¡Felicidades! Revelando el número secreto con Template Strings ¡El juego se vuelve más emocionante!
En esta clase, damos un paso adelante para mejorar nuestro juego de adivinar el número. En lugar de simplemente decir "Acertaste" o "No acertaste", queremos que el sistema revele el número secreto para que la experiencia del usuario sea más completa.
¿Qué son las Template Strings? La clave para revelar el secreto
Para lograr esto, nos sumergimos en el concepto de las Template Strings o interpolación de variables en cadenas de texto. Las Template Strings, escritas con comillas invertidas (```), nos permiten integrar variables dentro de cadenas de texto usando la sintaxis ${variable}.
Ejemplo práctico: ¡Revelando el misterio!
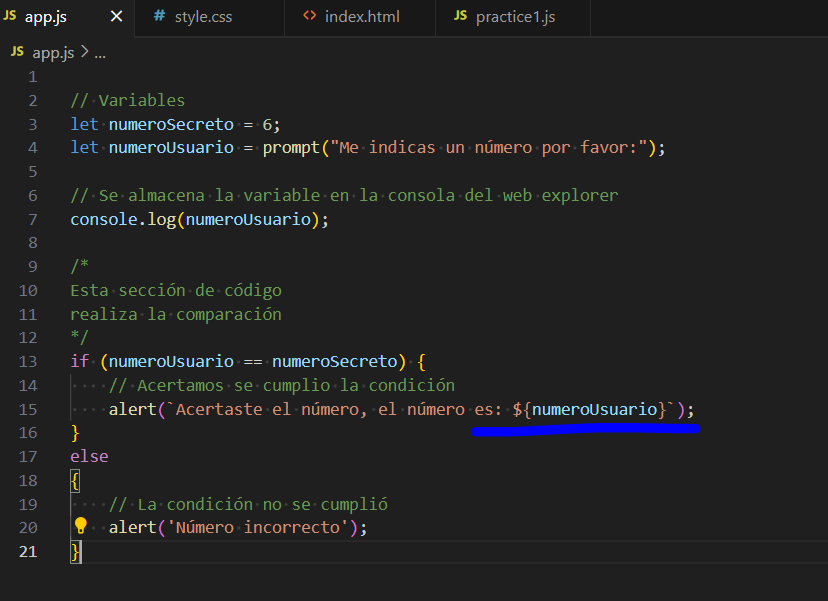
Imaginemos que el usuario acierta el número secreto, que es 6. Usando Template Strings, podemos construir un mensaje que diga "Acertaste, el número es 6". Veamos cómo se logra:
JavaScript const numeroSecreto = 6; const numeroUsuario = prompt('Introduce un número: ');
if (numeroUsuario === numeroSecreto) {
console.log(¡Acertaste, el número es ${numeroSecreto}!);
} else {
console.log('¡No acertaste! El número era: ', numeroSecreto);
}
Usa el código con precaución.
content_copy
Explicación paso a paso:
¡Acertaste, el número es ${numeroSecreto}!:
¡Acertaste, el número es: Es el texto inicial del mensaje. ${numeroSecreto}: Aquí se inserta el valor de la variable numeroSecreto usando la sintaxis de Template String. !: Signo de exclamación para enfatizar la alegría. Comillas invertidas (```): Delimitan la Template String.
Sintaxis ${variable}: Permite incluir el valor de la variable numeroSecreto dentro del texto.
Más allá de las variables: ¡Potencia tus Template Strings!
Es importante destacar que dentro de las llaves de las Template Strings no solo se pueden incluir variables, sino también código JavaScript más complejo, como expresiones o funciones. Esto abre un abanico de posibilidades para crear mensajes dinámicos y personalizados.
En resumen, las Template Strings nos brindan una herramienta poderosa para mejorar la experiencia del usuario en nuestro juego, revelando el número secreto y haciendo que la interacción sea más informativa y satisfactoria.