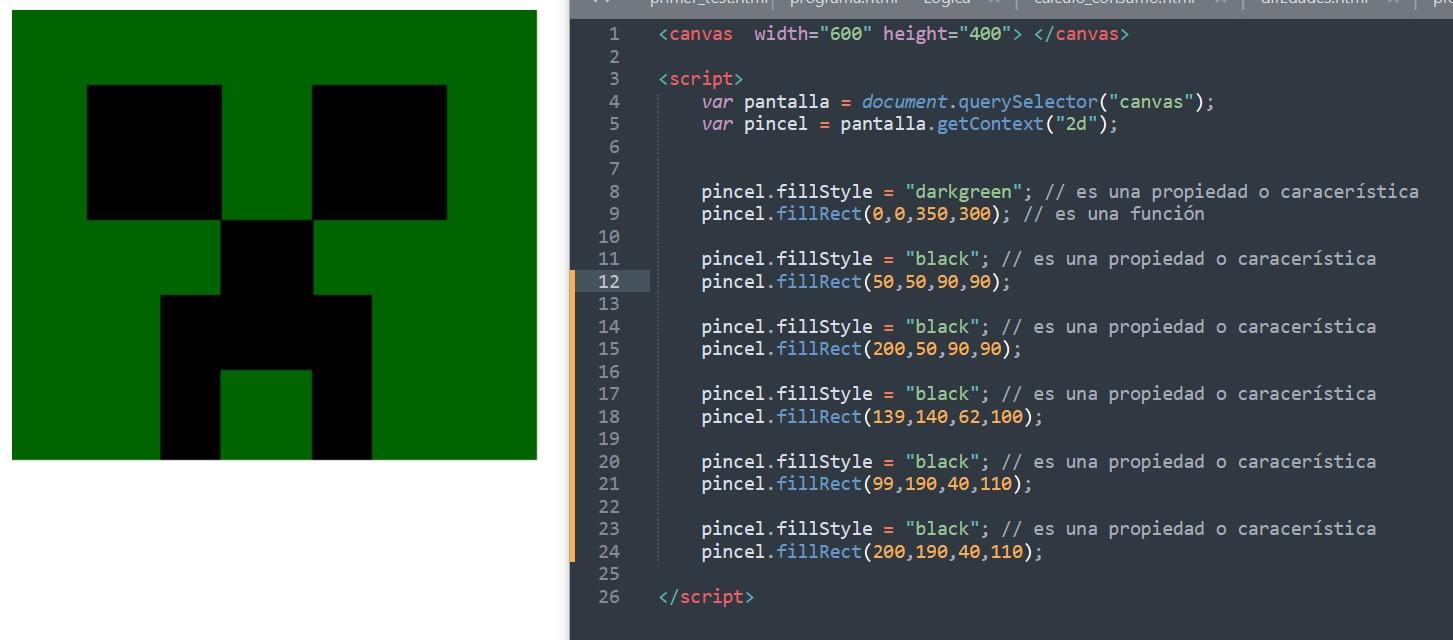
Mi Creeper :) Fue dificil, pero lo logramos.
Si alguien tiene algún tip para ubicar los cuadros, porfa compartalo que se que muchos compañeros estamos en la misma situación.
Mucho éxito, amigos

<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "darkgreen"; // es una propiedad o caracerística
pincel.fillRect(0,0,350,300); // es una función
pincel.fillStyle = "black"; // es una propiedad o caracerística
pincel.fillRect(50,50,90,90);
pincel.fillStyle = "black"; // es una propiedad o caracerística
pincel.fillRect(200,50,90,90);
pincel.fillStyle = "black"; // es una propiedad o caracerística
pincel.fillRect(139,140,62,100);
pincel.fillStyle = "black"; // es una propiedad o caracerística
pincel.fillRect(99,190,40,110);
pincel.fillStyle = "black"; // es una propiedad o caracerística
pincel.fillRect(200,190,40,110);
</script>



