

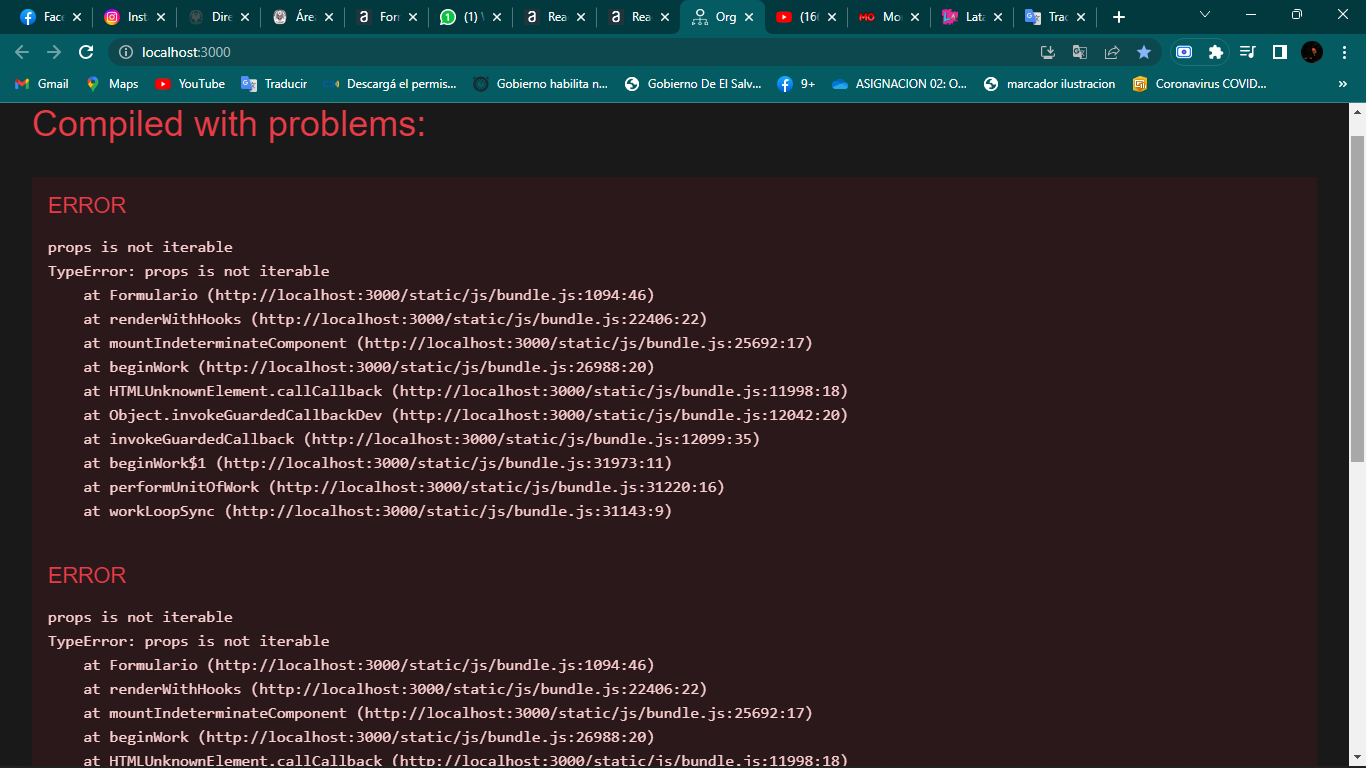
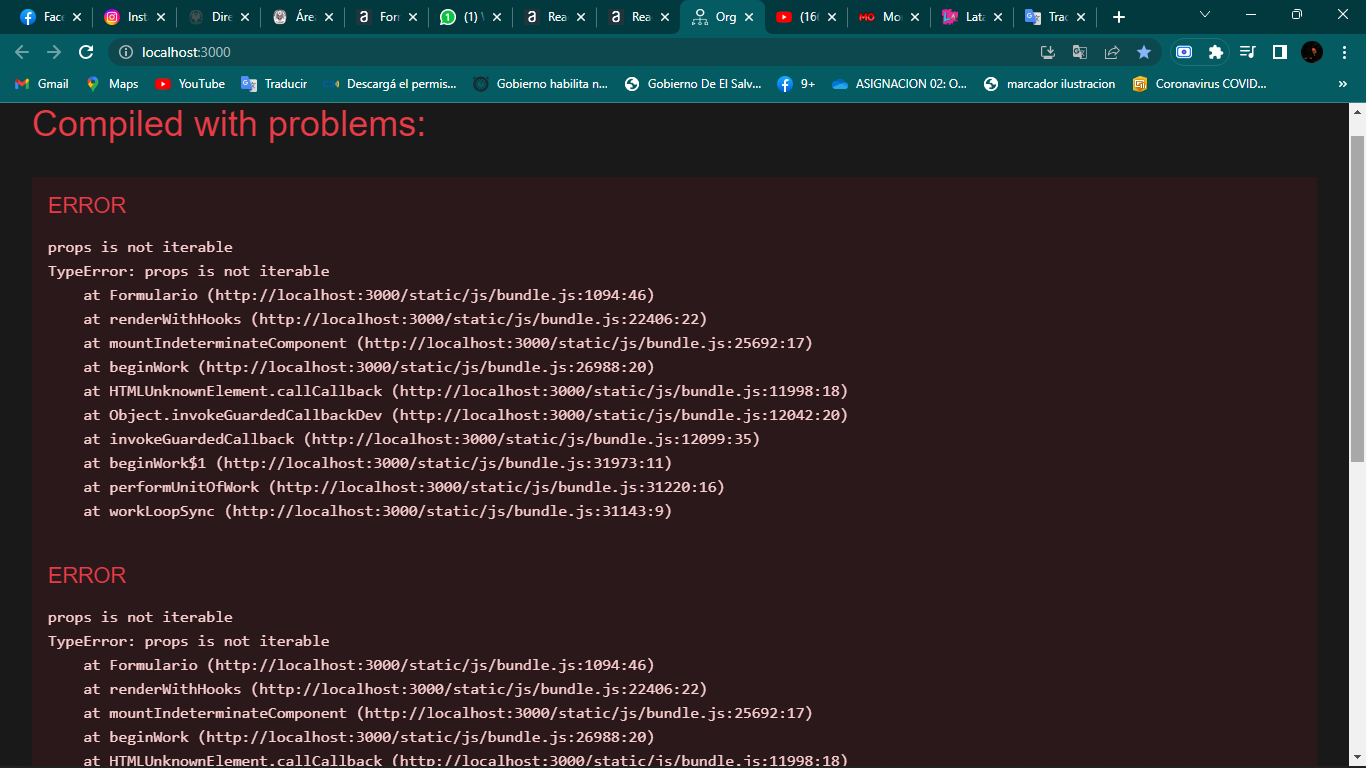
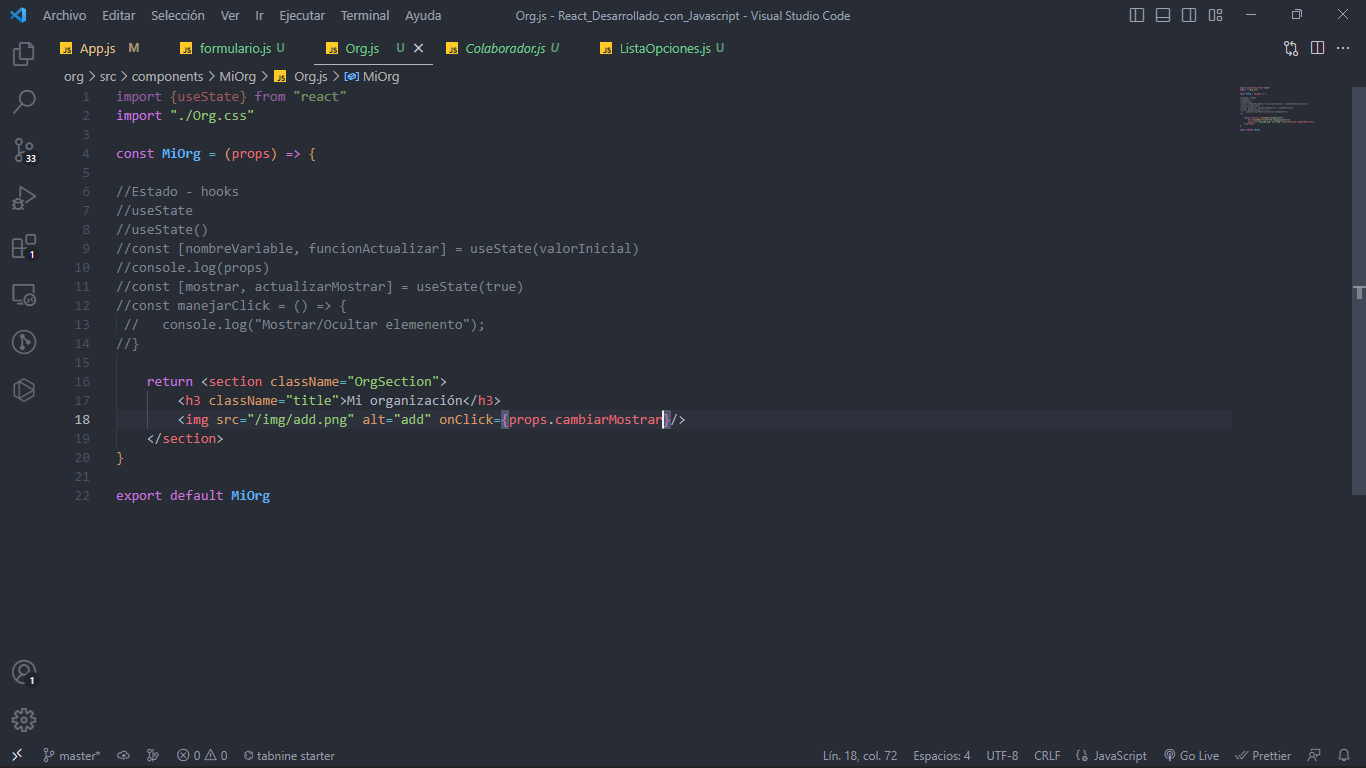
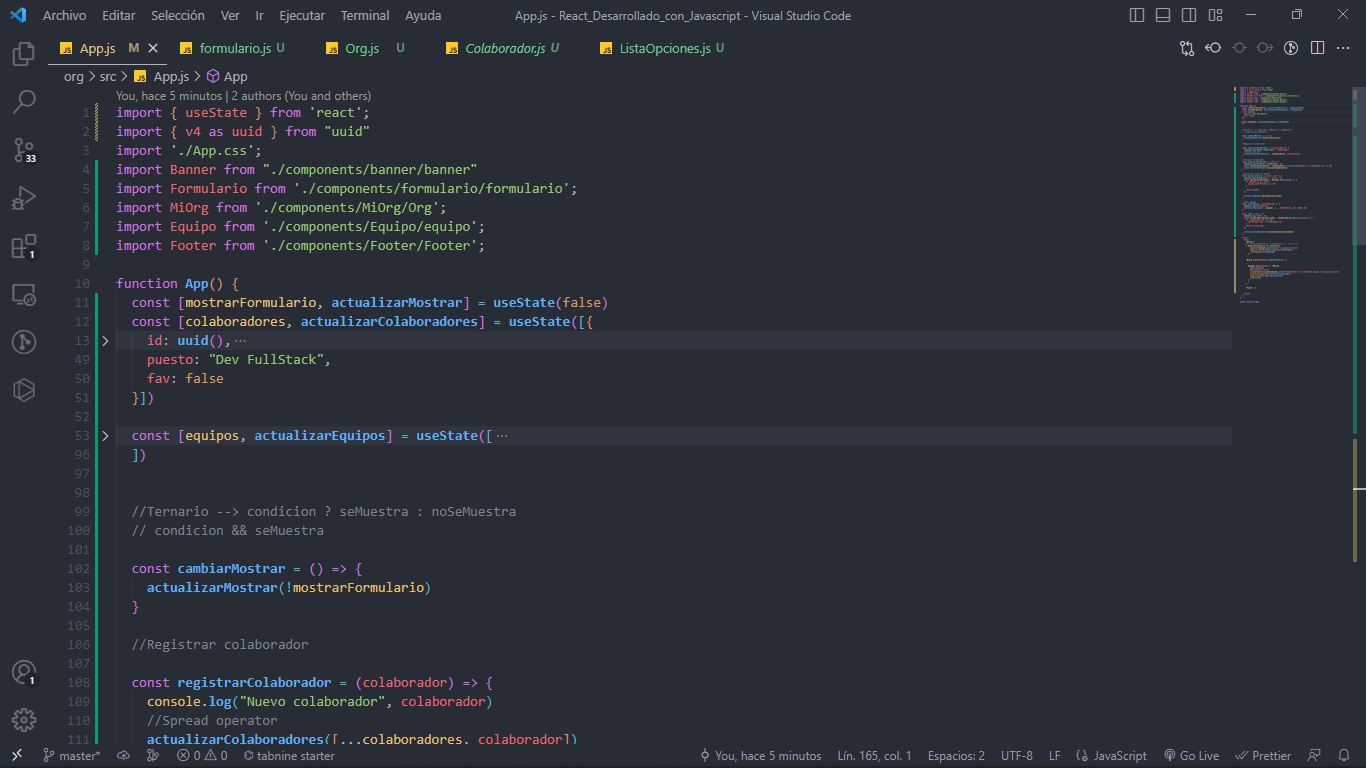
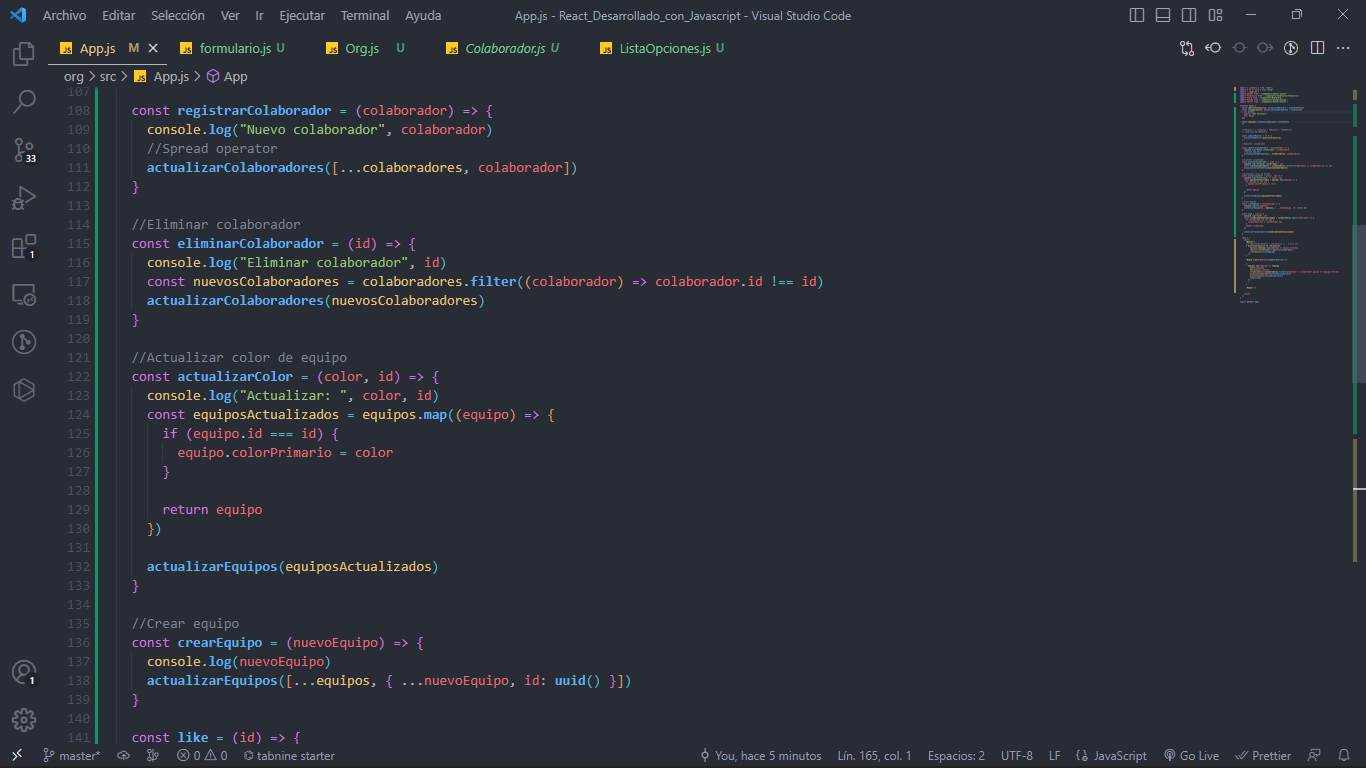
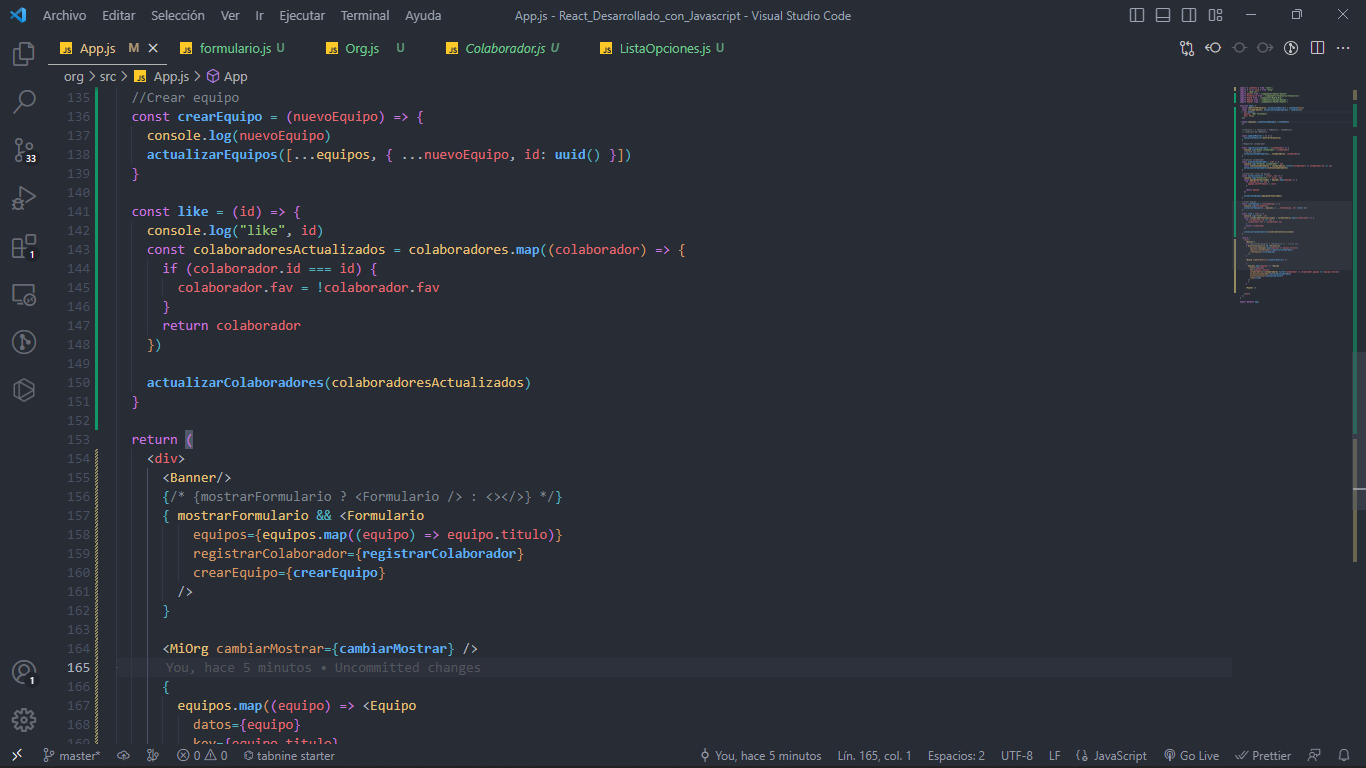
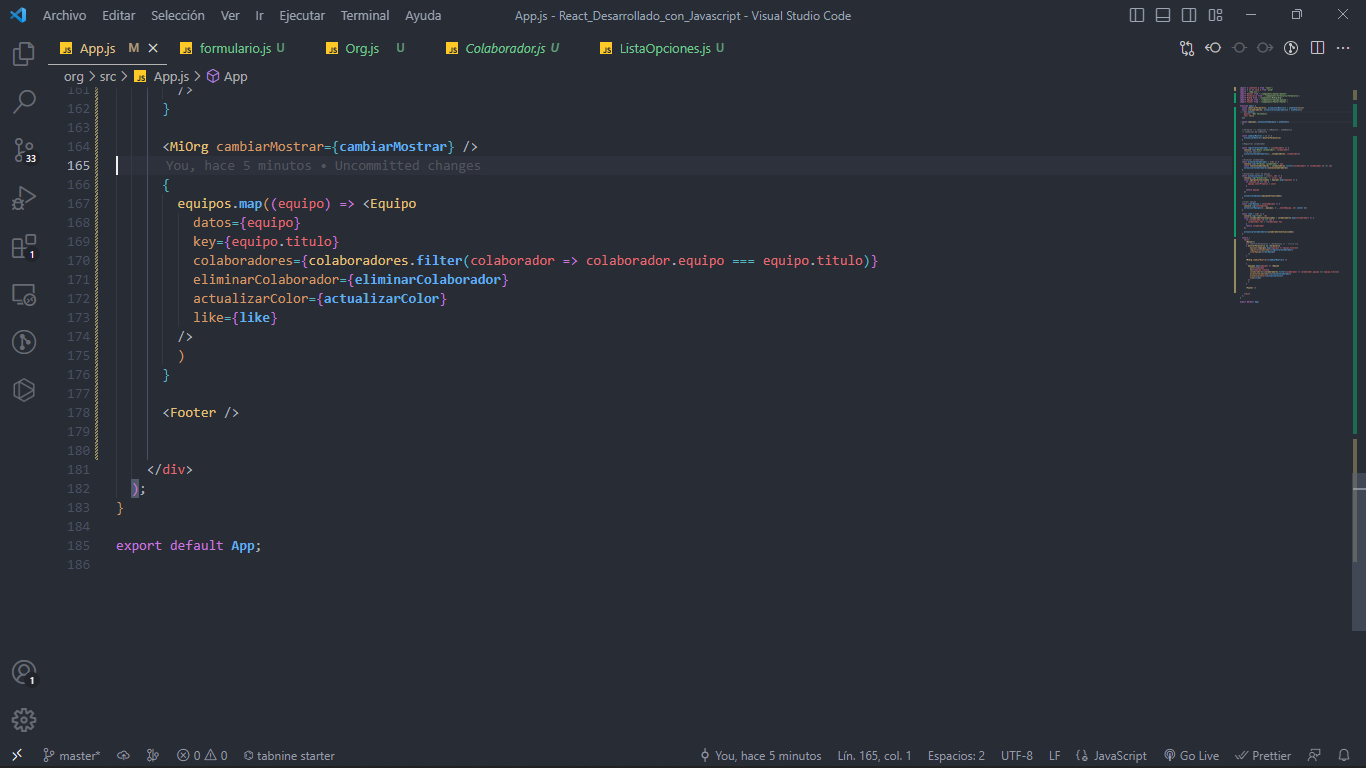
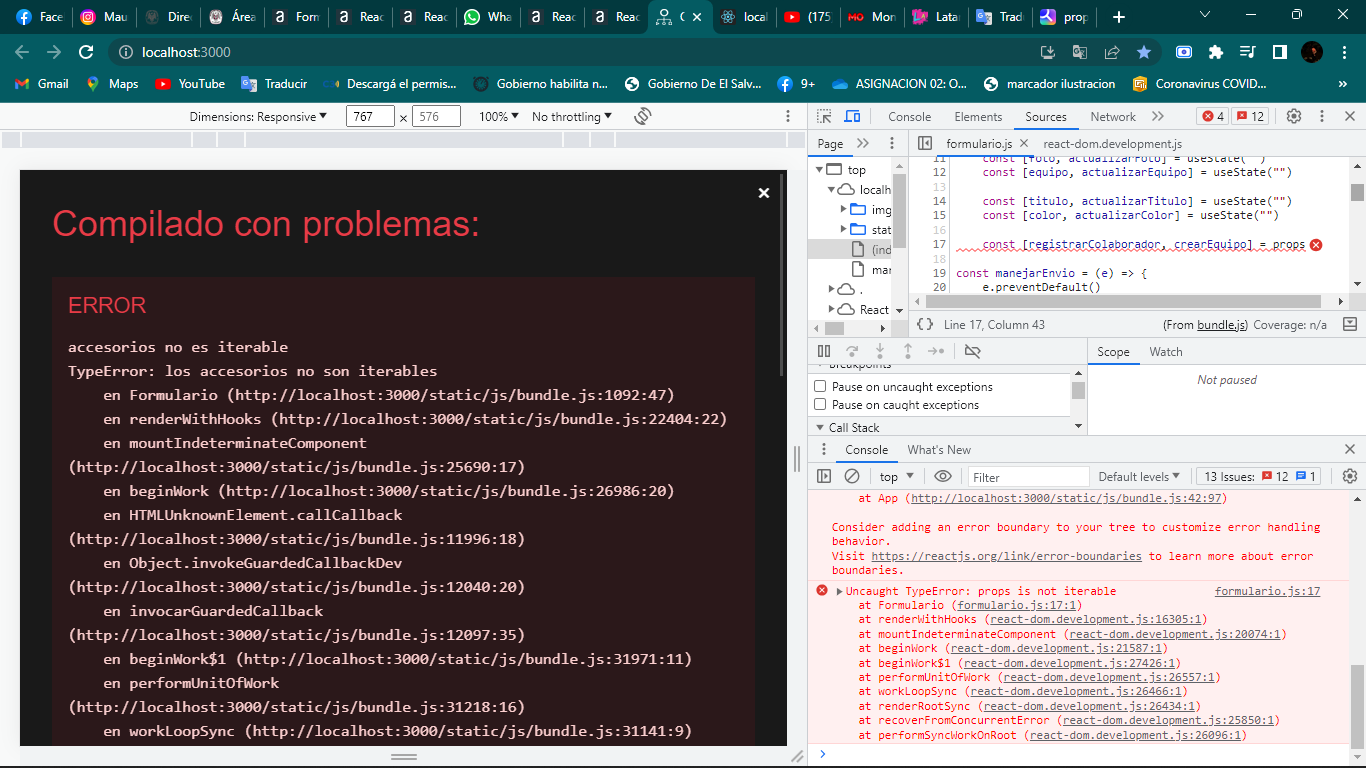
Me da ese error a la hora de darle cik al org, ya revise mi codigo y no se cual es la falla.






Hola Mauricio,
Gracias por tu pregunta sobre cómo funcionan los componentes en React. En la imagen que compartiste, se muestra un ejemplo de un componente funcional en React.
En React, los componentes funcionales son funciones de JavaScript que devuelven elementos de React. Estos componentes son simples y fáciles de entender, ya que solo se encargan de recibir propiedades (props) como argumentos y devolver elementos de React.
Aquí tienes un ejemplo de un componente funcional en React:
import React from 'react';
function MiComponente(props) {
return <h1>Hola, {props.nombre}!</h1>;
}
export default MiComponente;
En este ejemplo, el componente funcional MiComponente recibe las propiedades nombre a través del argumento props y devuelve un elemento h1 que muestra un saludo personalizado.
Puedes utilizar este componente en otros componentes o en tu aplicación principal de la siguiente manera:
import React from 'react';
import MiComponente from './MiComponente';
function App() {
return (
<div>
<MiComponente nombre="Mauricio" />
</div>
);
}
export default App;
En este ejemplo, el componente App utiliza el componente MiComponente y le pasa la propiedad nombre con el valor "Mauricio".
Espero que esto te ayude a entender cómo funcionan los componentes en React. Si tienes alguna otra pregunta, no dudes en hacerla.
¡Espero haber ayudado y buenos estudios!