La etiqueta border-radius: 10px en mi código productos.css me marca error en los dos puntos y las letras no cambian al color azul. Que lo podría estar originando si hasta la instrucción anterior de código todo funciona bien?
La etiqueta border-radius: 10px en mi código productos.css me marca error en los dos puntos y las letras no cambian al color azul. Que lo podría estar originando si hasta la instrucción anterior de código todo funciona bien?
Hola! Lo has colocado de esa manera tal cual en este tópico que abriste en el foro? Si es así, estaría faltando al final el punto y coma. Quedando de esta manera: border-radius: 10px; Espero puedas solucionarlo. Saludos!
Hola Fernando gracias por tu ayuda, no se soluciona el problema y además el corchete también esta indicando error. No se si pueda compartir por acá el código.

Hola Ricardo, quizás podes adjuntar una captura de pantalla del código. Sino podes seleccionar la opción de insertar bloque de código, aparece como : </> . Una vez que seleccionas esa opción pegas el código entre esas comillas que aparecerán.
header { background-color: #BBBBBB; padding: 20px 0; } .caja{
position: relative;
margin: 0 auto;}
nav{ position: absolute; top:110px; right:0px; } nav li { display: inline; margin: 0 0 0 15px; } nav a{ text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; }
nav a:hover{ color: #c78c19; text-decoration: underline;
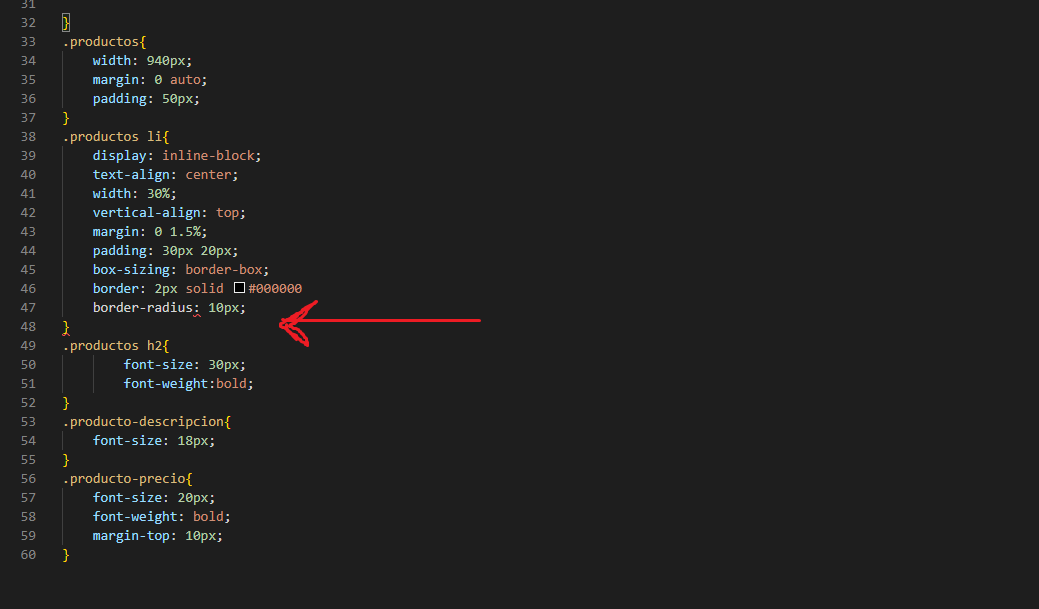
} .productos{ width: 940px; margin: 0 auto; padding: 50px; } .productos li{ display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border: 2px solid #000000
border-radius: 10px;} .productos h2{ font-size: 30px; font-weight:bold; } .producto-descripcion{ font-size: 18px; } .producto-precio{ font-size: 20px; font-weight: bold; margin-top: 10px; }
No logro encontrar un supuesto error si es que lo hay, yo lo tengo de la misma manera y me funciona. No se si alguien mas pueda dar una mano dando un vistazo al código.
le faltaba el ; a border: 2px solid #000000; Ya quedo muchas gracias por tu ayuda, que sigas avanzando en tus estudios Fernando.