

saludos, el mio quedó así...
<meta charset="UTF"-8>
<H1>PROGRAMA DE JUEGO SECRETO</H1>
<input/>
<BUTton> Verifica si acertó con el SECRETO</BUTton>
<SCRIpt>
function aleatorio() {
return Math.round(Math.random()*10);
}
function sortearNumeros(cantidad) {
var secretos = [];
var contador = 1;
while(contador <=cantidad){
numeroAleatorio = aleatorio();
console.log(secretos);
var encontrado = false;
if (numeroAleatorio!=0){
for(var posicion=0; posicion< secretos.length; posicion++){
if (numeroAleatorio==secretos[posicion]){
encontrado = true;
}
}
if (encontrado==false){
secretos.push(numeroAleatorio);
contador++;
}
}
}
return secretos;
}
var secretos = sortearNumeros(4);
console.log(secretos);
var input = document.querySelector("input");
input.focus();
function verificar(){
var encontrado = false;
for (var posicion = 0; posicion < secretos.length; posicion++){
if (parseInt(input.value) == secretos[posicion]){
alert("Usted acertó");
encontrado = true;
break;
}
}
if (encontrado == false){
alert("usted erró");
}
input.value= "";
input.focus();
}
var button = document.querySelector("button");
button.onclick = verificar;
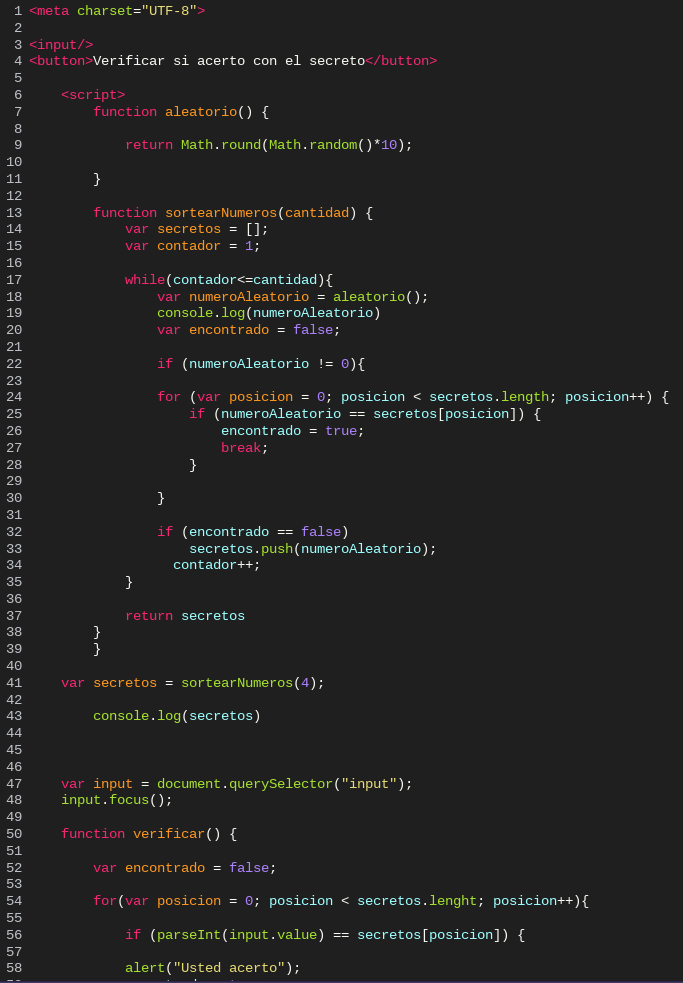
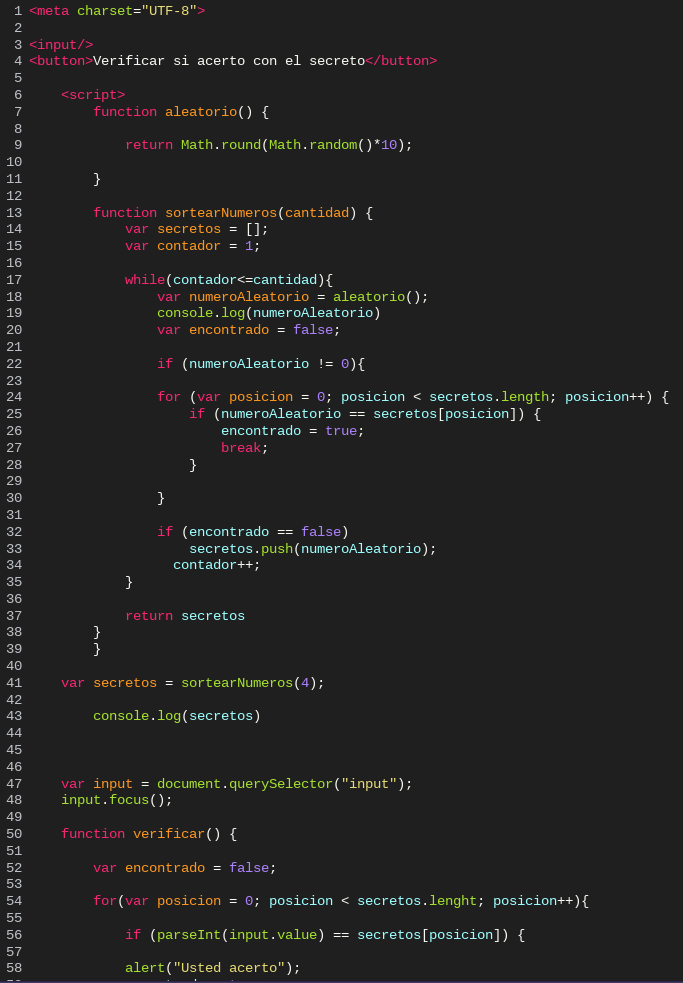
</SCRIpt>Yo lo tengo así y corre, pero me sigue duplicando números. No logro detectar donde esta el error :/
<meta charset="utf-8">
<input/>
<button> Verificar si acertó con el secreto </button>
<script>
function aleatorio(){
return Math.round(Math.random()*10)
}
function sortearNumeros(cantidad) {
var secreto = [];
var contador = 1;
while(contador<=cantidad) {
var numeroAleatorio = aleatorio();
console.log(numeroAleatorio)
var encontrado = false;
if(numeroAleatorio !=0){
for(var posicion = 0; posicion < secreto.lenght; posicion++){
if (numeroAleatorio == secreto[posicion]) {
encontrado = true;
break;
}
}
if(encontrado == false) {
secreto.push(numeroAleatorio); /
contador++;
}
}
}
return secreto
}
var secreto = sortearNumeros(4);
console.log(secreto)
var input = document.querySelector("input");
input.focus();
function verificar(){
var encontrado = false;
for(var posicion = 0; posicion < secreto.length; posicion++){
if(parseInt(input.value) == secreto[posicion]) {
alert("Has acertado");
encontrado = true;
break;
}
}
if (encontrado == false) {
alert("Has errado");
}
input.value = "";
input.focus();
}
var button = document.querySelector("button");
button.onclick = verificar;
</script>Hola Hiram, me parece que es porque porque dice secretos.lenght en vez de secretos.length eso es en la función sortearNumeros(). Saludos!
¡Muchas gracias María!
En efecto ahí radicó el problema. Saludos.