Yo hice lo siguiente Armando:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>La cocina de Omar</title>
</head>
<body>
<h1>Bodega de cocina</h1>
<script>
var ingredientes = [];
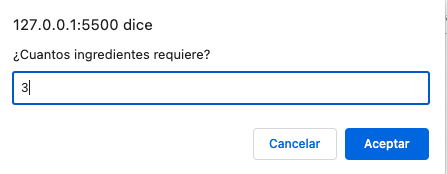
var cantidad = parseInt(prompt("¿Cuantos ingredientes requiere?"));
var contador = 1;
while (contador <= cantidad){
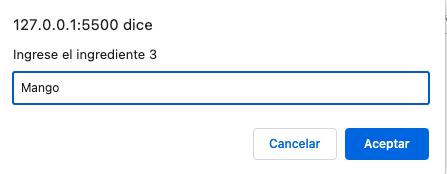
var ingrediente = prompt ("Ingrese el ingrediente" + contador);
if (ingredientes.includes(ingrediente)) {
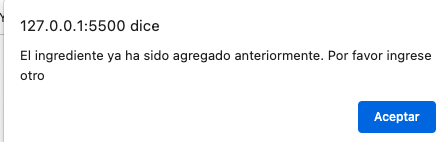
alert ("El ingrediente ya ha sido agregado anteriormente. Por favor ingrese otro")
}
else{
ingredientes.push(ingrediente)
contador ++;
}
}
document.write(ingredientes)
console.log(ingredientes)
</script>
</body>
</html>



me agrada mas utilizar el if(.includes) en el código es mucho mas simple, no conocía el comando, muchas gracias!