

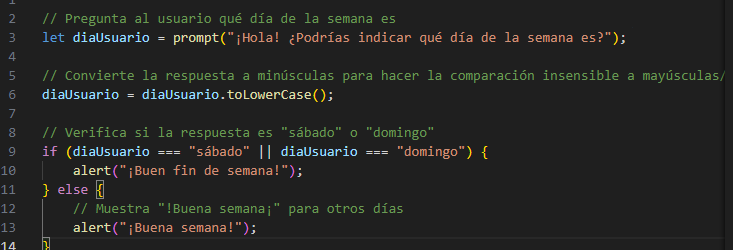
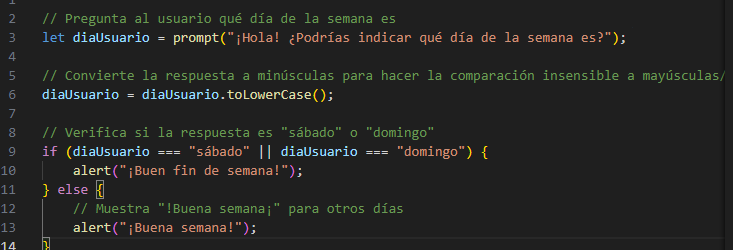
Está genial John, buena estructura en tu código. Yo le pondría en vez de toLowerCase() un Capitalize() para que compare exactamento como indica el eunciado "Sábado" o "Domingo". Pero está muy bien tu solución, gracias.
Estoy de acuerdo con ambos, estuve investigando para que fuera sensible a mayusculas/minusculas y tambien encontre toLowerCase(), ah y gracias por el aporte Raul, gracias igual.
Buena noche, tengo una pregunta, por qué se usan tres signos de igual (=) en la comparación del dato guardado y la palabra que está asignada?
==: Compara solo los valores, realizando conversiones de tipo si es necesario. ===: Compara tanto los valores como los tipos de datos, sin realizar conversiones de tipo. Es una buena práctica utilizar === (igualdad estricta) en JavaScript para evitar comportamientos inesperados debido a conversiones automáticas de tipo. Sin embargo, en algunos casos, especialmente cuando se está seguro de los tipos de datos involucrados, == también puede ser útil.
Como en la primera etapa del proceso explicaban que habían tres tipos de = que se usaban en java
Saludos juan
que pasa si el usuario comenta SABADO O DOMINGO o si no usa tildes como se comportaría tu código?
Pasa que lo detecta como si fuera un día de la semana
Para ello se puede usar el toLowerCase() para pasa pasarlos todos a minusculas o el toUpperCase() para que te pase todo el texto a Mayusculas, asi no hay problema de como escriban el dia de la semana
=== compara los valores asi como los tipos de datos.