Excelente la explicacion, solo dude en definir la respuesta

Excelente la explicacion, solo dude en definir la respuesta

Hola, Alberto, espero que estés bien
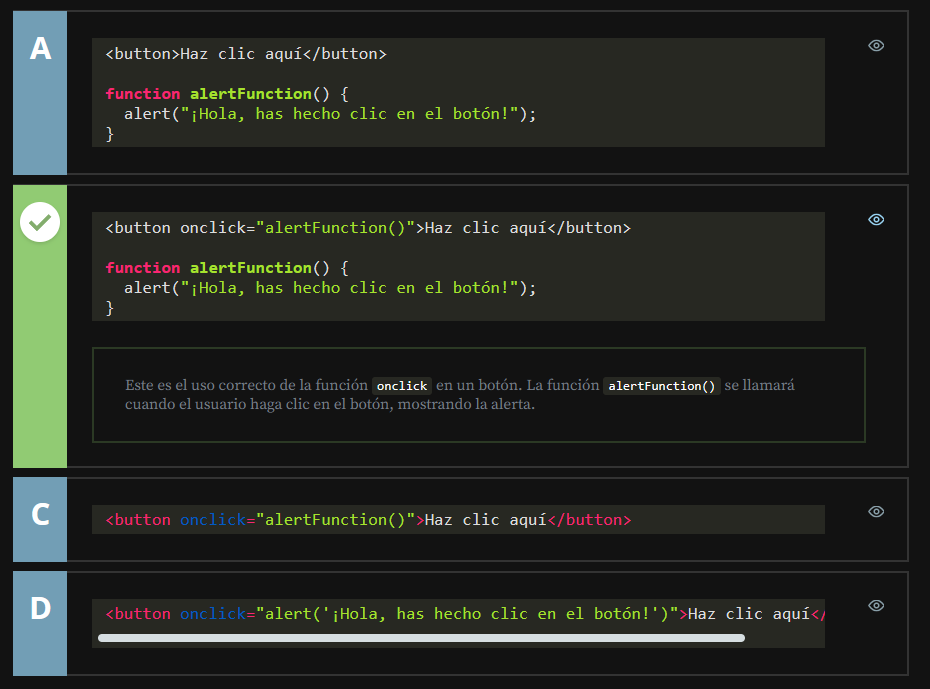
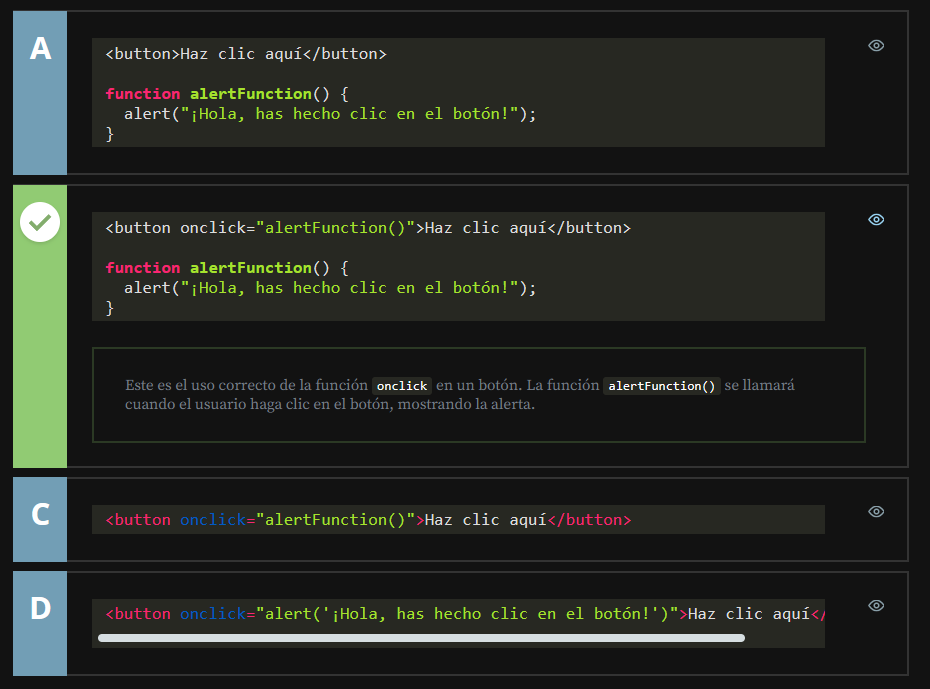
Parece que tu duda está relacionada con la implementación correcta de la función onclick en un botón. La opción correcta es la B:
<button onclick="alertFunction()">Haz clic aquí</button>
function alertFunction() {
alert("¡Hola, has hecho clic en el botón!");
}
Aquí, el atributo onclick del botón llama a la función alertFunction() cuando se hace clic en él, lo que muestra la alerta. Esta es una buena práctica porque separa el HTML de la lógica JavaScript, haciendo el código más limpio y fácil de mantener.
Espero haber ayudado y buenos estudios!