Hola Óscar, espero que estés bien
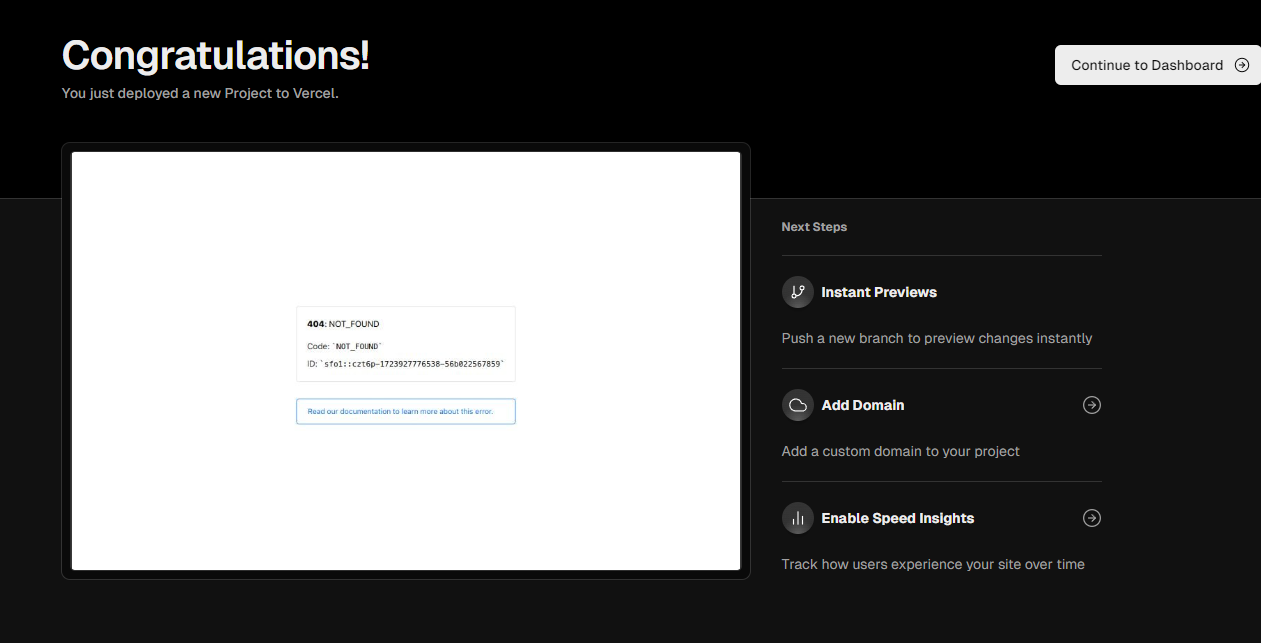
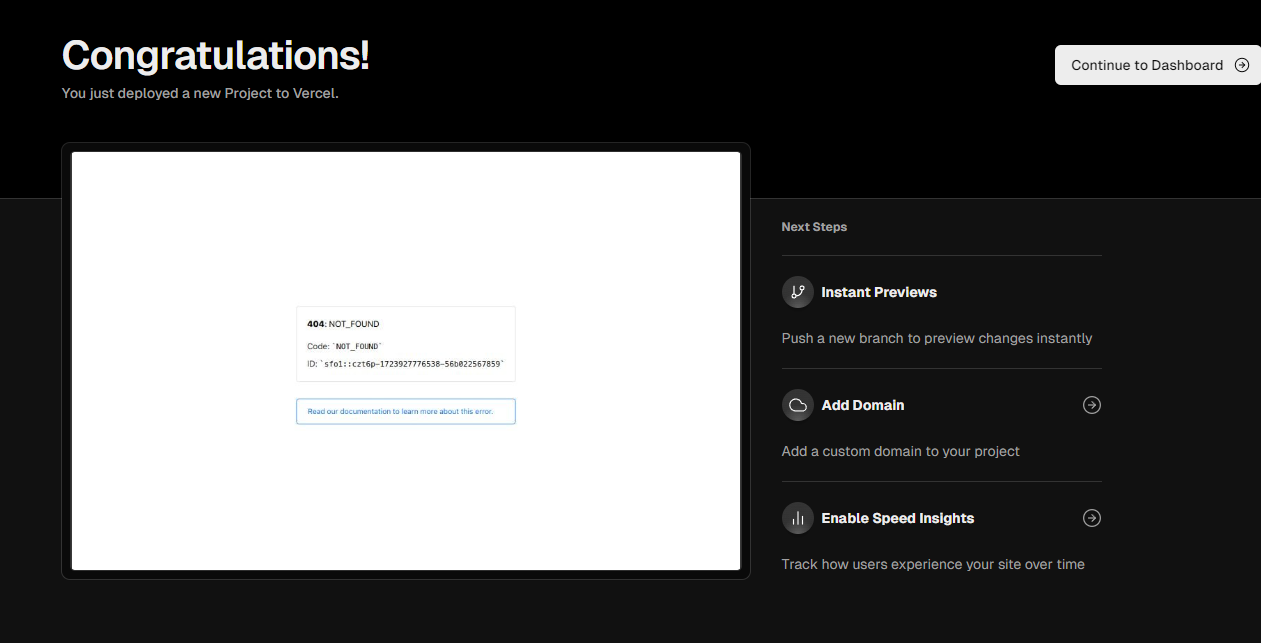
¿Por qué aparece el error 404?
El error 404 significa que el servidor de Vercel no encuentra el recurso (página, archivo) que estás intentando acceder. Esto puede ocurrir por varias razones:
- Configuración incorrecta de Vercel:
- Directorio raíz incorrecto: Asegúrate de que el directorio raíz configurado en Vercel coincida con el directorio donde se encuentra tu archivo
index.html o el punto de entrada de tu aplicación. - Comandos de build incorrectos: Verifica que los comandos de build especificados en la configuración de Vercel sean los correctos para tu proyecto.
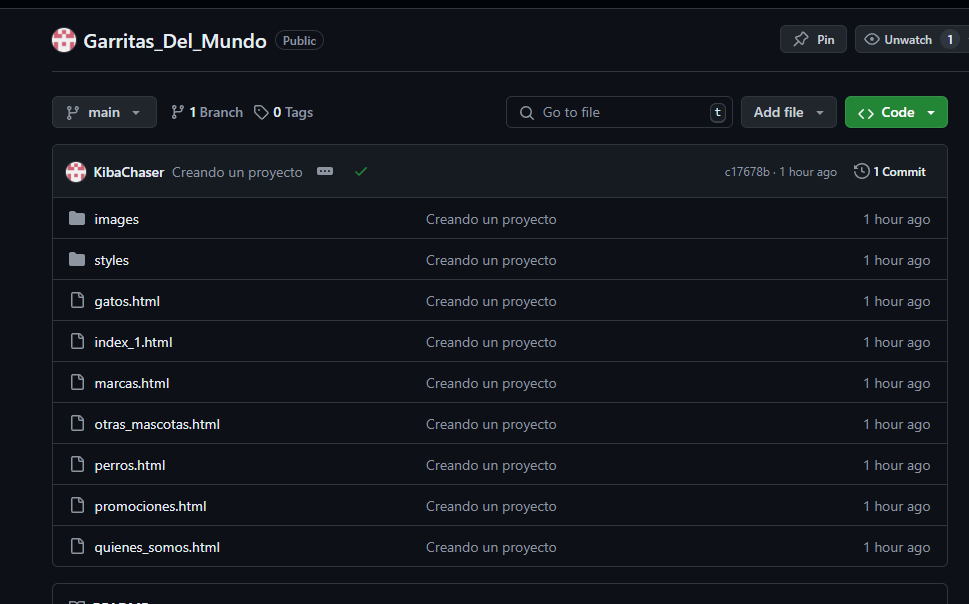
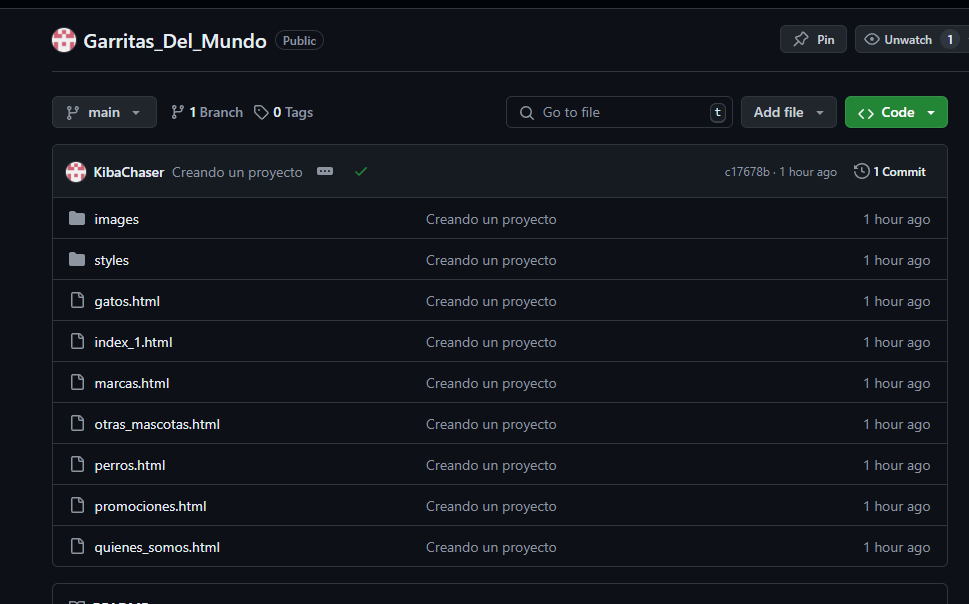
- Estructura de archivos:
- Falta el archivo
index.html: Si estás creando una página web estática, asegúrate de que el archivo index.html esté en la raíz de tu proyecto. - Rutas incorrectas: Verifica que las rutas a tus archivos y recursos sean correctas tanto en tu código como en la configuración de Vercel.
- Problemas con el despliegue:
- Error en el proceso de build: A veces, el proceso de build puede fallar debido a errores en tu código o en las dependencias.
- Conflictos con otras ramas: Si tienes varias ramas en tu repositorio, asegúrate de que estás desplegando la rama correcta.
¿Cómo solucionar el error 404?
- Verifica la configuración de Vercel:
- Directorio raíz: Ve a la configuración de tu proyecto en Vercel y asegúrate de que el directorio raíz coincida con la ubicación de tu archivo
index.html. - Comandos de build: Revisa los comandos de build y asegúrate de que estén ejecutando correctamente.
- Revisa la estructura de tu proyecto:
- Archivo
index.html: Asegúrate de que el archivo index.html esté en la raíz de tu proyecto y que no haya ningún error de sintaxis. - Rutas: Comprueba todas las rutas en tu código y asegúrate de que sean correctas.
- Analiza los logs de despliegue:
- En la sección de despliegues de Vercel, busca los logs del último despliegue. Allí encontrarás más información sobre posibles errores durante el proceso de build.
- Prueba con una nueva implementación:
- A veces, un simple re-despliegue puede solucionar problemas temporales.
- Comprueba la rama que estás desplegando:
- Asegúrate de que estás desplegando la rama correcta de tu repositorio.
Consejos adicionales:
- Utiliza un framework o generador de sitios estáticos: Herramientas como Next.js, Gatsby o Hugo pueden simplificar la configuración y el despliegue de tu proyecto.
- Consulta la documentación de Vercel: La documentación oficial de Vercel proporciona información detallada sobre cómo configurar y solucionar problemas en tu proyecto.
Con esta información, podré ayudarte a encontrar una solución más específica a tu problema.
Saludos y buenos estudios