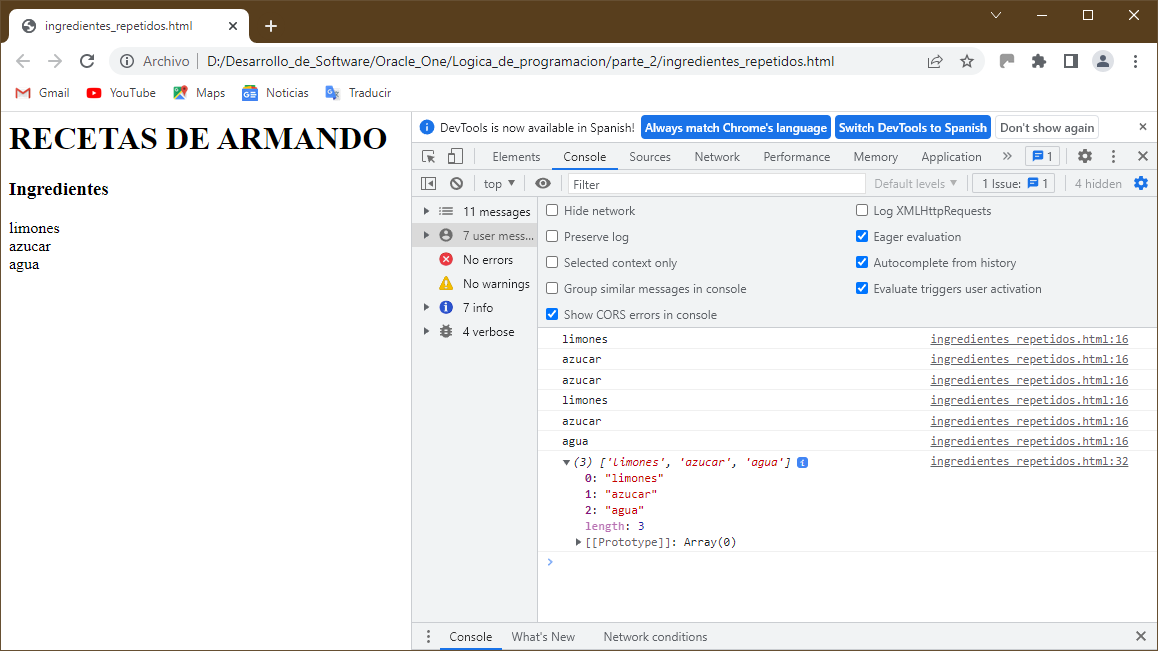
En este caso utilizo un ciclo for para verificar que el ingrediente informado no se encuentre repetido, utilicé la consola de desarrollo del navegador como se enseñó en los videos del curso y adicionalmente muestro en la página la lista con los ingredientes agregados.
<meta charset="utf-8">
<h1>RECETAS DE ARMANDO</h1>
<script>
var ingredientes = [];
var cantidad = parseInt(prompt("¿Cuántos ingredientes vas a añadir?"));
var contador = 1;
while(contador <= cantidad) {
var encontrado = false;
var ingrediente = prompt("Informe el ingrediente " + contador);
console.log(ingrediente);
for (var posicion = 0; posicion < cantidad; posicion++) {
if (ingrediente == ingredientes[posicion]) {
encontrado = true;
alert(ingrediente + ": este ingrediente ya está en la lista");
break;
}
}
if (encontrado == false) {
ingredientes.push(ingrediente);
contador++;
}
}
console.log(ingredientes);
document.write("<h3>Ingredientes</h3>");
for (var i = 0; i < ingredientes.length; i++) {
document.write(ingredientes[i] + "<br>");
}
</script>El resultado:
 La pantalla muestra el resultado final
La pantalla muestra el resultado final



