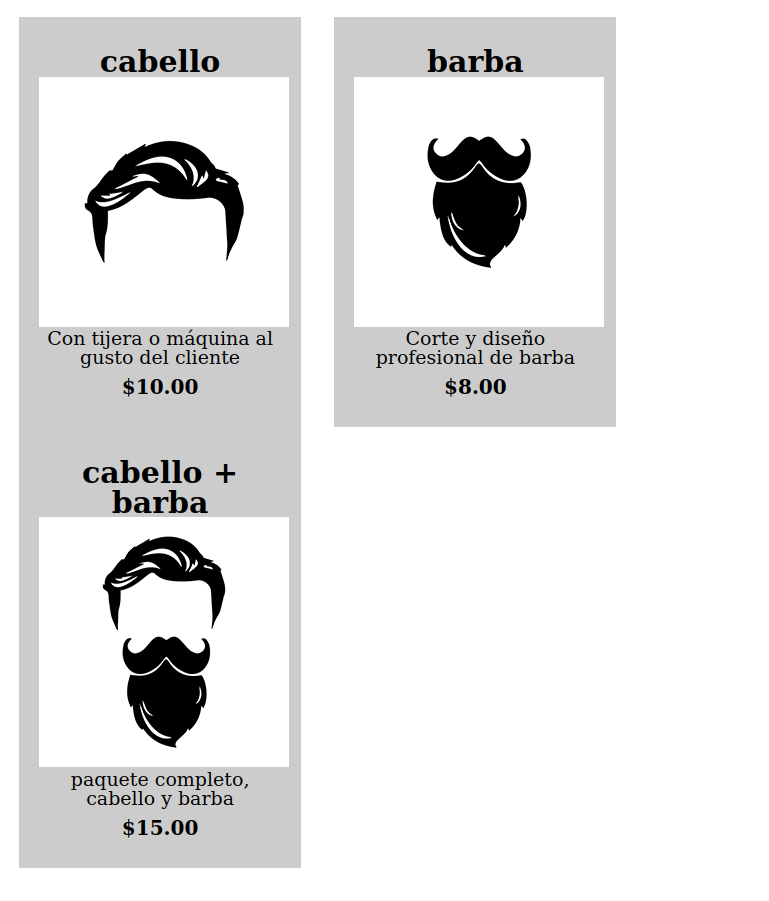
hola, llevo siguiendo el tutorial y por algún motivo no se me alinean las cajas, much
header {
background: #bbbbbb;
padding: 20px 0;
}
.caja {
width: 940px;
position: relative;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.productos {
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
background: #cccccc;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border-color:
}
.productos h2 {
font-size: 30px;
font-weight: bold;
}
.producto-descripcion {
font-size: 19px;
}
.producto-precio {
font-size: 20px;
font-weight: bold;
margin-top: 10px;
}



