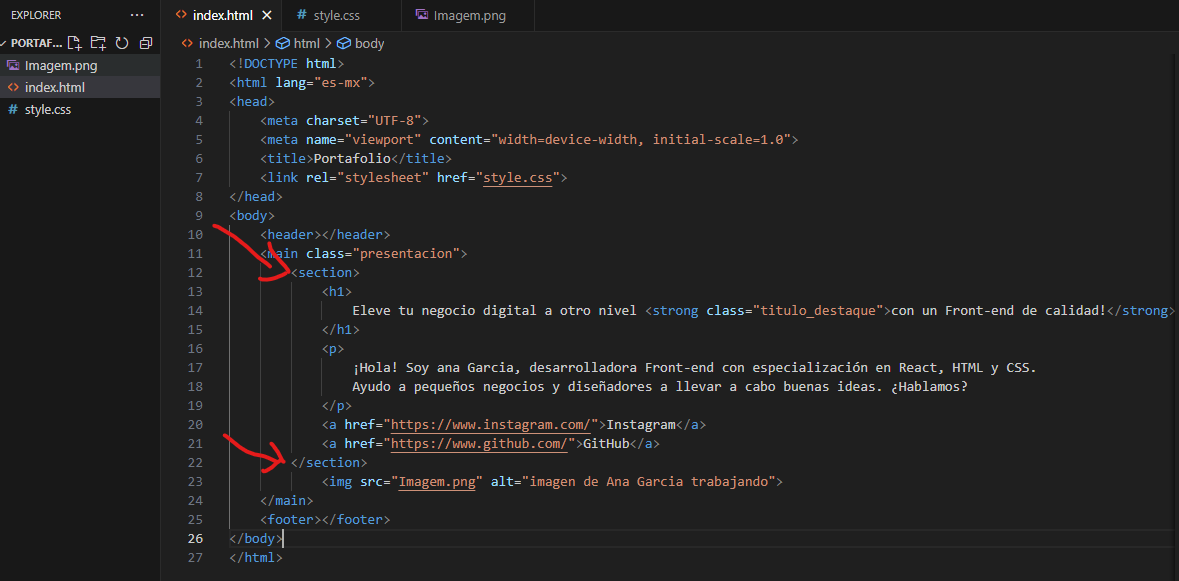
porque mientras hago seguimientop ae sta clase me traigo mi ejercicio y noto que el que se descarga tiene la parte section y no veo que se hable de eso en los videos anteriores y afecta mi manera en que esta diseñado todo??? que paso aca?
porque mientras hago seguimientop ae sta clase me traigo mi ejercicio y noto que el que se descarga tiene la parte section y no veo que se hable de eso en los videos anteriores y afecta mi manera en que esta diseñado todo??? que paso aca?
Hola! Me apareció tu post y creo que puedo ayudarte. En el primer curso de html mencionan que este lenguaje usa etiquetas semánticas, es decir que estas etiquetas ya poseen un significado claro y especifico sobre para que deben ser usadas. Por ejemplo la etiqueta body da a entender que dentro de ella se va a contener el cuerpo de la web. Lo mismo con header que se refiere a un encabezado dentro del body donde probablemente vaya el titulo entre otros elementos.
Así como esos dos que mencione existen muchos mas. En el primer curso compartieron este enlace (en inglés) https://developer.mozilla.org/en-US/docs/Glossary/Semantics, donde mencionan que hay mas de 100 elementos semánticos, y entre ellos mencionan section
Te copio aquí la definición de section:
Representa una sección genérica independiente de un documento, que no tiene un elemento semántico más específico para representarla. Las secciones siempre deben tener un título, con muy pocas excepciones.
Entonces, la etiqueta section basicamente sirve para definir una sección sin un proposito establecido por default, sino que el proposito lo determinarías tu, con la intencion quiza de agrupar un nuevo grupo de textos, o de contenidos, etc.
Entiendo que a veces puede ser frustrante porque es mucha informacion, pero te invito y te aconsejo a que incluyas en tu practica de aprendizaje investigar por tu propia cuenta. Hay videos y material de todo tipo, incluso la IA, que puede ayudarte a comprender mejor los conceptos. La información sobre lenguajes de programacion es tan extensa que seria imposible abarcarlo todo en clases grabadas como las de Alura. Este proceso es lento y progresivo, no pierdas la calma si algo aun no te queda claro. Y por supuesto existen estos foros, el discord, entre otros lugares internet donde siempre habran personas dispuestas a ayudarte.
Aquí te dejo una guía sencilla en español sobre etiquetas semanticas https://es.semrush.com/blog/html-semantico/
Gracias, esta bien he estado leyendo la documentación pero lo que realmente me preocupe de que estaría haciendo mal porque eso afecto el diseño y no concuerda, quizás para alguien mas experimentado pero para un novato al 100% salvo que me haya estudiado y analizado TODA la documentación diría a bueno esto seguro usaron un SECTION y por eso se ve distinto..., lo veo de esa manera, igual lo coloque también pensando quizás no vi algún lado quizás lo mencionaron, pero no fue así, entiendo que en parte tenemos que probar e investigar pero con un ejerció paso a paso no creo que sera la manera al menos para los novatos como yo, si no hubiera afectado el diseño puede que no me descuadre pero así es mas difícil de entender que están haciendo.
Hola! Entiendo tu preocupación y, de hecho, he verificado que la etiqueta section no fue abordada en los videos anteriores del curso. Sin embargo, si que se abordo en la sección "Haga lo que hicimos" en la Opinión el instructor (aunque lamentablemente no se explica el porque). Quiero compartir algunos puntos que podrían ayudarte:
Espero que esto te sea de ayuda. ¡Ánimo y sigue adelante con tu aprendizaje!
Entiendo tu preocupación, ya que yo tambien pase por lo mismo. Quede desconcertado al iniciar la nueva clase y ver que el proyecto de la docente no cuadraba con el mio. Tuve que revisar y comparar ambos proyectos y me di cuenta que habian añadido el "SECTION" en el archivo index.html. Me hubiera gustado una explicación del porqué añadieron esta etiqueta al proyecto, pero de todas formas me incentivó a averiguar por mi parte revisando la documentación (no sé si lo explicarán mas adelante). De todas maneras, el curso esta genial y estoy muy agradecido con todo el aprendizaje que se esta brindando.!

Gracias Josue por compartir el codigo, ya lo corregi y efectivmente ese era el error.