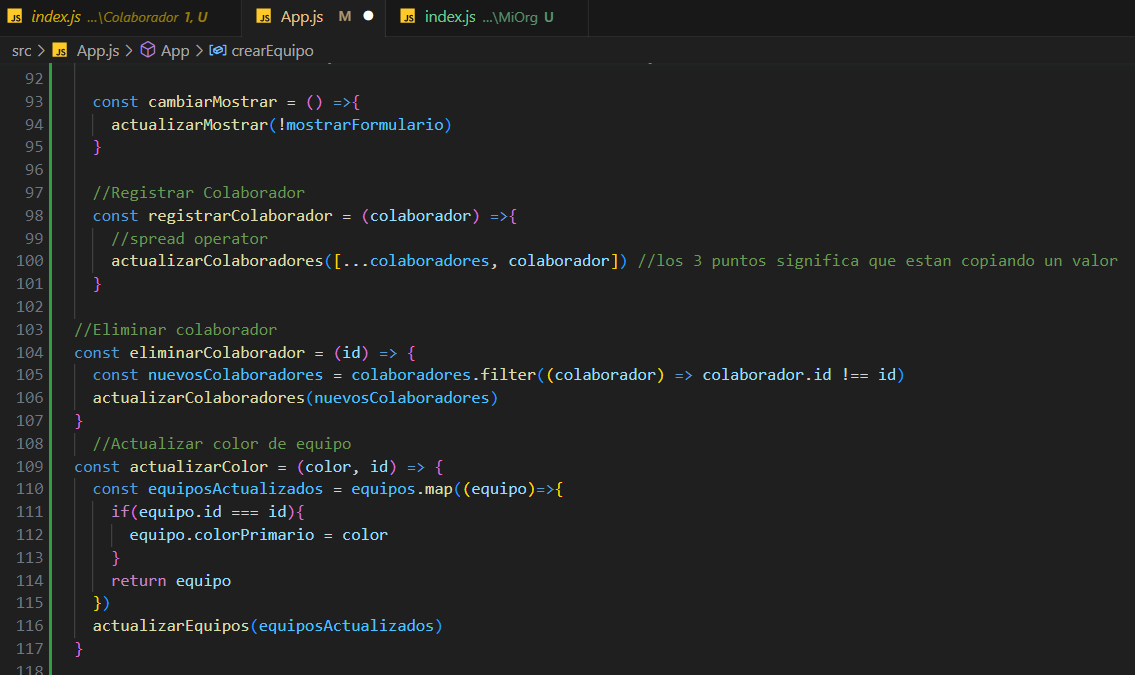
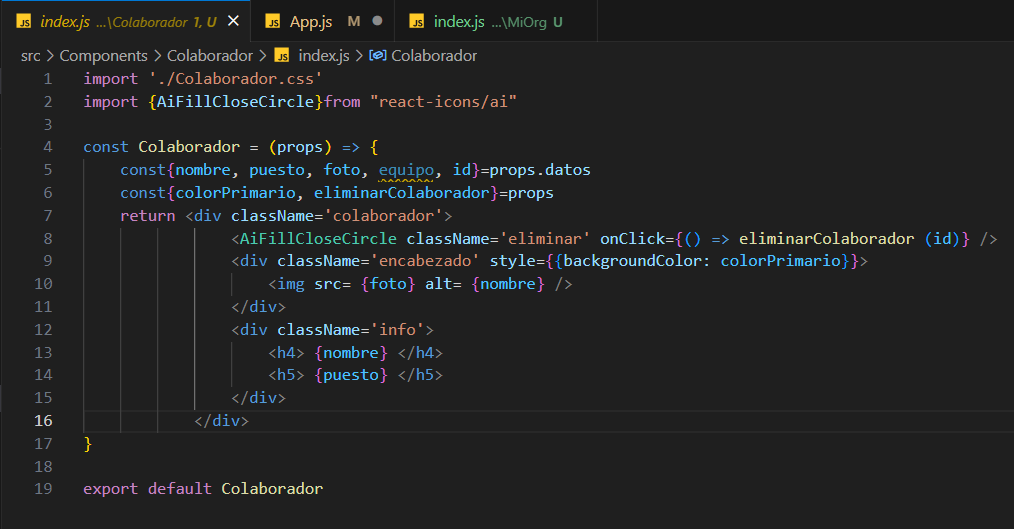
Gracias por compartir tu duda con nosotros. Parece que estás teniendo un problema al eliminar colaboradores en tu aplicación React. Según el contexto que proporcionaste, parece que estás pasando el mismo identificador a la función eliminarColaborador para todos los colaboradores, lo que hace que se eliminen todos al intentar eliminar uno.
Para solucionar este problema, necesitas asegurarte de pasar el identificador correcto a la función eliminarColaborador para cada colaborador individualmente. Puedes hacer esto asegurándote de que el identificador se pase como un argumento en la función eliminarColaborador en cada iteración del bucle o mapa que utilizas para renderizar los colaboradores.
Aquí tienes un ejemplo de cómo podrías hacerlo:
const eliminarColaborador = (id) => {
// Aquí puedes implementar la lógica para eliminar el colaborador con el identificador proporcionado
}
const colaboradores = [
{ id: 1, nombre: "Colaborador 1" },
{ id: 2, nombre: "Colaborador 2" },
{ id: 3, nombre: "Colaborador 3" }
];
const ListaColaboradores = () => {
return (
<div>
{colaboradores.map((colaborador) => (
<div key={colaborador.id}>
<span>{colaborador.nombre}</span>
<button onClick={() => eliminarColaborador(colaborador.id)}>Eliminar</button>
</div>
))}
</div>
);
};
En este ejemplo, cada botón de eliminar pasa el identificador del colaborador correspondiente a la función eliminarColaborador. De esta manera, solo se eliminará el colaborador seleccionado y no todos los colaboradores.
Espero que esta solución te ayude a resolver tu problema. Si tienes alguna otra pregunta, no dudes en preguntar. ¡Buena suerte con tu proyecto de React!
Espero haber ayudado y buenos estudios!