<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector('canvas');
var pincel = pantalla.getContext('2d');
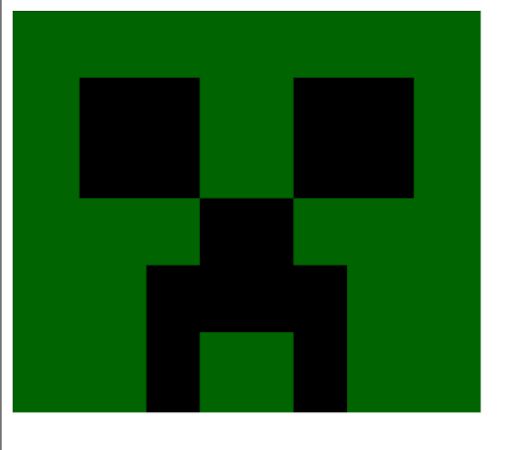
pincel.fillStyle = 'darkgreen'; //propiedad
pincel.fillRect(0, 0, 350, 300); //Funcion
pincel.fillStyle = 'black'; //propiedad
pincel.fillRect(50, 50, 90, 90); //Funcion
pincel.fillStyle = 'black'; //propiedad
pincel.fillRect(210, 50, 90, 90); //Funcion
pincel.fillStyle = 'black'; //propiedad
pincel.fillRect(140, 140, 70, 100); //Funcion
pincel.fillStyle = 'black'; //propiedad
pincel.fillRect(100, 190, 40, 110); //Funcion
pincel.fillStyle = 'black'; //propiedad
pincel.fillRect(210, 190, 40, 110); //Funcion
</script>