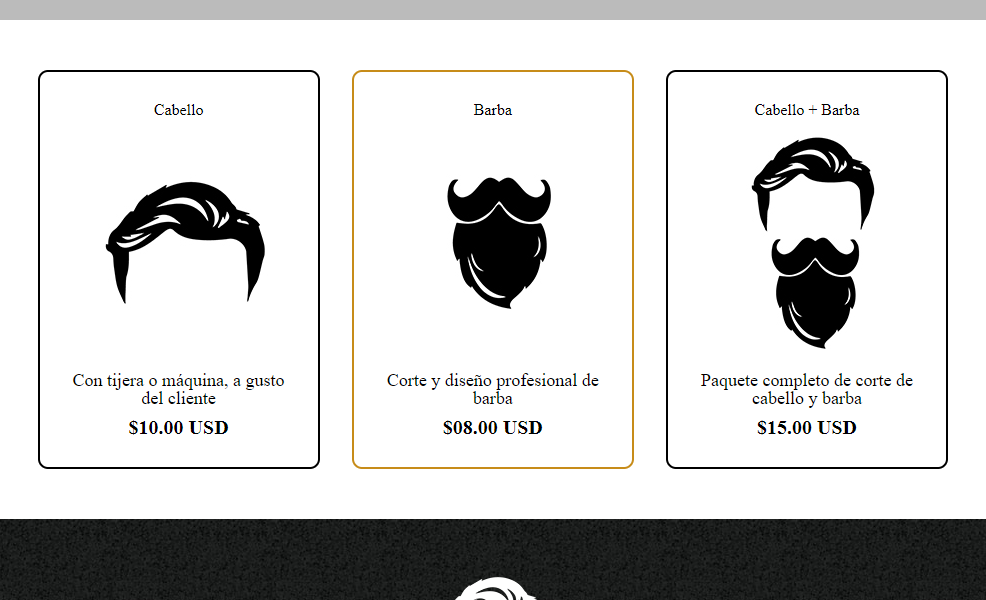
 Hola! No logro solucionar el problema en el código CSS del proyecto del sitio web de la barbería Alura. El problema es que los títulos de los items no se ven como si fuera h2 en negrita y en tamaño grande, y cuando paso el mouse por encima y no se agranda. Adjunto el código a ver si alguien ve algún error, lo comparé con el código del profesor y creo que está igual pero el problema persiste. Gracias, saludos!
Hola! No logro solucionar el problema en el código CSS del proyecto del sitio web de la barbería Alura. El problema es que los títulos de los items no se ven como si fuera h2 en negrita y en tamaño grande, y cuando paso el mouse por encima y no se agranda. Adjunto el código a ver si alguien ve algún error, lo comparé con el código del profesor y creo que está igual pero el problema persiste. Gracias, saludos!
header{ background-color: #BBBBBB; padding: 20px 0; }
.caja{ width: 940px; position: relative; margin: 0 auto; }
nav{ position: absolute; top: 110px; right: 0;
}
nav li{ display: inline; margin: 0 0 0 15px; }
nav a{ text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; }
nav a:hover{ color: #c78c19; text-decoration: underline; }
.productos{ width: 940px; margin: 0 auto; padding: 50px; }
.productos li { display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border: 2px solid #000000; border-radius: 10px; }
.productos li:hover{ border-color: #c78c19; }
.productos li:active{ border-color: #088c19; }
.productos h2{ font-size: 30px; font-weight: bold; }
.productos li:hover h2 { font-size: 33px; }
.productoDescripcion{ font-size: 18px; }
.productoPrecio{ font-size: 20px; font-weight: bold; margin-top: 10px; }
footer{ text-align: center; background: url(./bg.jpg); padding: 40px; }
.copyright{ color: #FFFFFF; font-size: 13px; margin: 20px;}




