horca.js
let listaPalabras = ["ALURA", "JAVASCRIPT", "FAMILIA", "HOGAR", "CONFIANZA"];
let tablero = document.getElementById("horca").getContext("2d");
let palabraSecreta = "";
function sortearPalabraSecreta() {
let palabraSorteada = listaPalabras[Math.floor(Math.random() * listaPalabras.length)];
palabraSecreta = palabraSorteada;
console.log(palabraSecreta);
}
function iniciarJuego(){
document.getElementById("iniciar-juego").style.display = "none";
sortearPalabraSecreta()
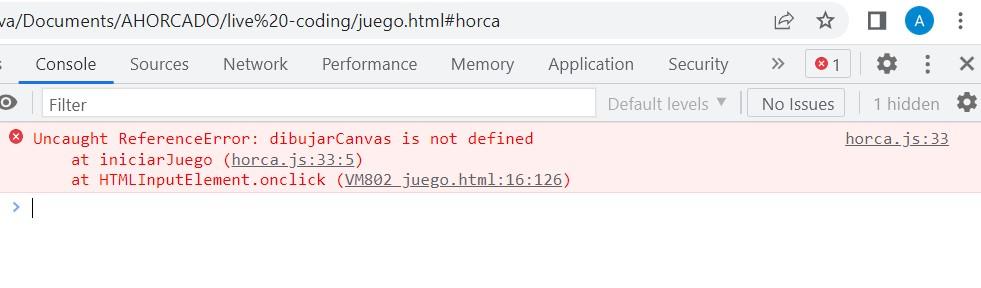
dibujarCanvas()
}
canvas.js
function dibujarCanvas() {
tablero.lineWidth = 8;
tablero.lineCap = "round";
tablero.lineJoin = "round";
tablero.fillStyle = "#41d0d0"
tablero.strokeStyle = "#8A3871";
tablero.fillRect(0,0,1200,860);
tablero.beginPath();
tablero.moveTo(650,500);
tablero.lineTo(900,500);
tablero.stroke();
tablero.closePath();
}
juego.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Jurgo del ahorcado - Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300&display=swap" rel="stylesheet">
</head>
<body>
<img src="imagenes/logo.png" class="logo">
<div id="div-desaparece-boton" class="botones-home">
<a href="#horca">
<input class="boton-iniciar" type="submit" value="Iniciar Juego" id="iniciar-juego" onclick="iniciarJuego()">
</a>
</div>
<div id="div-aparece-ahorcado" class="canvas">
<canvas id="horca" width="1200" height="860"></canvas>
<div class="subrayado">
</div>
</div>
<script src="horca.js"></script>
<script src="canvas.js"></script>
</body>
</html>