Hola Esteban, espero que estés bien
Veo que estás trabajando en un proyecto de portafolio y has compartido tu enlace de GitHub Pages. Para mejorar tu archivo README.md y hacerlo más informativo y atractivo, aquí tienes algunas sugerencias:
Descripción del Proyecto: Añade una breve descripción sobre el objetivo de tu portafolio. ¿Qué esperas lograr con él? ¿A quién está dirigido?
Características del Proyecto: Enumera las características principales de tu portafolio. Por ejemplo, si es responsive, si utiliza alguna biblioteca o framework adicional, etc.
Instrucciones de Instalación: Si alguien más quisiera clonar tu proyecto y ejecutarlo localmente, proporciona instrucciones claras sobre cómo hacerlo.
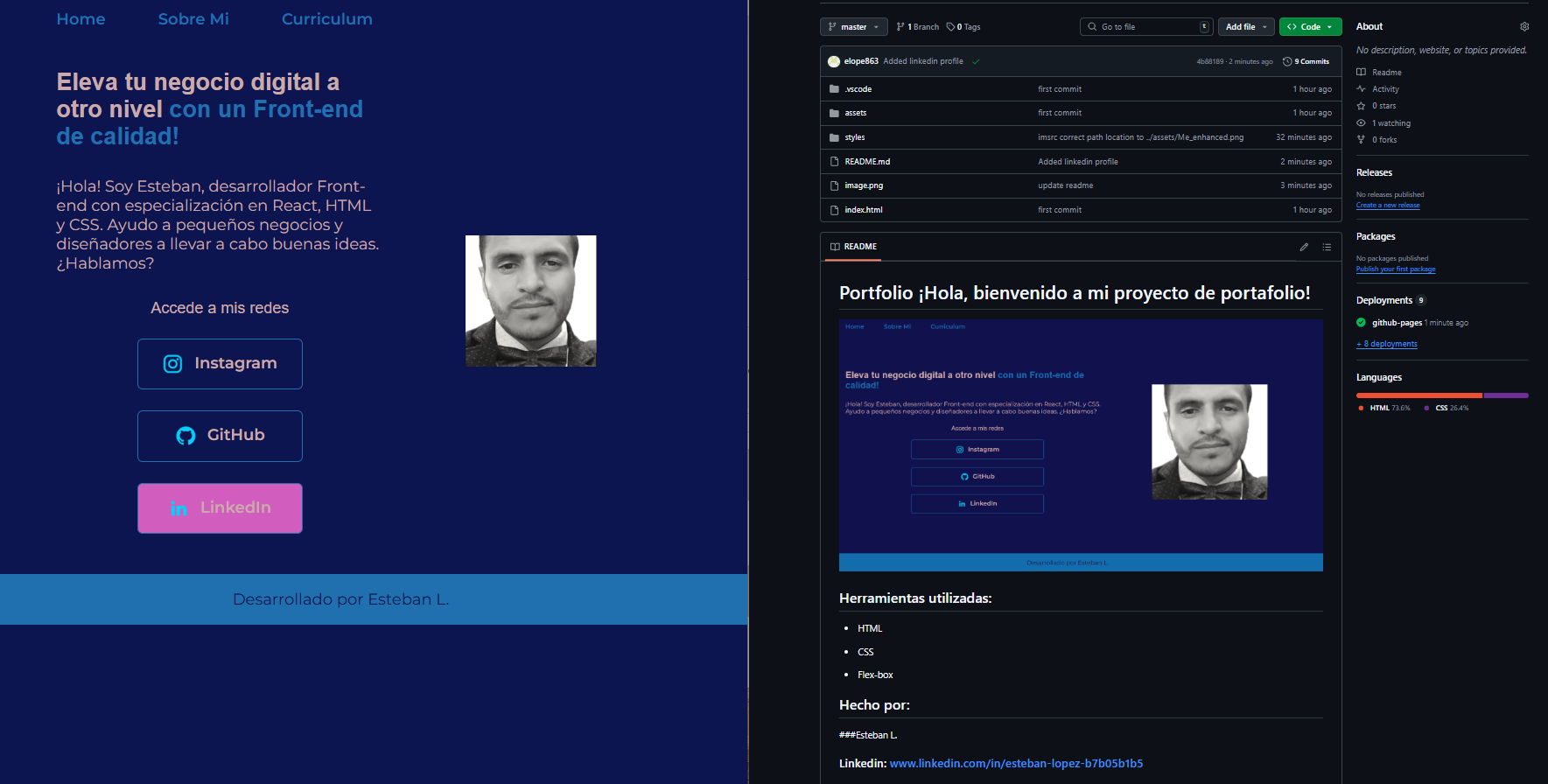
Capturas de Pantalla: Ya has incluido una imagen, pero podrías añadir más capturas de diferentes secciones de tu portafolio para dar una mejor idea de cómo luce.
Tecnologías Utilizadas: Aunque ya mencionaste HTML y CSS, podrías detallar un poco más sobre cómo has utilizado estas tecnologías o si utilizaste alguna técnica específica como Flexbox o Grid.
Contribuciones: Si estás abierto a colaboraciones, menciona cómo otros pueden contribuir a tu proyecto.
Contacto: Asegúrate de incluir tus redes sociales o un correo de contacto para que las personas interesadas puedan comunicarse contigo.
Aquí tienes un ejemplo sencillo de cómo podrías estructurar tu README.md:
# Portafolio
¡Hola, bienvenido a mi proyecto de portafolio!
## Descripción
Este proyecto es un portafolio personal diseñado para mostrar mis habilidades y proyectos como desarrollador Front-end.
## Características
- Diseño responsive
- Integración con redes sociales
- Uso de Flexbox para el diseño
## Tecnologías Utilizadas
- HTML
- CSS
- Flexbox
## Instalación
1. Clona el repositorio: `git clone https://github.com/elope863/Profile-html-css.git`
2. Abre el archivo `index.html` en tu navegador.
## Capturas de Pantalla

## Hecho por
Esteban L.
[LinkedIn](https://www.linkedin.com/in/esteban-lopez-b7b05b1b5)
## Contribuciones
Si deseas contribuir, por favor, abre un issue o envía un pull request.
## Contacto
Puedes contactarme a través de [LinkedIn](https://www.linkedin.com/in/esteban-lopez-b7b05b1b5).
Espero que estas sugerencias te sean útiles para mejorar tu README.md. ¡Bons estudios!