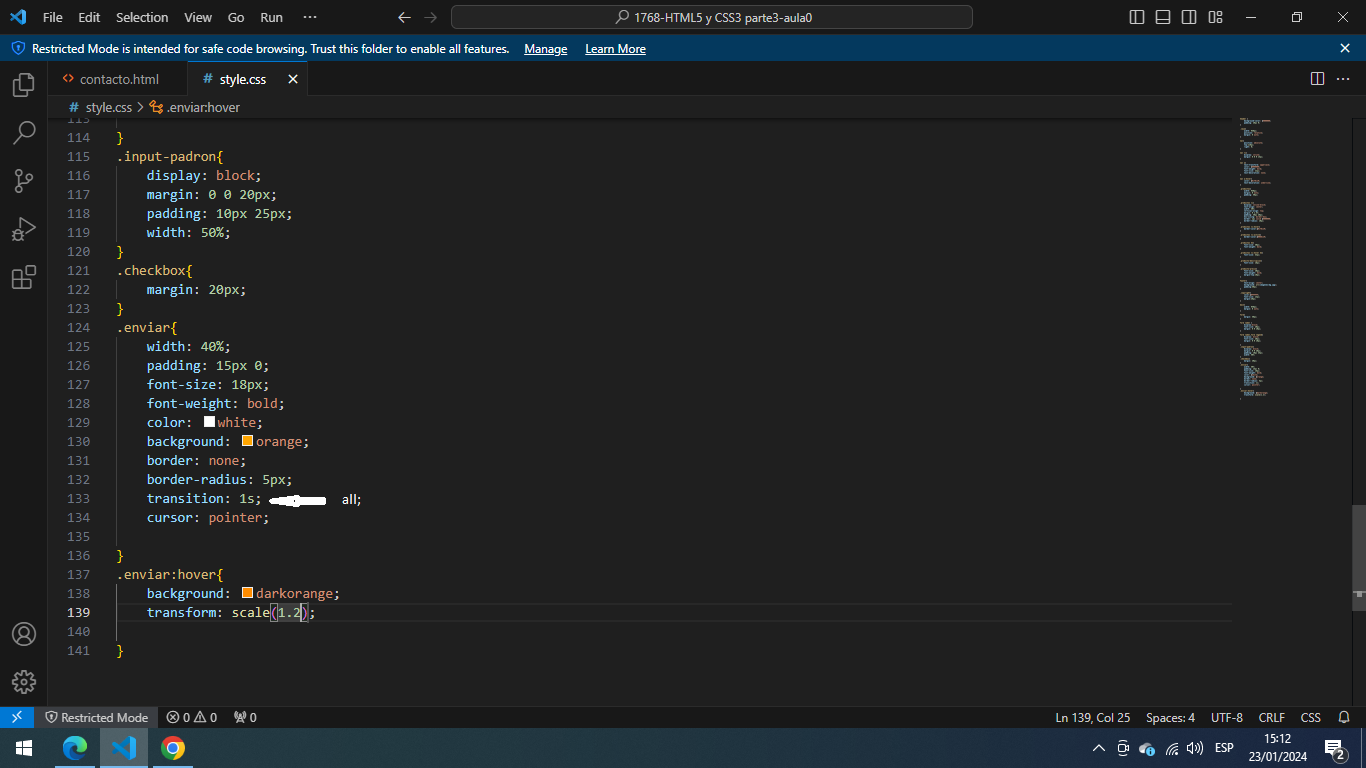
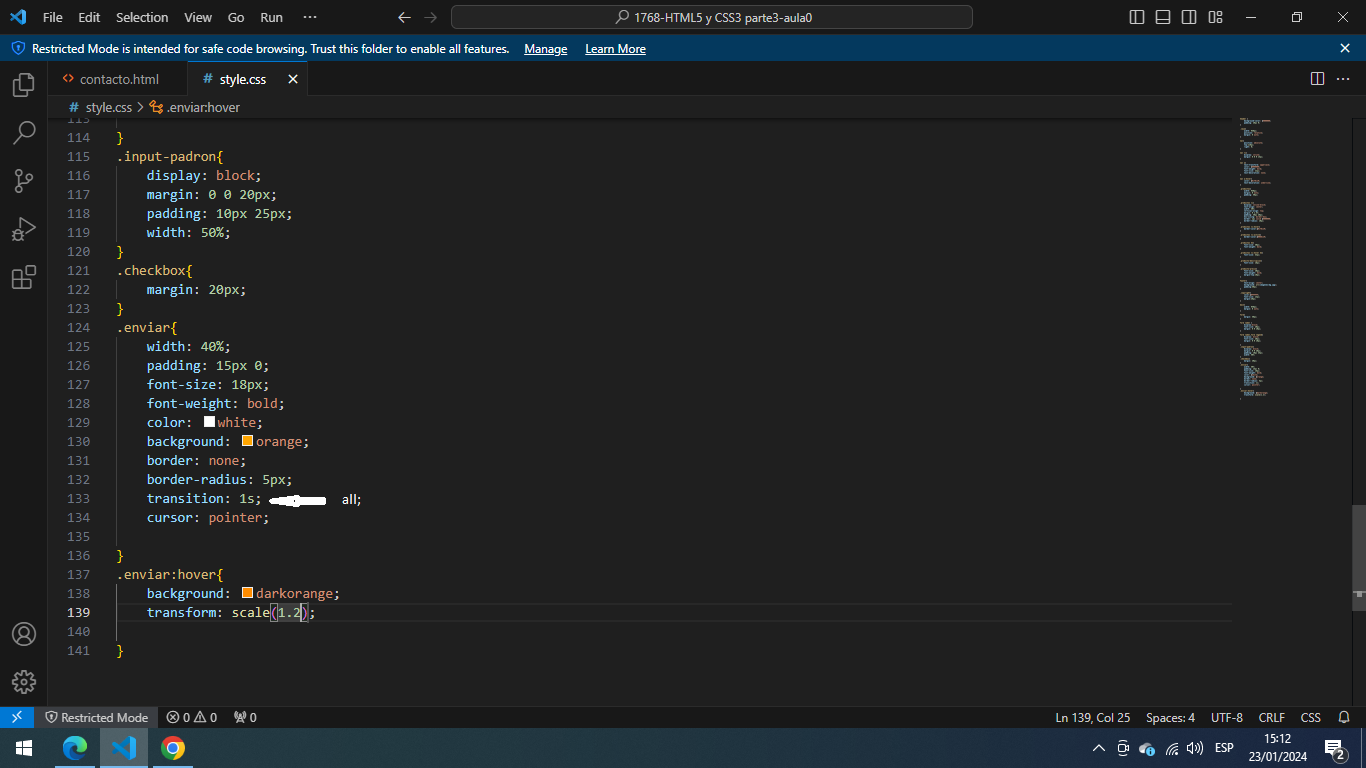
buenas quisiera que me despejaran la duda del porque, aunque no le colocara el all; ala línea de código este funciono igualmente
buenas quisiera que me despejaran la duda del porque, aunque no le colocara el all; ala línea de código este funciono igualmente
hola luis por la propiedad transition tiene varias propiedades si se ignoran toman el valor por defecto
transition-property: all;
transition-duration: 1s;
transition-timing-function: ease; /*ritmo de la transicion*/
transition-delay: 0s; /*retardo de la transicion 0 por defecto*/
la propiedad transition-property e utiliza para especificar la propiedad a la que que afectará la transición puede ser el background,color,width , el valor all hara que se aplique a todos los elementos que encuentre . En esa linea que muestras en tu imagen transition valdria lo siguiente
transition:all 1s ease 0s;
saludos espero haberte despejado las dudas