¡Hola Estudiante!
Gracias por compartir tu duda. Parece que estás teniendo problemas para mostrar las fotos en tu aplicación de React. Aquí hay algunas cosas que puedes verificar para solucionar el problema:
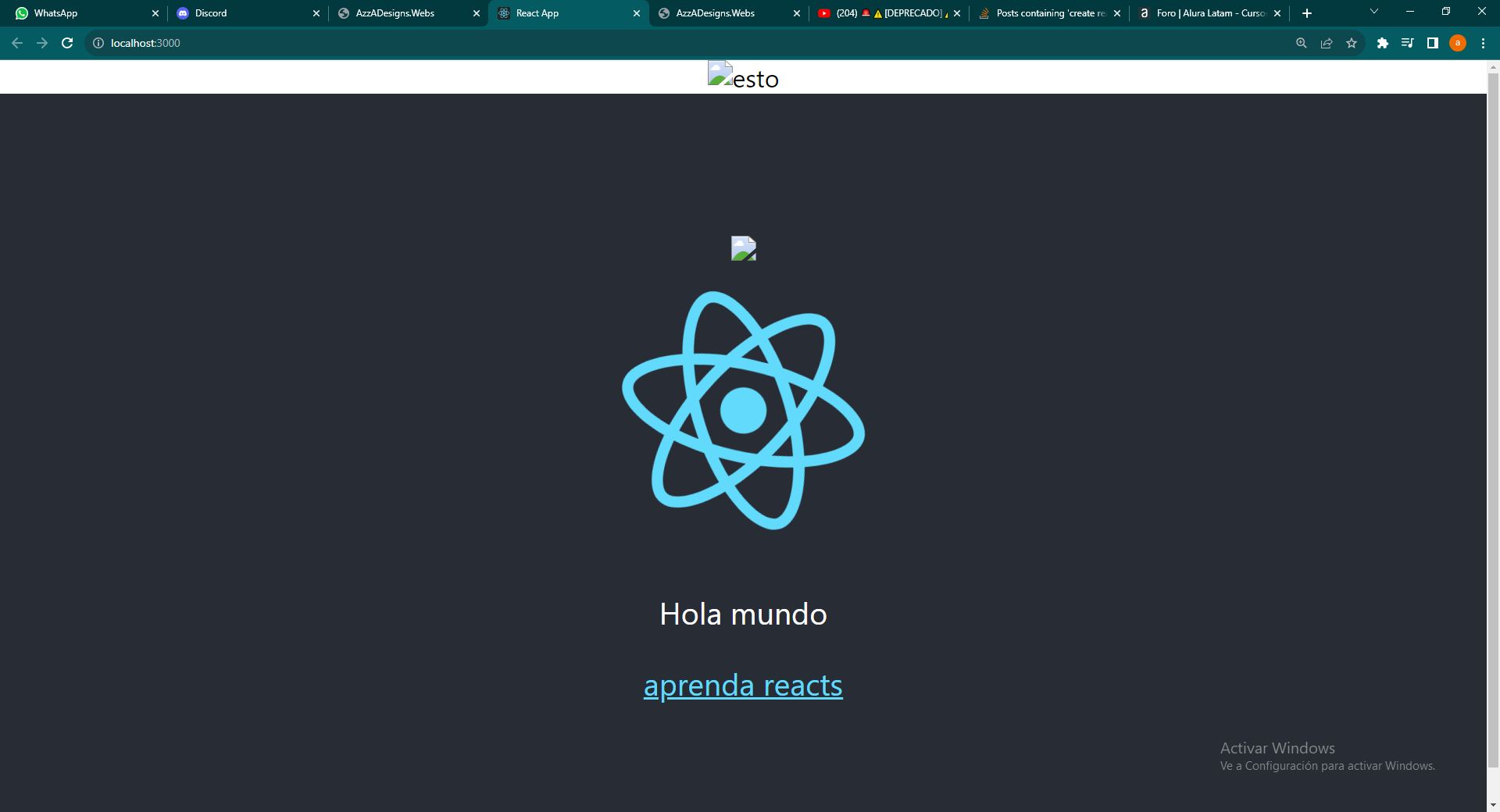
Asegúrate de que la ruta de la imagen sea correcta. Verifica que la ruta de la imagen sea la correcta y que esté ubicada en el lugar correcto dentro de tu proyecto de React.
Verifica si estás importando correctamente la imagen en tu componente. Si estás utilizando una imagen local, asegúrate de importarla correctamente en tu componente. Por ejemplo, si la imagen está en la misma carpeta que tu componente, puedes importarla de la siguiente manera:
import imagen from './nombre_de_la_imagen.jpg';
- Comprueba si estás utilizando la ruta correcta al mostrar la imagen en tu componente. Asegúrate de que estás utilizando la ruta correcta al mostrar la imagen en tu componente. Por ejemplo, si estás utilizando la imagen como fondo de un elemento, puedes hacerlo de la siguiente manera:
<div style={{ backgroundImage: `url(${imagen})` }}> </div>
Recuerda que también puedes utilizar la etiqueta <img> para mostrar la imagen en tu componente.
Si has verificado todos estos puntos y aún no puedes mostrar las imágenes, sería útil que compartieras el código relevante de tu componente para que podamos ayudarte mejor. ¡Espero que esto te ayude a solucionar tu problema!
Espero haber ayudado y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios! :)
 )
)



