adjunto el cambio que realicé.
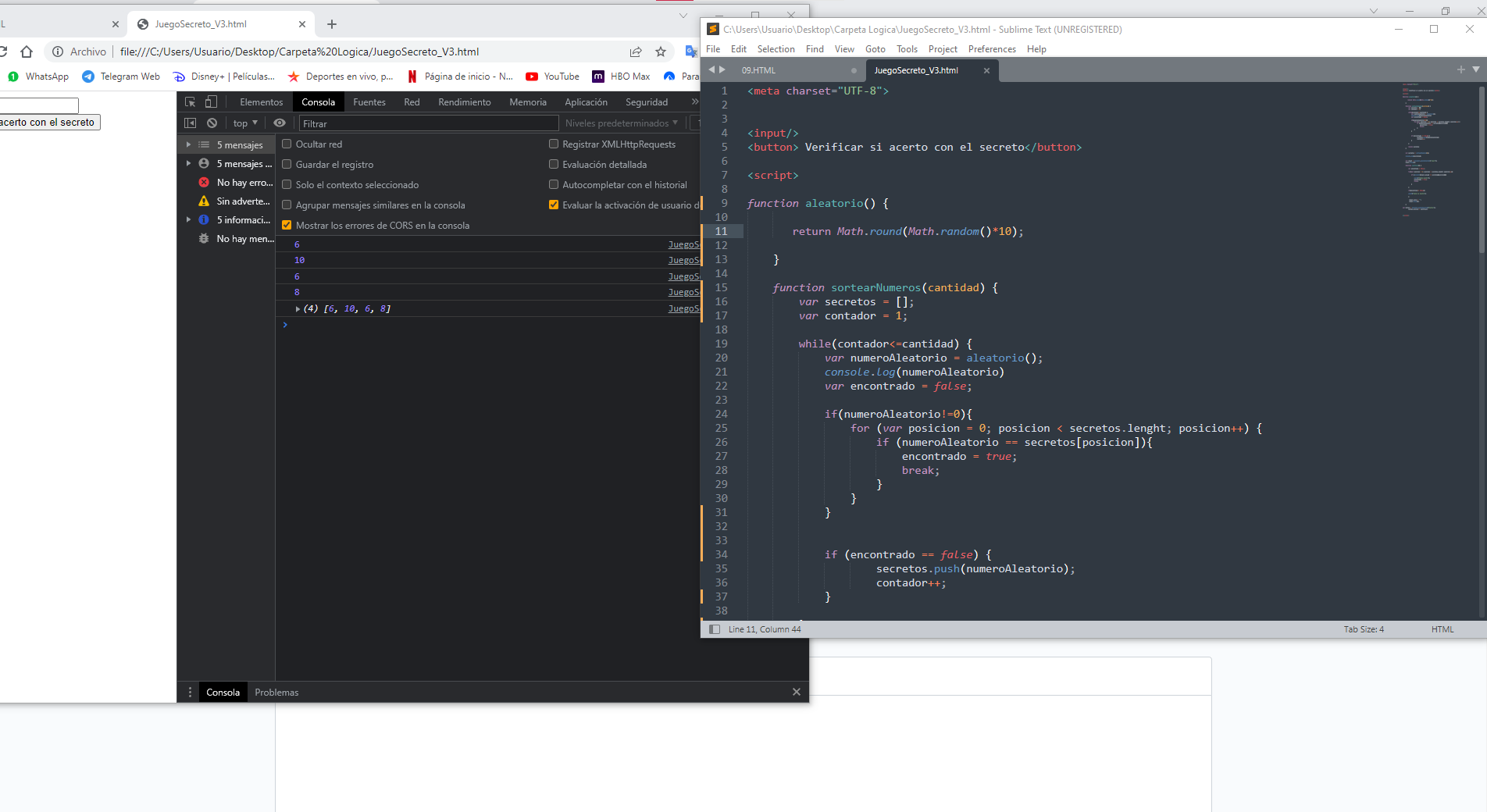
<meta charset="UTF-8">
<input/>
<button> Verificar si acerto con el secreto</button>
<script>
function aleatorio() {
return Math.round(Math.random()*10);
}
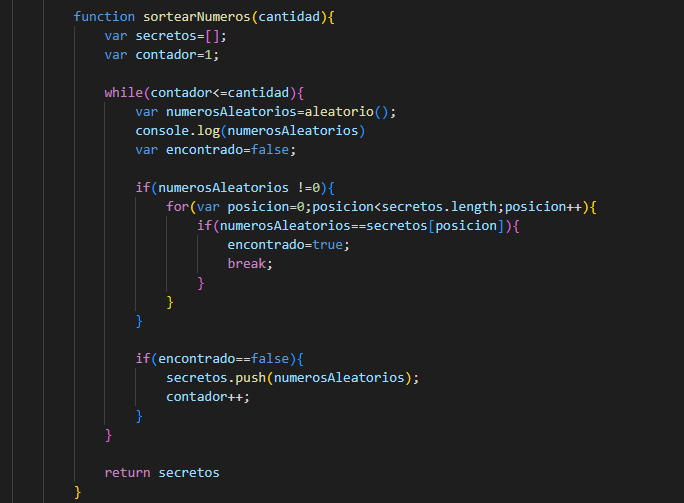
function sortearNumeros(cantidad) {
var secretos = [];
var contador = 1;
while(contador<=cantidad) {
var numeroAleatorio = aleatorio();
console.log(numeroAleatorio)
var encontrado = false;
if(numeroAleatorio!=0){
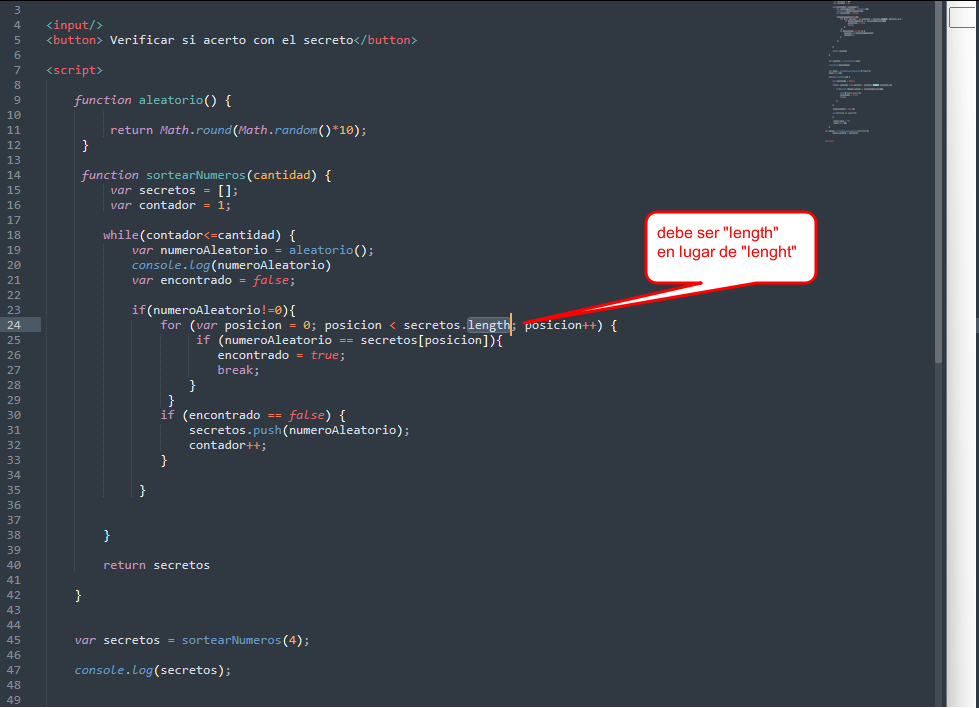
for (var posicion = 0; posicion < secretos.lenght; posicion++) {
if (numeroAleatorio == secretos[posicion]){
encontrado = true;
break;
}
}
if (encontrado == false) {
secretos.push(numeroAleatorio);
contador++;
}
}
}
return secretos
}
var secretos = sortearNumeros(4);
console.log(secretos);
var input = document.querySelector("input");
input.focus();
function verificar() {
var encontrado = false;
for(var posicion = 0; posicion < secretos.length; posicion++){
if (parseInt(input.value) == secretos[posicion]){
alert("Usted Acerto");
encontrado = true;
break;
}
}
if(encontrado== false){
alert("Usted no Acerto");
}
input.value = "";
input.focus();
}
var button = document.querySelector("button");
button.onclick = verificar;
</script>