Por que al intentar enlazar el archivo reset de css al html de index, me borra todos los estilos? siendo que la mando invocar antes de los nuevos estilos que la pagina?
Por que al intentar enlazar el archivo reset de css al html de index, me borra todos los estilos? siendo que la mando invocar antes de los nuevos estilos que la pagina?
Hola Rafael
Por favor comparte tu código Html asi podemos verificar como poder ayudarte
Saludos
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Barberia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
Hola, Rafael.
En el primer curso donde desarollamos el archivo index.html utilizamos las configuraciones por defecto del navegador. Por lo tanto, al añadir el archivo reset.css, lo que hacemos es eliminar estas configuraciones de estilo que asignan a los archivos html por defecto.
Por ejemplo, yo utilizo el navegador Brave, e inspeccionando el código de mi archivo index.html al cual le apliqué el archivo reset.css de la misma forma que nos compartiste en tu respuesta anterior, podemos ver que sobreescribimos el estilo del navegador y borramos la configuración que éste aplica a nuestra lista < ul > quitándoles los círculos que aparecen al lado de cada elemento < li >.
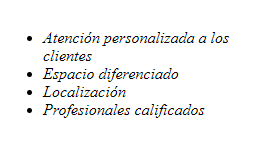
Antes de usar reset.css:

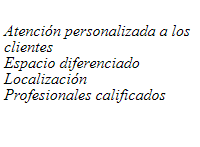
Después de usar reset.css:

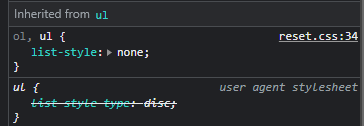
Lo que hace reset.css a las configuraciones del navegador:

Entonces, para volver a tener nuestro archivo index.html tal cual se veía antes de aplicarle reset.css, tenemos que añadir manualmente esas configuraciones a nuestro archivo css. Es decir, que si quiero que mis elementos < li > tengan otra vez el círculo que aparecía, tengo que añadir la línea de código que lo declara:
.diferenciales ul{
display:inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
list-style-type: disc; /* <----- Esta es la línea de código que debo añadir*/
}Lo mismo tenemos que hacer con los demás elementos < h1 >, < p >, etc.
Espero haber respondido tu duda. Excelente día y buen estudio :)