Suponga que estás desarrollando una nueva función para Playcatch, el "Spotify" de Alura. Tu tarea es mostrar un texto especial en la pantalla principal del usuario siempre que agreguen una nueva canción a su lista de reproducción. Para hacerlo, necesitas cambiar el texto de un elemento HTML utilizando JavaScript.
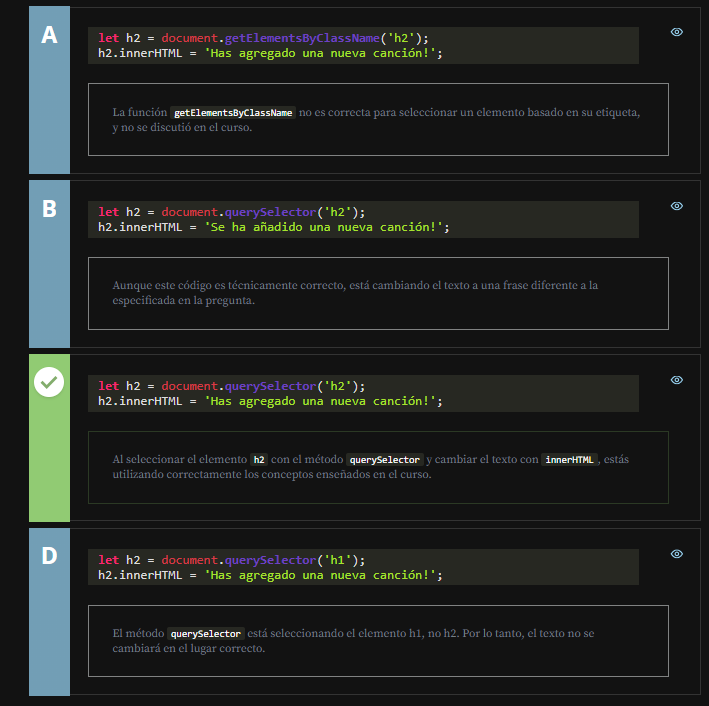
¿Cómo puedes cambiar el texto del elemento h2 en tu página a "Has agregado una nueva canción!" usando los conceptos del curso "Lógica de programación: explore funciones y listas"?