Hola Miguel, espero que estés bien.
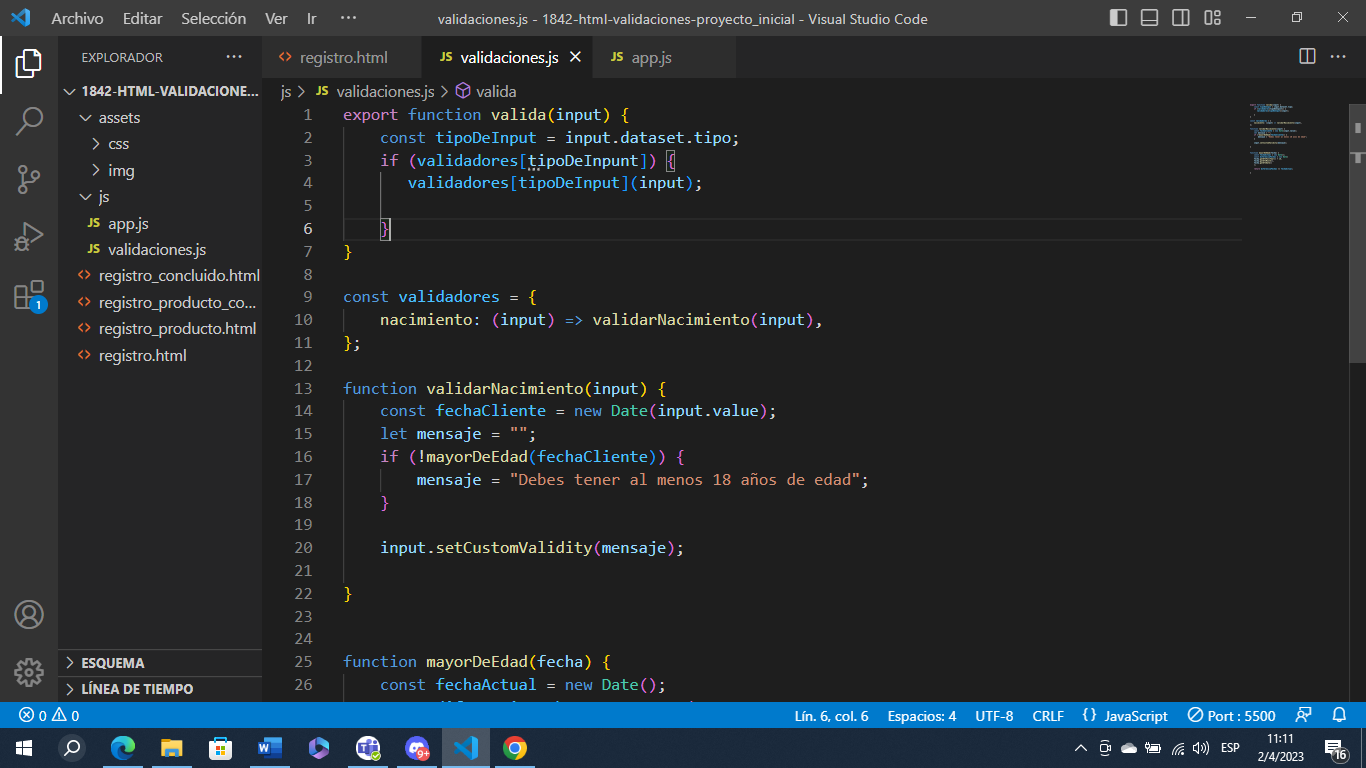
Este código exporta una función llamada validar que recibe un parámetro input. La función valida el input según el tipo de datos definido en su atributo de conjunto de datos (data-type). Si el tipo de datos es reconocido por la función validadores, entonces se llama a la función correspondiente de validación.
En general, esta estructura se utiliza para validar diferentes tipos de entradas de acuerdo con sus especificaciones.
En JavaScript, un objeto es una colección de propiedades, las cuales a su vez son pares clave-valor, donde la clave es una cadena que identifica la propiedad y el valor es cualquier tipo de dato válido en JavaScript, como números, cadenas, booleanos, arrays, funciones, etc.
Para crear un objeto, se utiliza la sintaxis de llaves {} y se definen las propiedades dentro del objeto separadas por comas. Por ejemplo:
let persona = {
nombre: "Juan",
edad: 30,
casado: false,
hobbies: ["correr", "leer", "viajar"],
saludar: function() {
console.log("Hola, mi nombre es " + this.nombre);
}
};
En este ejemplo, persona es un objeto con cuatro propiedades: nombre, edad, casado y hobbies. La última propiedad es un array que contiene tres strings. La propiedad saludar es una función que utiliza la palabra clave this para referirse al objeto persona.
Para acceder a una propiedad de un objeto, se utiliza la sintaxis de punto . seguida del nombre de la propiedad. Por ejemplo:
console.log(persona.nombre); // "Juan"
console.log(persona.hobbies[0]); // "correr"
persona.saludar(); // "Hola, mi nombre es Juan"
También es posible acceder a una propiedad utilizando la sintaxis de corchetes [] y pasando la clave como argumento. Por ejemplo:
console.log(persona["edad"]); // 30
En JavaScript, los objetos pueden ser pasados como argumentos a funciones, retornados por funciones, asignados a variables, etc. Además, es posible crear objetos a partir de una "clase" utilizando la programación orientada a objetos en JavaScript que aun vas aprender.
Si tienes alguna duda, no dejes de preguntar. ¡Estamos aquí para ayudarte!.
¡Saludos!
Si este post te ayudó, por favor marca como solucionado ✓. ¡Continúa con tus estudios!



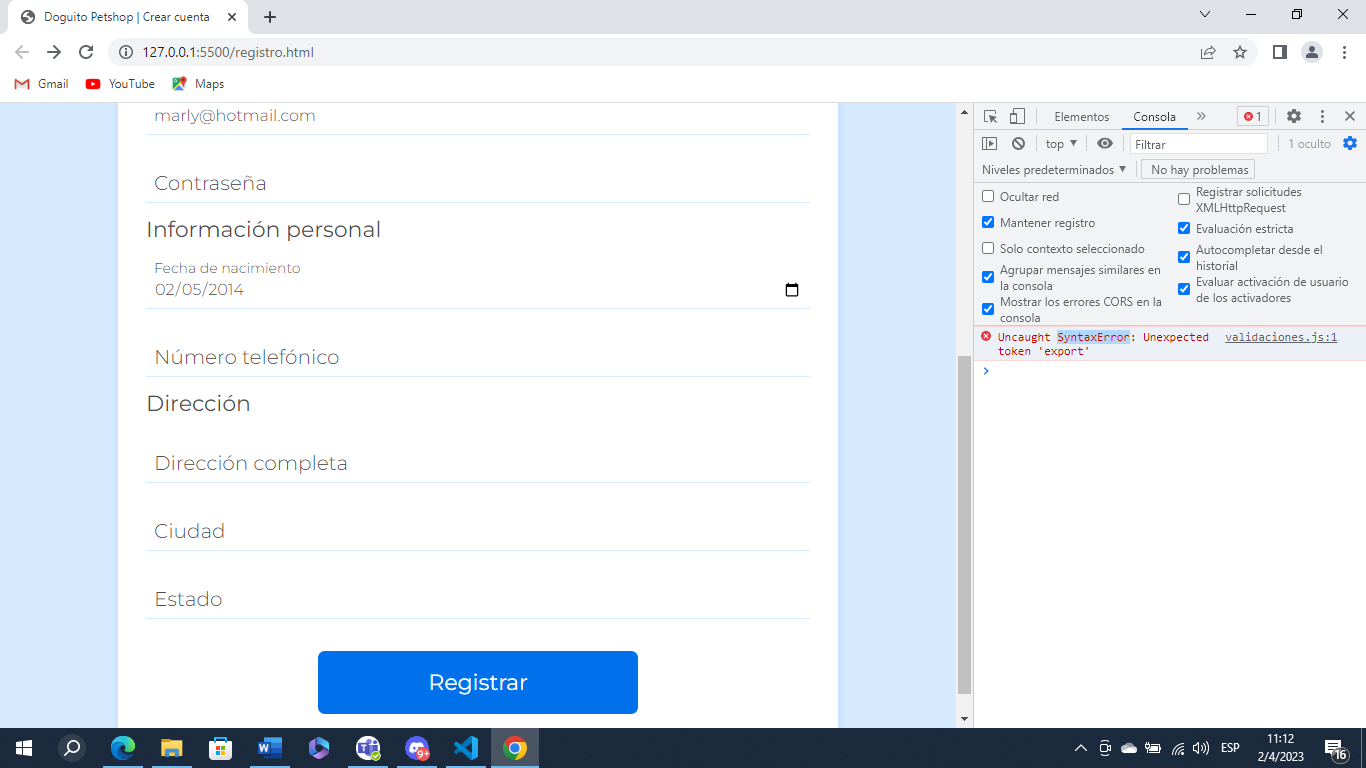
 Y luego en el chrome sale que no reconoce el export
Y luego en el chrome sale que no reconoce el export