Hola a todos un cordial saludo.
Tengo una pregunta en el reto de resetear los estilos del CSS el codigo a modificar habla de:
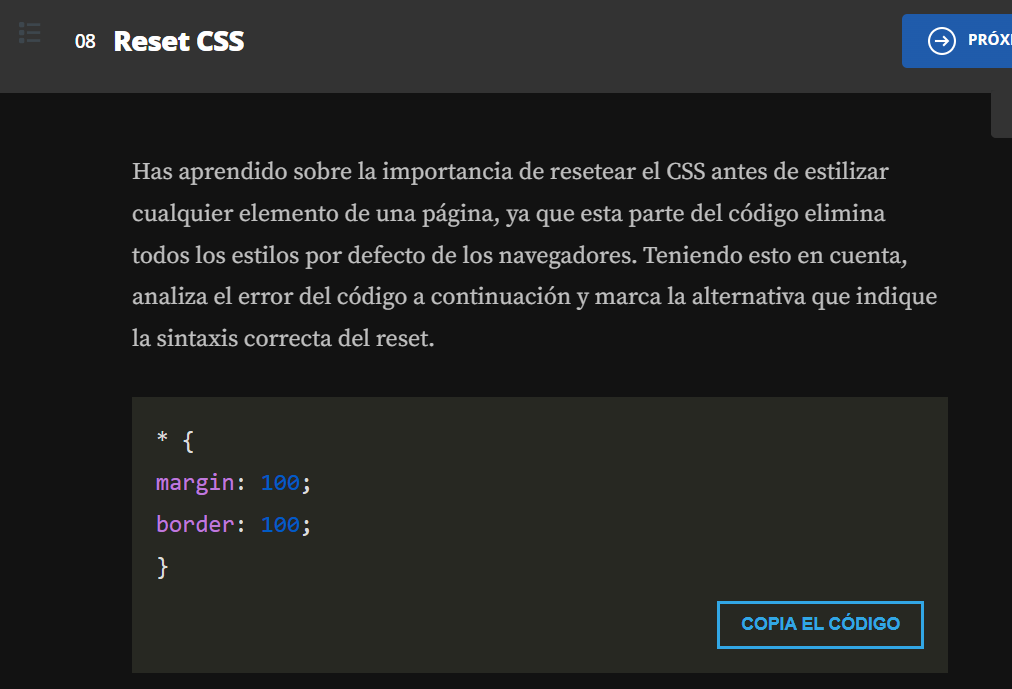
- { margin: 100; border: 100; }
pero la respuesta correcta que da la plataforma es :
- { margin: 0; padding: 0; }
Mi pregunta es por que reseteando el padding es correcto si el reseteo piden que sea al Border?
Muchas gracias de antemano y quedo atento a sus comentarios equipo y instruct@r