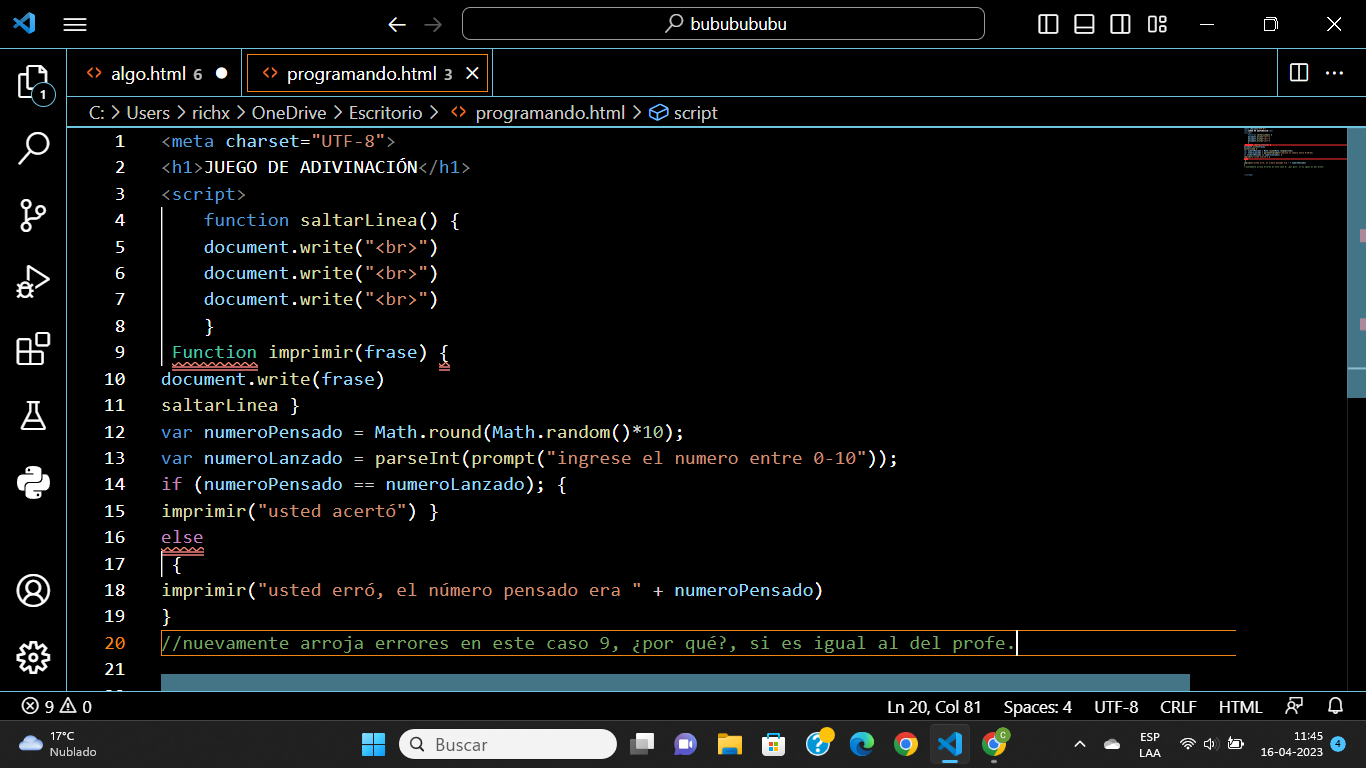
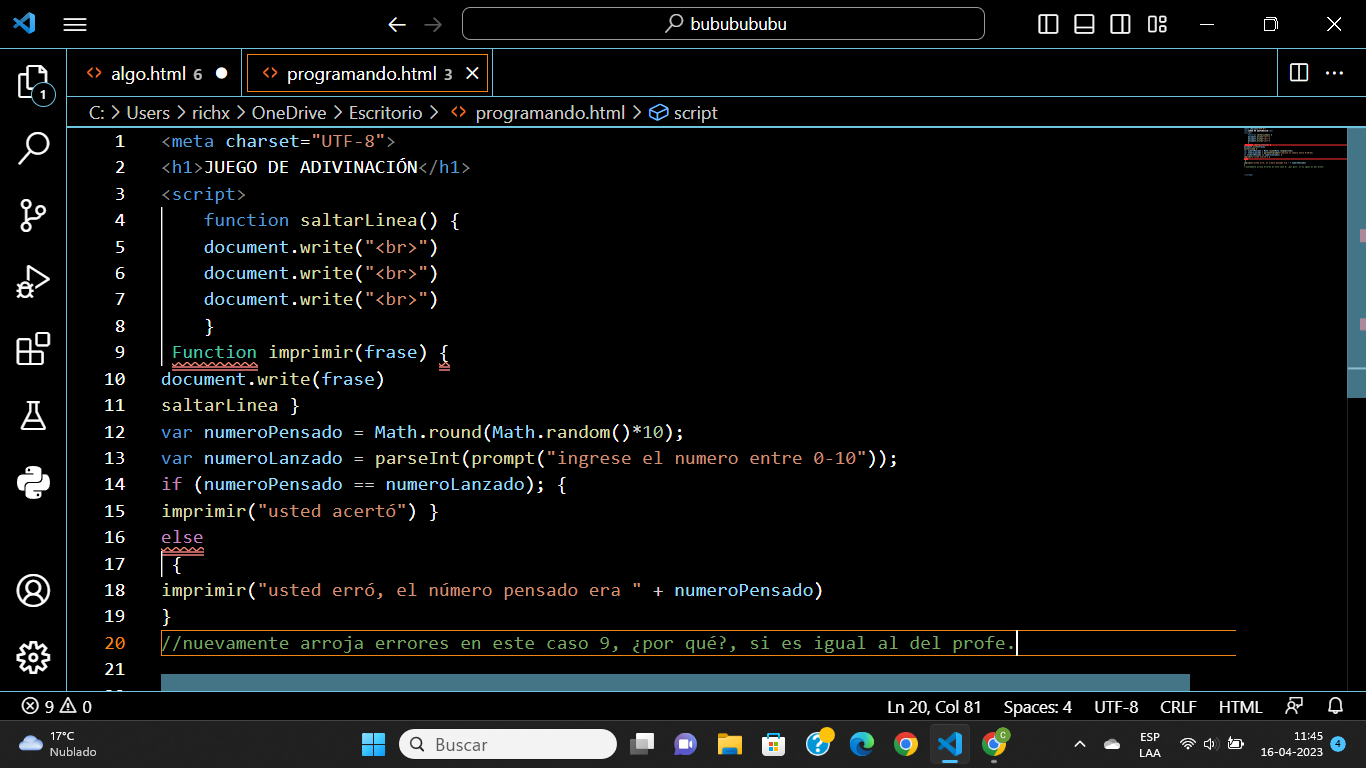
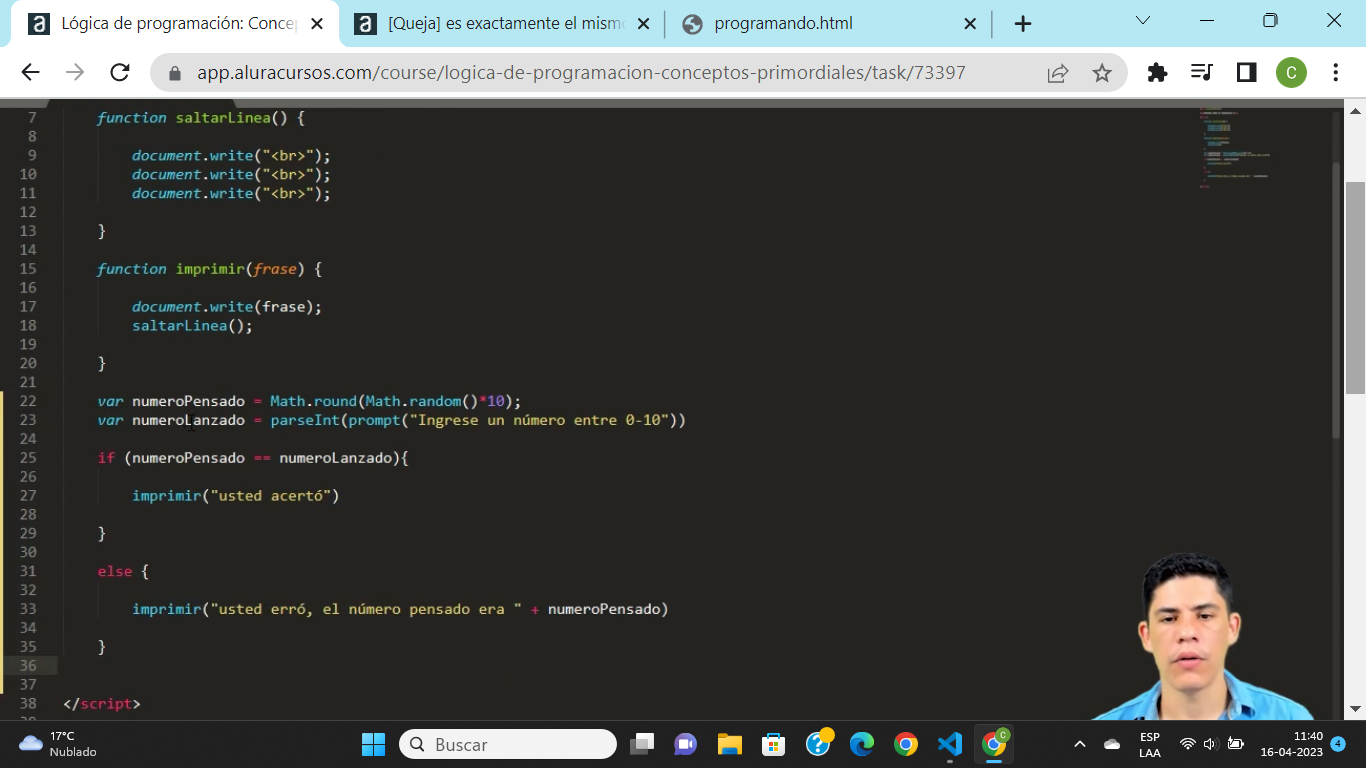
 Lo abrí en Chrome y en bing pero aparece sólo el título no interactúa con el usuario. Lo hice exactamente igual al profesor y tiene 9 errores. Christian Velasco es su nombre no me puedo intercomunicar con él.
Lo abrí en Chrome y en bing pero aparece sólo el título no interactúa con el usuario. Lo hice exactamente igual al profesor y tiene 9 errores. Christian Velasco es su nombre no me puedo intercomunicar con él.
 Lo abrí en Chrome y en bing pero aparece sólo el título no interactúa con el usuario. Lo hice exactamente igual al profesor y tiene 9 errores. Christian Velasco es su nombre no me puedo intercomunicar con él.
Lo abrí en Chrome y en bing pero aparece sólo el título no interactúa con el usuario. Lo hice exactamente igual al profesor y tiene 9 errores. Christian Velasco es su nombre no me puedo intercomunicar con él.
Tal vez este código te ayude:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JUEGO DE ADIVINACIÓN</title>
</head>
<body>
<h1>JUEGO DE ADIVINACIÓN</h1>
<script>
function saltarLinea() {
document.write("<br>");
document.write("<br>");
document.write("<br>");
}
function imprimir(frase) {
document.write(frase);
saltarLinea();
}
var numeroPensado = 5;
var numeroLanzado = parseInt(prompt("Ingrese un número entre 0 y 10"));
if (numeroPensado === numeroLanzado) {
imprimir("¡Usted acertó!");
} else {
imprimir("¡Usted erró! El número pensado era " + numeroPensado);
}
</script>
</body>
</html>

Estimado desarrollé su código pero es exactamente lo mismo, no da resultado. Gracias de todos modos.