

¡Hola Andrea!
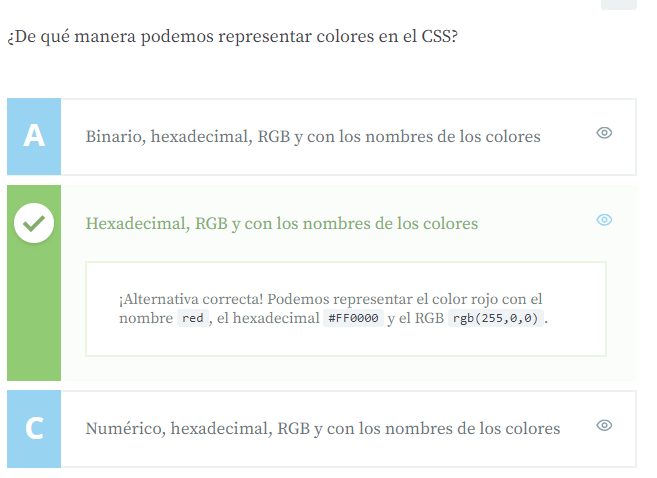
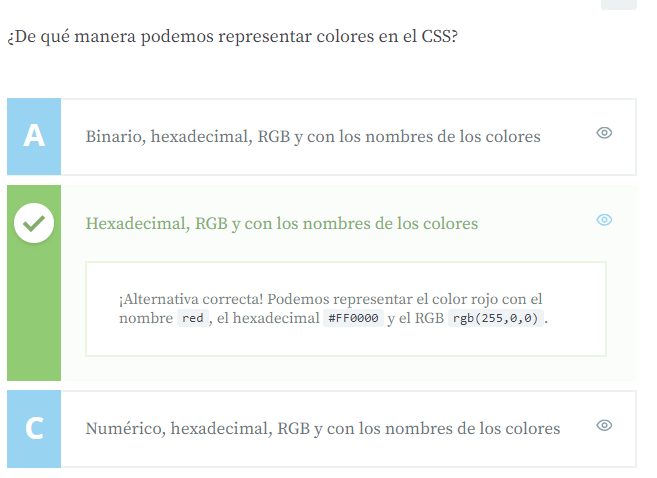
En CSS, los colores se pueden representar de varias maneras. Una forma es utilizando nombres de color predefinidos, como "rojo" o "azul". Otra forma es utilizar valores hexadecimales, que son combinaciones de números y letras que representan los componentes rojo, verde y azul del color. Por ejemplo, el valor hexadecimal "#FF0000" representa el color rojo puro.
También puedes utilizar valores RGB, que representan los mismos componentes rojo, verde y azul como números enteros en el rango de 0 a 255. Por ejemplo, "rgb(255, 0, 0)" representa el color rojo puro.
Además, CSS también permite utilizar valores HSL y HSLA, que representan el color en términos de matiz, saturación y luminosidad. Estos valores son útiles para crear gradientes y efectos de transparencia.
Espero que esta información te sea útil. Si tienes alguna otra pregunta, no dudes en preguntar. ¡Espero haber ayudado y buenos estudios!