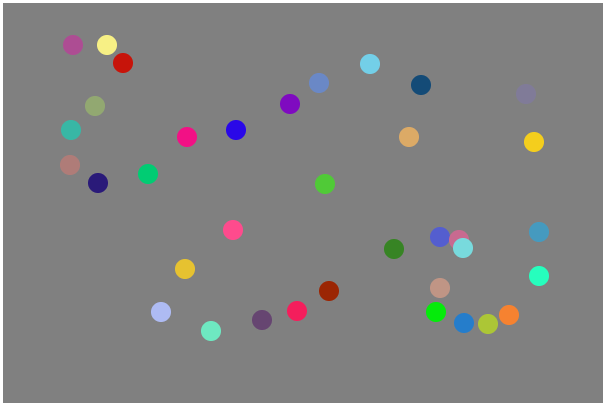
Interesante la manera de ver el cambio de color de fillStyle, en lugar de hacerlo de esta manera, busque la manera de hacer un arreglo de colores y seleccionarlos aleatoriamente para llevar una cuenta por color y las veces que sale entre muchos puntos, a'un no encontre mas forma de mostrar la cuenta sino a travez de alertas, lo comparto:
<canvas width="600" height="800">
</canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "Lightgrey"; // propiedad
pincel.fillRect(0,0,600,800); // funcion
function exibirAlerta(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
console.log(evento);
alert("Usted hizo un click en el punto: (" + x + ", " + y + ")");
}
pantalla.onclick = exibirAlerta;
var colores = ["yellow", "blue", "red", "cyan", "orange", "white"];
var contador = 0;
var contYellow = 0;
var contBlue = 0;
var contRed = 0;
var contCyan = 0;
var contOrange = 0;
var contWhite = 0;
function dibujarCirculo(evento){
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
var color = colores[Math.round(Math.random()*colores.length)];
// var red = Math.floor(Math.random() * 256);
// var green = Math.floor(Math.random() * 256);
// var blue = Math.floor(Math.random() * 256);
// var color = "rgb(" + red + ", " + green + ", " + blue + ")";
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, 10, 0, 2*Math.PI);
pincel.fill();
console.log(x + ", " + y);
contador++;
switch(color){
case 'yellow' :
contYellow++;
alert("Existen " + contYellow + " puntos Amarillos");
break;
case "blue" :
contBlue++;
alert("Existen " + contBlue + " puntos Azules");
break;
case "cyan" :
contCyan++;
alert("Existen " + contCyan + " puntos Cyan");
break;
case "red" :
contRed++;
alert("Existen " + contRed + " puntos Rojos");
break;
case "orange" :
contOrange++;
alert("Existen " + contOrange + " puntos Naranjas");
break;
case "white" :
contWhite++;
alert("Existen " + contWhite + " puntos Blancos");
break;
};
}
function imprimirPonderado(){
}
pantalla.onclick = dibujarCirculo;
</script>




 Lo ideal es usar Math.floor que devuelve numeros enteros pero no elevados, devolviendo 0 al 9 y al sumarle a Math.random()*10 + 1, aumenta 1 al inicio y final dando los numeros del 1 al 10.
Lo ideal es usar Math.floor que devuelve numeros enteros pero no elevados, devolviendo 0 al 9 y al sumarle a Math.random()*10 + 1, aumenta 1 al inicio y final dando los numeros del 1 al 10. Saludos...
Saludos...